[ASP.NET] 欄位使用 Telerik RadAsyncUpload,如何驗証該欄位有選擇檔案(必填)?
RadAsyncUpload 這個控制項預設並沒有提供驗証的機制,但我們仍可透過 CustomValidation + javascript 來驗証
@aspx
- CustomValidator.ClientValidationFunction 用來處理檔案是否上傳
- RadButton 用來觸發 ValidationGroup
</telerik:RadAsyncUpload>
<telerik:RadAsyncUpload ID="RadAsyncUpload2" runat="server" MaxFileInputsCount="1">
</telerik:RadAsyncUpload>
<asp:CustomValidator runat="server" ID="CustomValidator1"
Display="Dynamic" ForeColor="Red"
ClientValidationFunction="onValidation"
ErrorMessage="Select at least a single file"
ValidateEmptyText="true"
ValidationGroup="validateUpload">
</asp:CustomValidator>
<br />
<telerik:RadButton ID="RadButton1" Text="Validate" runat="server"
CausesValidation="true" AutoPostBack="False"
ValidationGroup="validateUpload">
</telerik:RadButton>
@javaScript
這裡的做法很簡單,僅是判斷檔案上傳數量
var asyncUpload1 = $telerik.toAsyncUpload($find("<%= RadAsyncUpload1.ClientID %>"));
var asyncUpload2 = $telerik.toAsyncUpload($find("<%= RadAsyncUpload2.ClientID %>"));
if (asyncUpload1.getUploadedFiles() != 0 &&
asyncUpload2.getUploadedFiles() != 0)
args.IsValid = true;
else
args.IsValid = false;
}
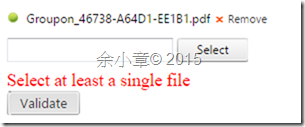
執行結果
當所有的 RadAsyncUpload 都上傳驗証便成功
文章出自:http://www.dotblogs.com.tw/yc421206/archive/2015/06/27/151662.aspx
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET