免費版的 Teams 出來一陣時間了,計畫著要從 Slack 跳過去,在研究的過程當中,發現免費版的 Teams 居然沒有整合 TFS/VSTS...
@MS Teams
註冊一個免費版的 Teams
http://studyhost.blogspot.com/2018/07/teams.html
連接 Channel Incoming
http://studyhost.blogspot.com/2017/12/ms-teams-incoming-webhookchannel.html
@TFS
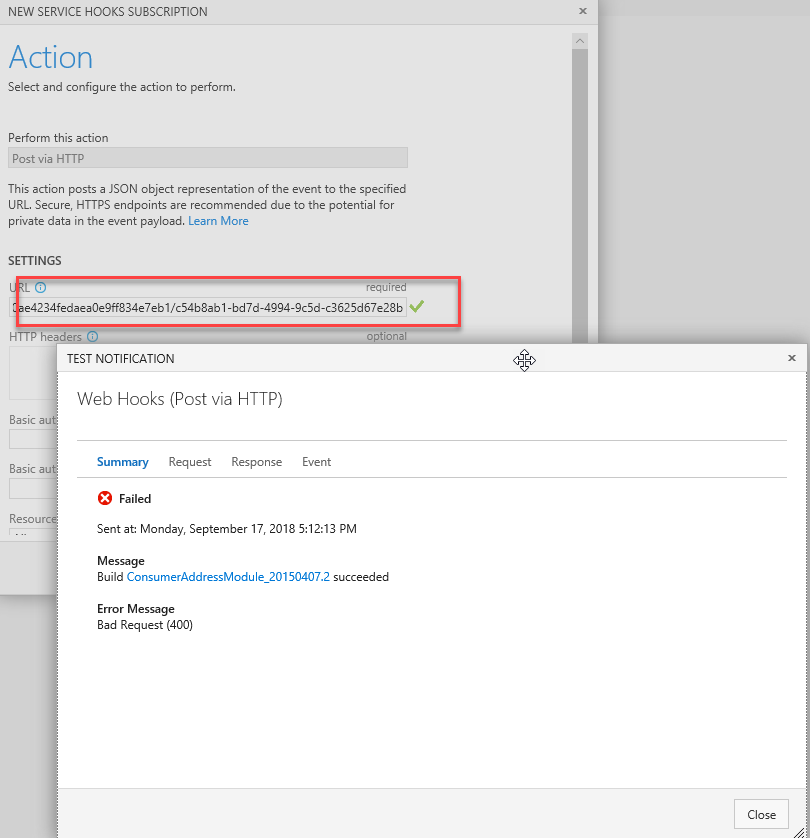
- 新增 Webhook
- 填入 MS Team 的 Incoming Webhook URL

沒意外會得到錯誤,因為 TFS 的 Webhook(Outcoming) 所送出的資料 MS Teams 看不懂,所以我需要一個橋接器幫我轉拋訊息
@Web API 專案
- 開一個 Web API 專案
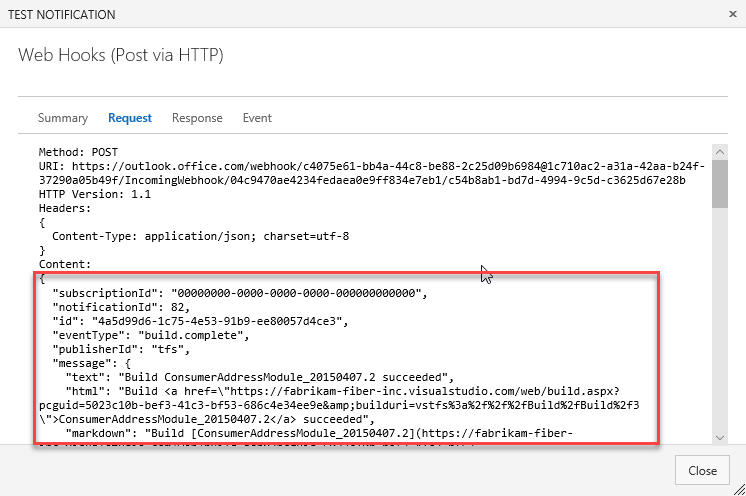
- 由測試 Request 得知 TFS 送出了甚麼東西,把 Content 複製下來

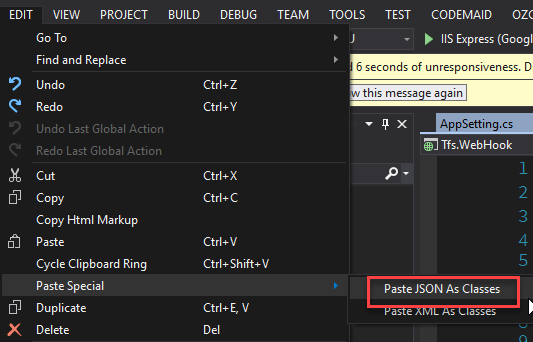
- 透過 VS 幫我們把 json 轉成物件

TFS Webhook 詳細的 JSON,請參考 https://docs.microsoft.com/en-us/azure/devops/service-hooks/events?view=vsts
- 接收 TFS Webhook 訊息
- 傳送 MS Teams Webhook 訊息
MS Teams IncomingUrl,資料格式如下連結
https://docs.microsoft.com/en-us/outlook/actionable-messages/actionable-messages-via-connectors
一樣,我們把 JSON 轉成 class,收到訊息之後,再 Post 給 Teams
範例程式如下
public HttpResponseMessage Post(TfsRootObject fromTfs)
{
try
{
var uri = AppSetting.Teams.IncomingUrl;
var toTeams = new TeamsRootObject
{
title = fromTfs.message.text,
themeColor = "0072C6"
};
toTeams.text = fromTfs.message.markdown;
var teamsMsg = new StringContent(JsonConvert.SerializeObject(toTeams));
var response = s_httpClient.PostAsync(uri, teamsMsg).Result;
return response;
}
catch (Exception e)
{
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError)
{
Content = new StringContent(e.Message)
});
}
}
完成之後,發行網站。
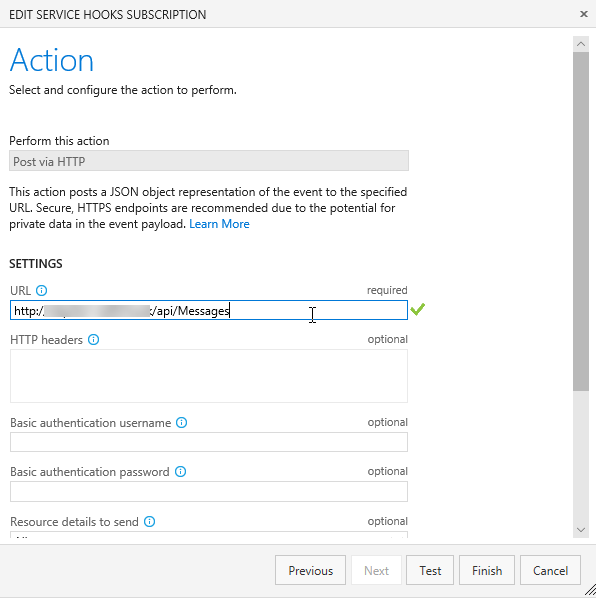
TFS 的 Webhook 改成我們的 Web API 就可以了

專案路徑如下:
https://github.com/yaochangyu/sample.dotblog/tree/master/TFS/Tfs.WebHook
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET
