DevExpress XtraGrid 本身沒有提供SQL分頁的控制項,經過一番研究後,我將整理出幾種做法,這裡要分享的是捲軸分頁,給需要的夥伴
開發原則:
- 採用 3-Layer 架構
- Layer 彼此之間需要的物件放在 Infrastructure,資料交換用 ViewModel
- UI 相依 BLL,BLL 相依 DAL,DAL 相依 EF,UI 不得直接相依 DAL 或 EF 資料存取
- Database 在遠端,拿資料要分段拿
開發環境:
- Windows 10 x64 eng
- VS2015 Update3
- from nuget
- EntityFramework 6.1.3 Code First | SQL Localdb v13.0
- Faker.Data 1.0.7
- System.Linq.Dynamic 1.0.7
- from nuget
- DevExpress DevExpressComponents-16.2.5
實作內容:
@Page.cs:用來存放分頁狀態
- PageIndex:目前在第幾頁
- RowSize:一頁要呈現幾筆
- PageSize:總共有幾頁
- Skip:從第幾筆開始取
- TotalCount:總筆數
- PageIndexInfo:分頁訊息,顯示目前在第幾頁,總共有幾頁
- SortExpression:排序語法
- FilterExpression:過濾語法
- Move 前贅:控制 PageIndex
@Form1.cs
XtraGrid 沒有 Scroll 事件,但可以使用 TopRowChanged 事件 + IsRowVisible 來達到相同效果
private void Master_GridView_TopRowChanged(object sender, EventArgs e)
{
var sourceGridView = (GridView) sender;
if (sourceGridView.IsRowVisible(sourceGridView.DataRowCount - 1) != RowVisibleState.Visible)
{
return;
}
if (this._paging.TotalCount <= this._queryResults.Count)
{
return;
}
this._paging.PageIndex++;
var queryResult = this._bll.GetMasters(this._paging);
//this.Master_GridView.BeginDataUpdate();
this.Master_GridView.BeginUpdate();
this._queryResults.AddRange(queryResult);
//this.Master_GridView.EndDataUpdate();
this.Master_GridView.EndUpdate();
//sourceGridView.RefreshData();
}
當捲軸捲到底的時候就觸發查詢,查詢的語法放在 MemberDAL.cs 使用 EF,由 MemberBLL 調用,三層式架構在這裡不是重點,不多做說明,總之就是回傳查詢結果,查詢結果用 ViewModel 裝載,代碼如下
https://dotblogsamples.codeplex.com/SourceControl/latest#XtraGrid.PagingController/BLL/MemberBLL.cs
https://dotblogsamples.codeplex.com/SourceControl/latest#XtraGrid.ScrollPaging/DAL/MemberDAL.cs
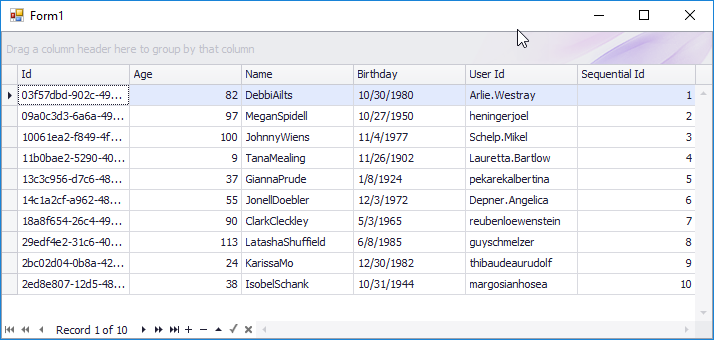
若資料量不夠 Scroll 是不會有效果的
資料筆數不足,如下圖

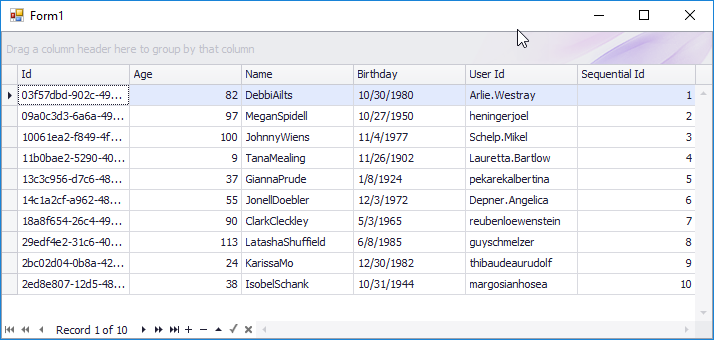
資料筆數夠,卷軸出現,如下圖:

所以除了 Scroll 之外,也使用 UseEmbeddedNavigator 來翻頁,這裡我使用 PositionChanged 事件來驅動翻頁
private void QueryResult_BindingSource_PositionChanged(object sender, EventArgs e)
{
var source = (BindingSource) sender;
if (source.Position != this._queryResults.Count - 1)
{
return;
}
if (this._paging.TotalCount == this._queryResults.Count)
{
return;
}
this._paging.PageIndex++;
var queryResult = this._bll.GetMasters(this._paging);
foreach (var item in queryResult)
{
this._queryResults.Add(item);
}
this.Master_GridView.RefreshData();
}
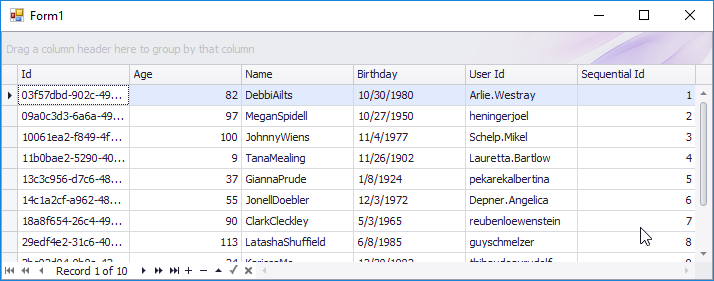
執行效果:
心得:
使用捲軸分頁必須要控制 XtraGrid 的資料筆數,以免捲軸控制項沒有畫出來
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET