之前寫過用 Selenium 測試,當時記錄得不夠清楚,自己現在回過頭去看發現看不太懂。迄今,版本也有變化,趁這次寫清楚一點
本文連結
- #開發環境
- #Selenium WebDriver
- #Selenium RemoteWebDriver
- #Selenium Grid
- #Capabilities
- #Katalon Recorder
- #常用命令
- #專案位置
開發環境
- VS 2017
- .NET Framework 4.7.2
- Selenium 3.141
- Chrome
環境變數:https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver#requirements
Selenium WebDriver
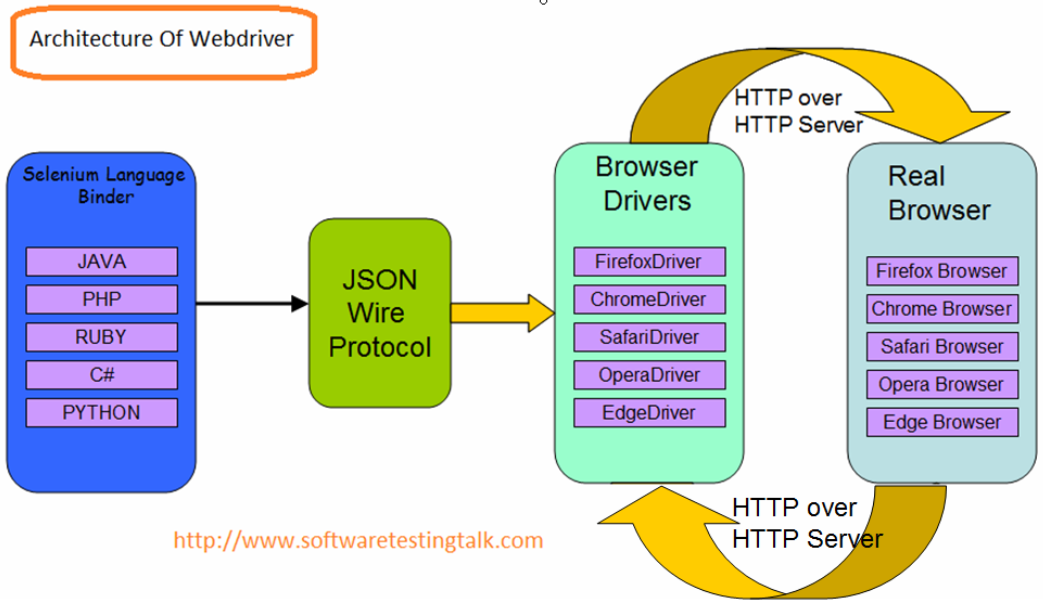
他是一套 Web 的 UI 測試框架,先來看看他的架構,由下圖可以得知 WebDriver 可以驅動瀏覽器的應用程式,用 JSON 跟測試程式進行資料交換、控制;測試程式則整合 Selenium 跟 WebDriver
下出自 http://www.softwaretestingtalk.com/selenium-webdriver/

安裝瀏覽器
下載位置就自己找了,下面列出瀏覽器預設的路徑,WebDriver 會從這些路徑去抓
Chrome
https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver#requirements
Firefox
https://github.com/SeleniumHQ/selenium/wiki/FirefoxDriver#requirements
安裝 WebDriver
開一個測試專案來試試看,然後安裝以下套件
Install-Package Selenium.WebDriver
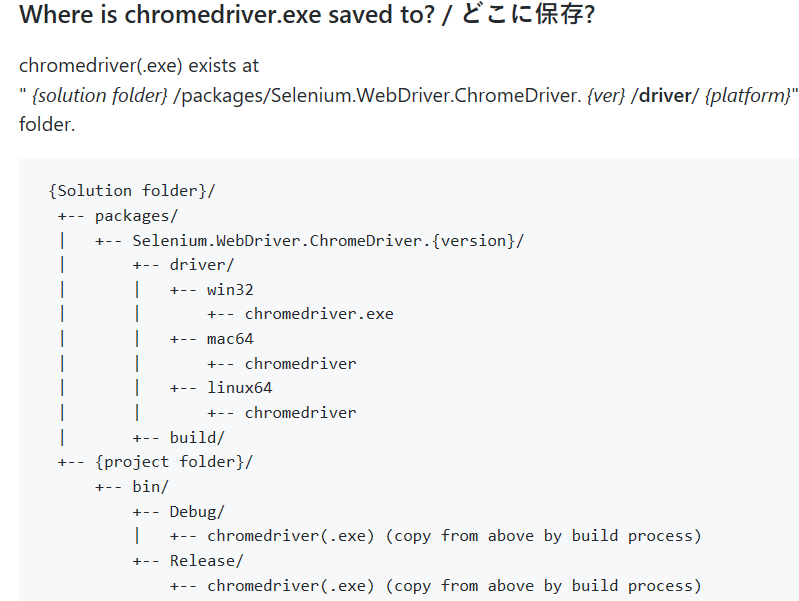
Install-Package Selenium.WebDriver.ChromeDriverSelenium.WebDriver.ChromeDriver 是一隻應用程式,nuget 封裝已經寫好腳本並匯入至專案設定,當我們 build 的時候,會把 chromedriver.exe 複製到 bin 資料夾

或者是到這裡下載:https://sites.google.com/a/chromium.org/chromedriver/downloads
https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver
FireFox
Install-Package Selenium.Firefox.WebDriverIE
Install-Package Selenium.InternetExplorer.WebDriverEdge
Install-Package Selenium.WebDriver.MicrosoftDriverOpera
Install-Package Selenium.Opera.WebDriver
建立測試專案環境
主要是建立及消滅 ChromeDriver,沒有處理好的話工作管理員會看到有一堆 chromedriver.exe
private static IWebDriver driver;
private static string baseURL;
private bool acceptNextAlert = true;
private StringBuilder verificationErrors;
[ClassInitialize]
public static void InitializeClass(TestContext testContext)
{
driver = new ChromeDriver();
baseURL = "https://www.katalon.com/";
}
[ClassCleanup]
public static void CleanupClass()
{
try
{
//driver.Quit();// quit does not close the window
//driver.Close();
driver.Dispose();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
}
[TestInitialize]
public void InitializeTest()
{
this.verificationErrors = new StringBuilder();
}
[TestCleanup]
public void CleanupTest()
{
Assert.AreEqual("", this.verificationErrors.ToString());
}
開始寫測試
測試案例 = 需求,有需求才有測試
案例步驟
- 打開chrome,訪問 https://www.google.com
- 在搜尋方塊輸入 selenium webdriver C#
- 按下 Enter
- 預期第一筆得到 Selenium C# Webdriver Tutorial: NUnit Example - Guru99
這案例不是很穩固因為搜尋結果的排名隨時會變
[TestMethod]
public void TheUntitledTestCaseTest()
{
driver.Navigate().GoToUrl("https://www.google.com");
driver.FindElement(By.Name("q")).Clear();
driver.FindElement(By.Name("q")).SendKeys("selenium webdriver C#");
driver.FindElement(By.Name("q")).SendKeys(Keys.Enter);
var element = driver.FindElement(By.XPath("//div[@id=\'rso\']/div/div/div/div/div/div/a/h3"));
Assert.AreEqual("Selenium C# Webdriver Tutorial: NUnit Example - Guru99",element.Text);
}要特別注意一點,被測目標專案要先執行,GoToUrl 才能指向那個站台
執行測試時就會幫你開 Chrome 填表單送出命令,就好像有人幫你點網站一樣。
Web UI 的驗證就是要看那一頁的效果是否如預期,網頁的元素有 CSS/Html,只要把它找出來看看裡面的值是對的,驗證就算通過了。
設計 html 時盡量能讓 Tag 有唯一識別的身分,萬一 UI 調整了,就不用擔心 FindEmement 找不到 Tag,測試步驟要重新來過
IE Driver 會測試失敗,還不知道為什麼
Selenium RemoteWebDriver
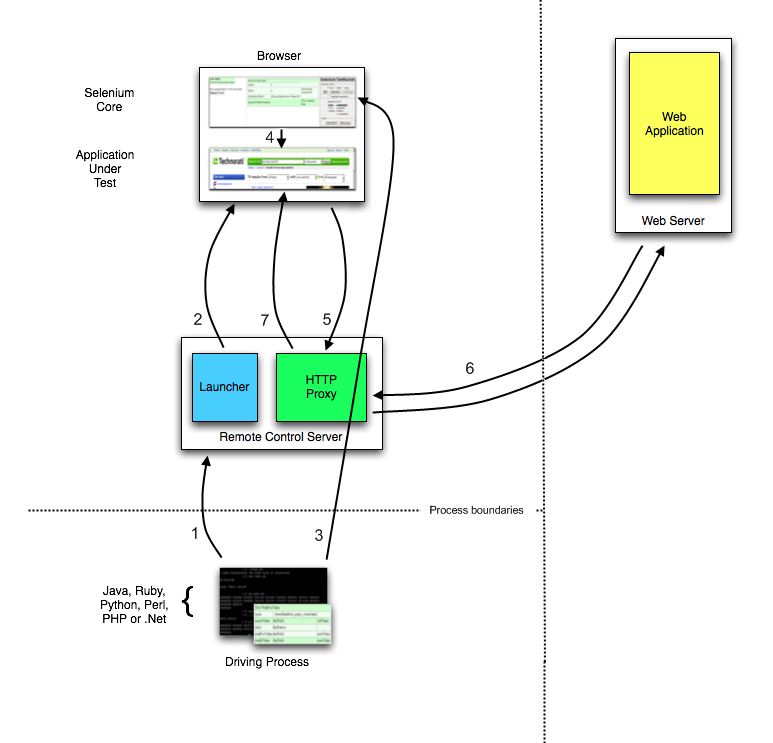
上一個範例是把 Chrome Driver 放在自己的專案,這裡要把 Chrome Driver 挪到別台伺服器,交給 Selenium Server,所以 Selenium Server 就要有 Browser、WebDriver 環境
下圖出自:https://www.seleniumhq.org/docs/05_selenium_rc.jsp

安裝全域 Chrome Driver
這次要把 chrome driver 安裝在全域環境,我用的是 choco
choco install selenium-chrome-driver參考:https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver#quick-installation
Firefox
choco install selenium-gecko-driverIE
choco install selenium-ie-driverEdge
choco install selenium-edge-driverOpera
choco install selenium-opera-driver
下載 Selenium Server
https://www.seleniumhq.org/download/

掛載 Server
java -jar selenium-server-standalone-3.141.59.jar
這要有 JRE:https://java.com/zh_TW/download/
建立主控台連線如下圖:

瀏覽 http://localhost:4444/wd/hub/static/resource/hub.html

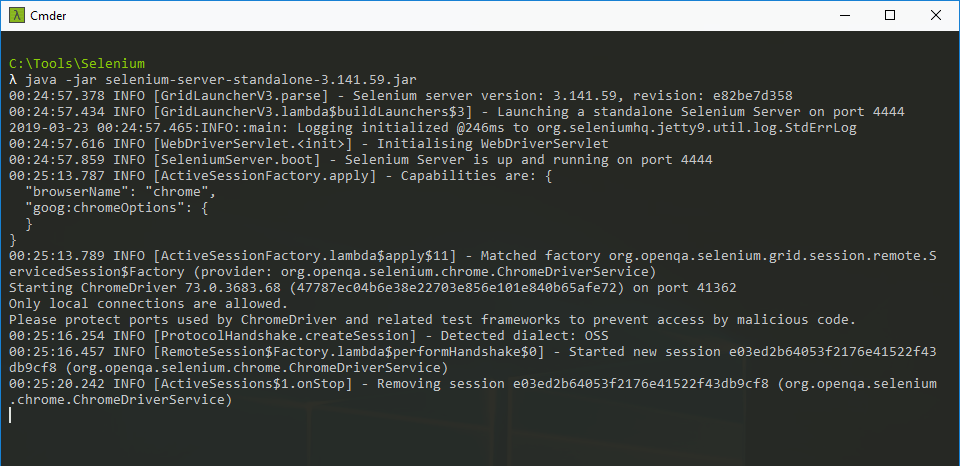
Driver 換成 RemoteWebDriver,交由遠端的 Server 幫你測試
[ClassInitialize]
public static void InitializeClass(TestContext testContext)
{
ChromeOptions options = new ChromeOptions();
driver = new RemoteWebDriver(new Uri("http://localhost:4444/wd/hub"), options.ToCapabilities());
baseURL = "https://www.katalon.com/";
}
跑完測試後的結果

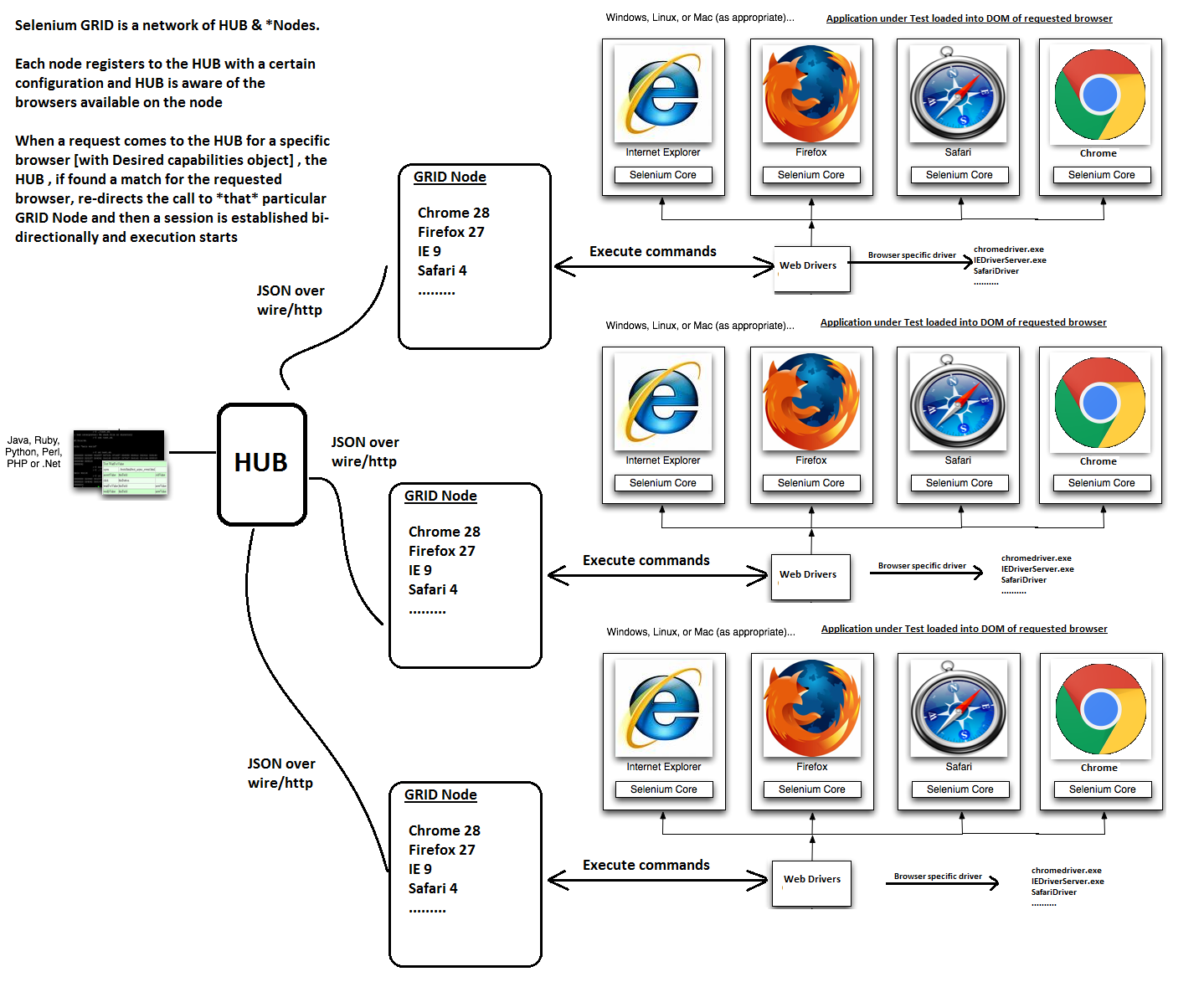
Selenium Grid
當需要多種測試環境,可以委派 Selenium Hub 幫你找到正確的 Selenium Server
下圖出自:https://dzone.com/articles/selenium-grid-tutorial-setup-and-example-of-cross

先來個簡單的演示,在本機建立一個 Hub,一個 Node
建立 Hub
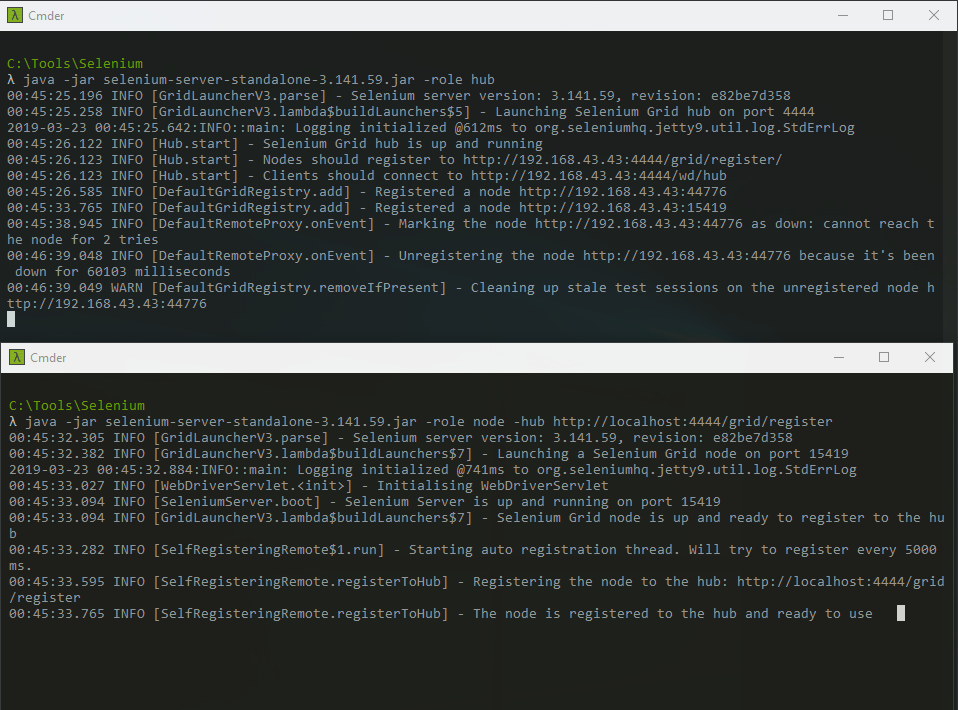
java -jar selenium-server-standalone-3.141.59.jar -role hub
瀏覽 http://localhost:4444/grid/console

建立 Node
java -jar selenium-server-standalone-3.141.59.jar -role node -hub http://localhost:4444/grid/register
運行結果如下:

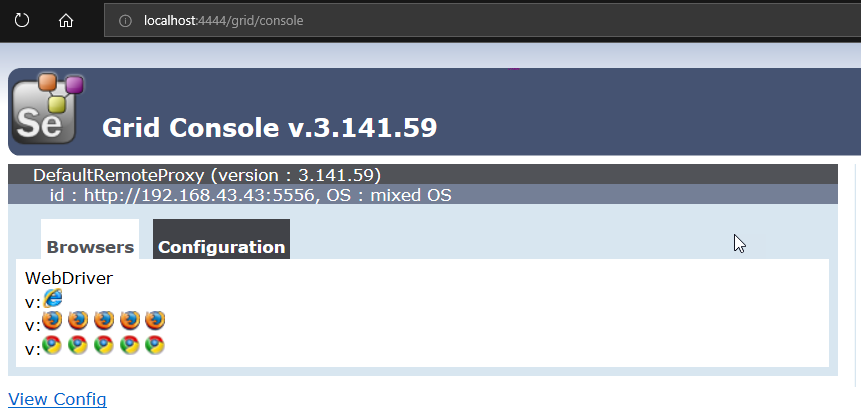
瀏覽 http://localhost:4444/grid/console,可以看到 hub 上的 node 配置

因為測試程式碼跟上面一樣,就不貼了
參考:
https://github.com/SeleniumHQ/selenium/wiki/Grid2
https://dzone.com/articles/selenium-grid-tutorial-setup-and-example-of-cross
https://www.softwaretestinghelp.com/selenium-grid-selenium-tutorial-29/
參考:https://github.com/SeleniumHQ/selenium/wiki/Grid2#configuring-the-nodes
通過 node.json 配置 node
除了可以使用 cli 配置 node 之外,還可以使用外部 json 檔案
建立 Node.json
{
"capabilities": [{
"browserName": "chrome",
"platform": "WINDOWS",
"maxInstances": 1
}],
"maxSession": 5,
"port": 5555,
"register": true
}掛起服務
java -jar selenium-server-standalone-3.141.59.jar -role node -hub http://localhost:4444/grid/register -nodeConfig node.json
更多的配置
https://www.softwaretestinghelp.com/selenium-grid-selenium-tutorial-29/
參考:https://github.com/SeleniumHQ/selenium/wiki/Grid2#configuring-the-hub-by-json
Capabilities
Capability 用來選擇 Chrome Driver 的環境設定,比如 Proxy、瀏覽器版本、作業系統,Server 會找到正確的環境幫你運行測試
https://sites.google.com/a/chromium.org/chromedriver/capabilities
[ClassInitialize]
public static void InitializeClass(TestContext testContext)
{
var options = new ChromeOptions();
options.AddAdditionalCapability(CapabilityType.Version, "latest", true);
options.AddAdditionalCapability(CapabilityType.Platform, "WIN10", true);
options.AddAdditionalCapability("key", "key", true);
options.AddAdditionalCapability("secret", "secret", true);
options.AddAdditionalCapability("name", "小章", true);
driver = new RemoteWebDriver(new Uri("http://localhost:4444/wd/hub"), options.ToCapabilities());
}
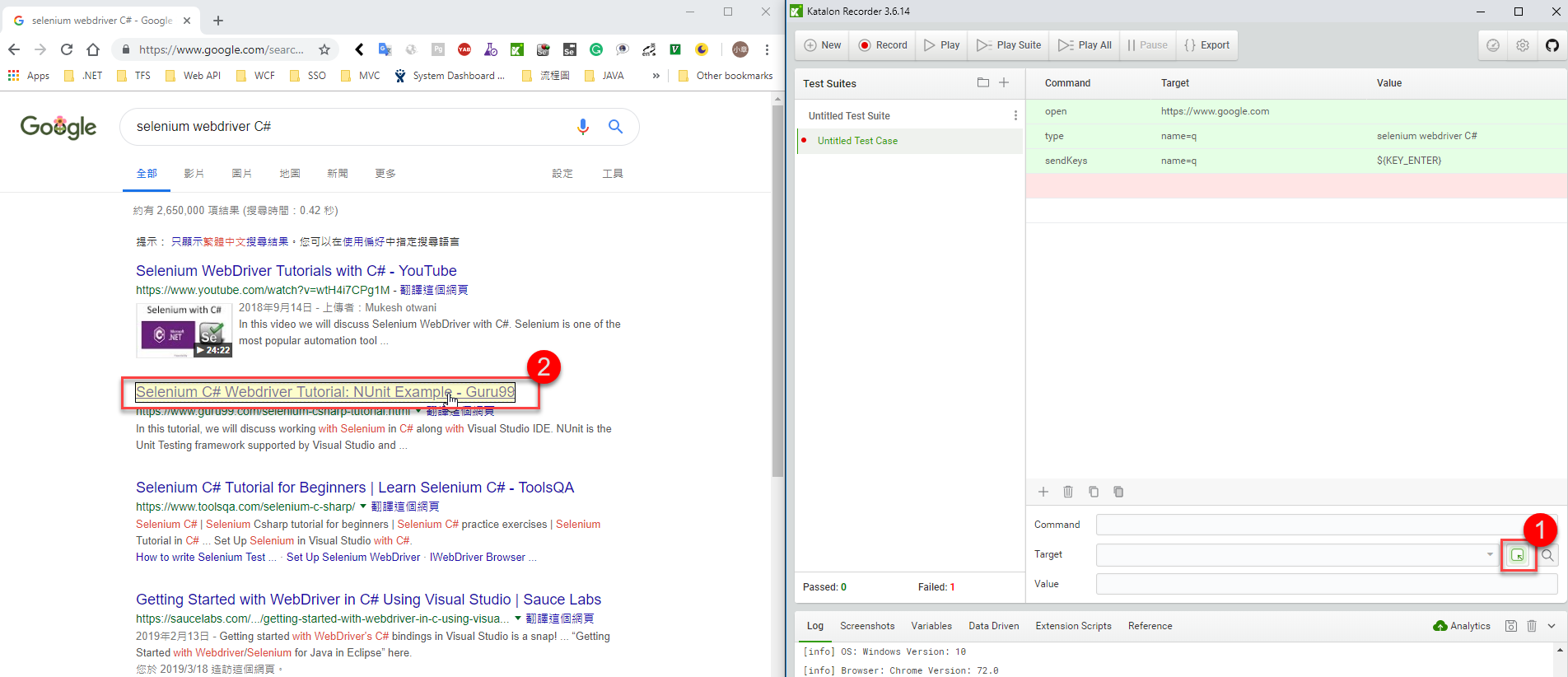
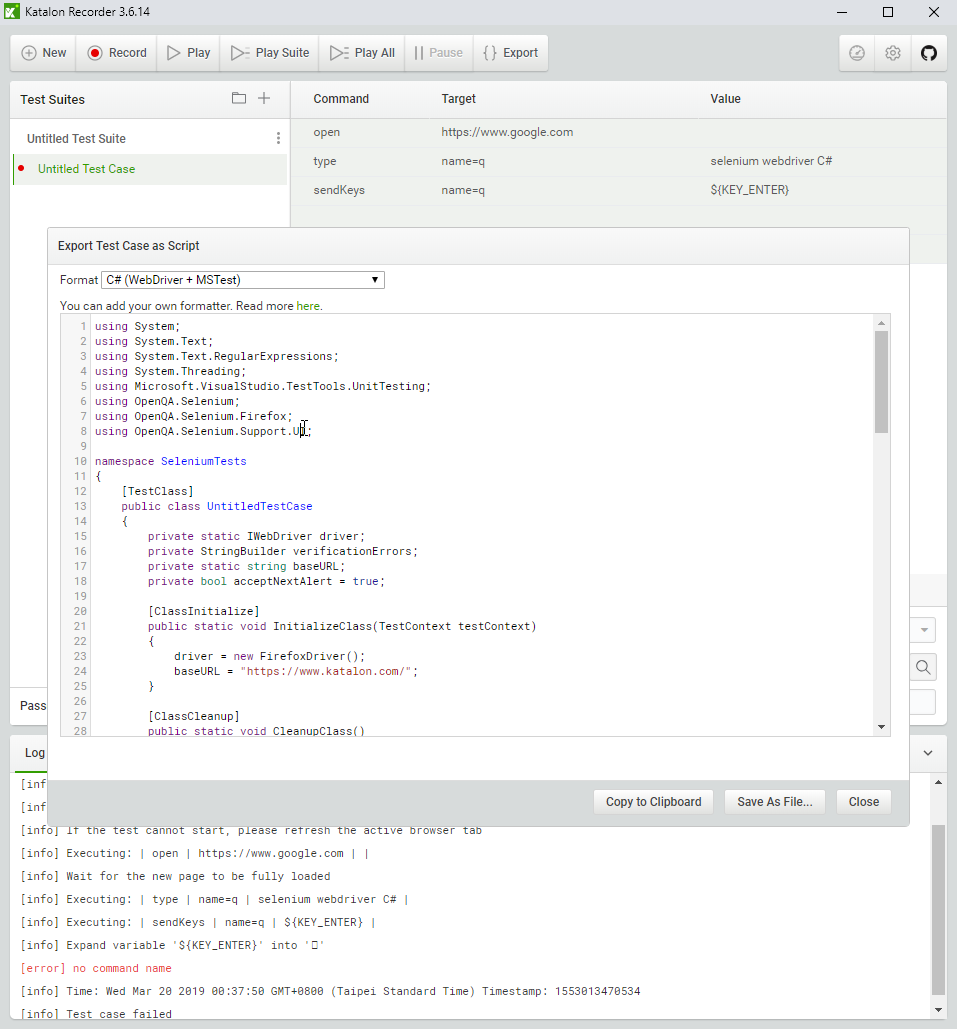
Katalon Recorder
- 它用來錄製你在網頁上的操作並匯出 C# ,原本 Selenium IDE 有這個功能,後來沒有了,現在改用 Katalon Recorder;Record 能讓你減少一些工作,但你無法全面仰賴它,比如等待命令時間,這就必須由你自行去調整
- Chrome、Firefox 都有支援這個套件
https://chrome.google.com/webstore/detail/katalon-recorder/ljdobmomdgdljniojadhoplhkpialdid
https://addons.mozilla.org/zh-TW/firefox/addon/katalon-automation-record/ - Select Element 跟瀏覽器的 Inspect 一樣,協助找出正確的位置

Export C#

常用命令
| 命令 | 說明 |
| Open | 打開瀏覽器並訪問URL |
| Click/ClickAndWait | 點擊左鍵且等待 |
| VerifyTitle/AssertTitle | 標題與期望相符 |
| VerifyTextPresent | 頁面某處是否有期望文字 |
| VerifyElementPresent | 頁面某處是否有期望文字 |
| VerifyText | 驗證文本是否有在指定位置 |
| VerifyTable | 表格是否有期望內容 |
| WaitForPageToLoad | 暫停執行直到期望頁面載入完成;當使用ClickAndWait時,自動被調用 |
| WaitForElementPresent | 暫停執行直到元素出現 |
專案位置
https://github.com/yaochangyu/sample.dotblog/tree/master/Test/WebDriver/Lab.ChromeDriverTest
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET