根據預設,在使用者首次要求資源時 (例如要求網站的頁面),會動態編譯 ASP.NET Web 網頁和程式碼檔。在頁面與程式碼檔案初次編譯之後,就會快取編譯過的資源。因此,後續對相同頁面的要求就會非常有效率。 出自:https://msdn.microsoft.com/zh-tw/library/bb398860(v=vs.110).aspx
根據預設,Web 應用程式專案中的程式碼檔可藉由使用 Microsoft Build Engine (MSBuild) 而先行編譯成單一組件。 ASP.NET Web 網頁 (.aspx)、使用者控制項 (.ascx) 及 MVC Razor 檢視 (.cshtml and .vbhtml) 則會由 ASP.NET 編譯器在伺服器上進行動態編譯。 您還可以選擇先行編譯網頁、使用者控制項及 Razor 檢視。 出自:https://msdn.microsoft.com/zh-tw/library/aa983464(v=vs.110).aspx
我消化後:預設,第一次會動態編譯請求頁面,然後放到 Cache 裡面;使用 PreComplier 後,就不會再次編譯,也是會放到 Cache 裡面
開發環境
- Windows 2012R2
- VS2015 Update3
- Web Application Project
ASP.NET 提供了兩種先行編譯
- 就地先行編譯網站 :網站仍維持其檔案和目錄結構。
- 針對部署先行編譯網站:程式碼都會變成 *.complier 檔案。
請依以下資料選擇你需要的先行編譯方式:
https://msdn.microsoft.com/zh-tw/library/bb398860(v=vs.110).aspx
先行編譯策略

我實測了以下幾種實作方式:
ASP.NET 編譯工具 (Aspnet_compiler.exe)
.NET Framework 會安裝在 %windir%\Microsoft.NET\Framework\version ,選擇正確的版本
語法
aspnet_compiler -p physicalOrRelativePath -v / targetPath
targetPath:輸出位置,路徑是 physicalOrRelativePath 的子目錄,也可以用 -f 取代
針對部署先行編譯網站語法:
%windir%\Microsoft.NET\Framework64\v4.0.30319\Aspnet_compiler -p "C:\inetpub\source" -v / -f "C:\Staging
執行結果:#結果
就地先行編譯網站語法:
%windir%\Microsoft.NET\Framework64\v4.0.30319\Aspnet_compiler -p "C:\inetpub\source" -v / -u -f "C:\Staging
執行結果:#結果
更多的資源請參考:
https://msdn.microsoft.com/zh-tw/library/ms229863(v=vs.100).aspx
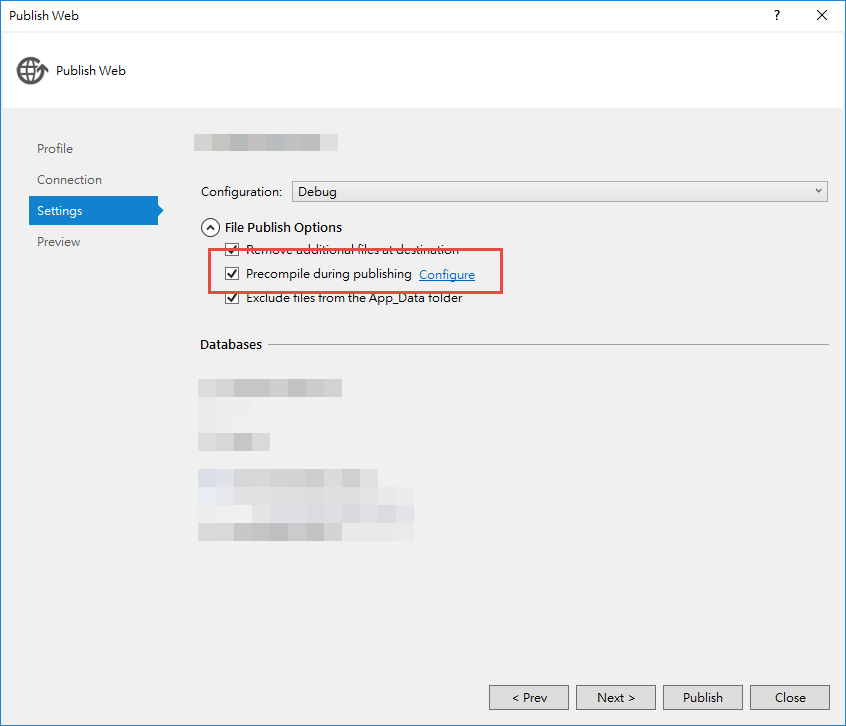
Publish Web at VS2015
發行時把 Precompile 打勾

發行設定就會在以下目錄

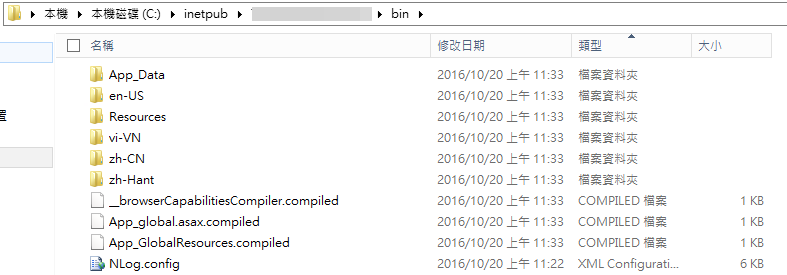
結果
在 bin 裡面只有少數幾個 *.complied,其餘的前端頁面維持

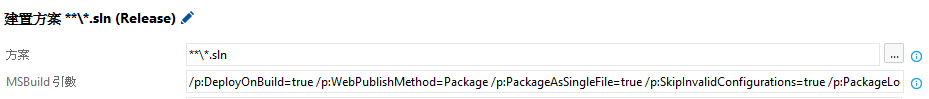
MsBuild at TFS 2015
使用 /p:PrecompileBeforePublish=true
/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation="$(Build.ArtifactStagingDirectory)\\WebPackage\\$(BuildConfiguration)" /p:PrecompileBeforePublish=true
我把這段放到 TFS 上

結果
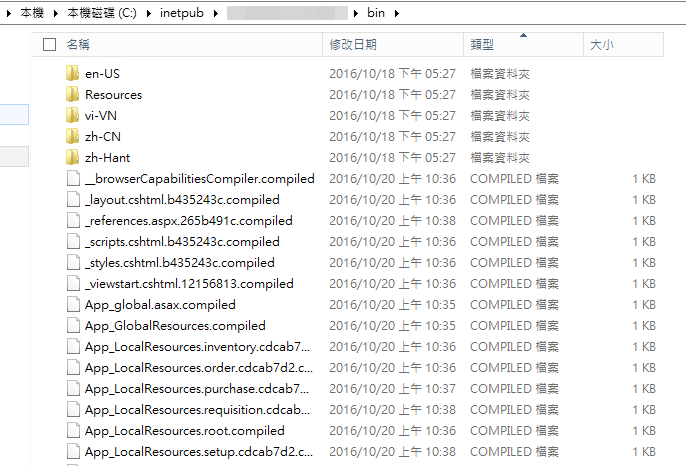
bin 多了好多 *.compiled 的檔案

專案內的 *.cshtml、*.asmx、*.ashx、*.aspx 的內容被移到 bin/某個 *.compiled 裡面了

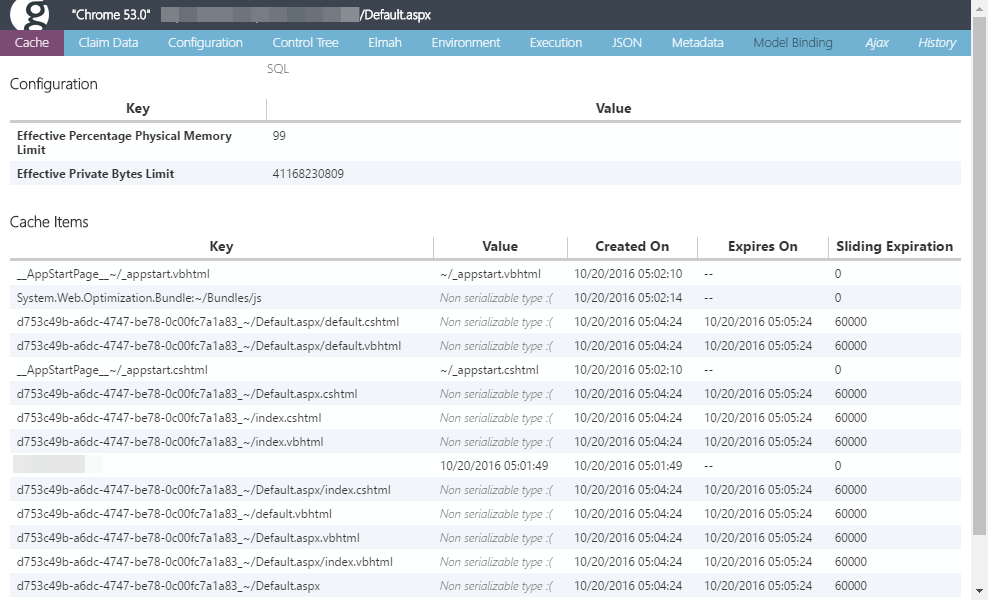
使用Glimpse觀察,頁面真的在第一次瀏覽的時候會放到 Cache 裡面,過期策略用 Sliding 60000s

結論
明明都是 MsBuild /p: PrecompileBeforePublish 為什麼出來的結果不一樣,找不到文件
使用了"針對部署先行編譯網站",真的讓我的網站在使用者第一次訪問的時候變快了
使用了"針對部署先行編譯網站",更新網頁時就會有限制;我透過 CI 自動化部署,就沒有更新部分網頁這件事

參考資源
ASP.NET Web Application Project Precompilation Overview
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET