[C#.NET][ASP.NET] Webform's GridView Binding DisplayNameAttribute use Custom ColumnGenerator
以往我在寫 WinForm 的時候,會定義 [DisplayName(“Column Name”)],這樣綁定時就會呈現我所定義的 DispalyName
一樣的綁定機制我在 WebForm 找不到,目前的解法是自己實作 IAutoFieldGenerator
本篇章節:
實作 IAutoFieldGenerator,at CustomColumnGenerator.cs
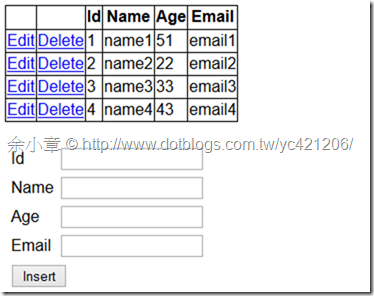
@Default.aspx,AutoGenerateColumns=True
@Default.aspx.cs,調用 CustomColumnGenerator
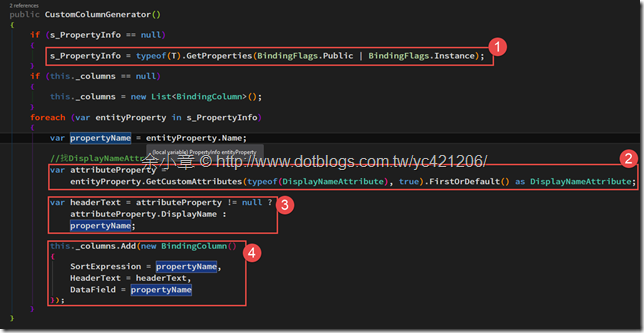
實作 IAutoFieldGenerator,at CustomColumnGenerator.cs
如下圖:
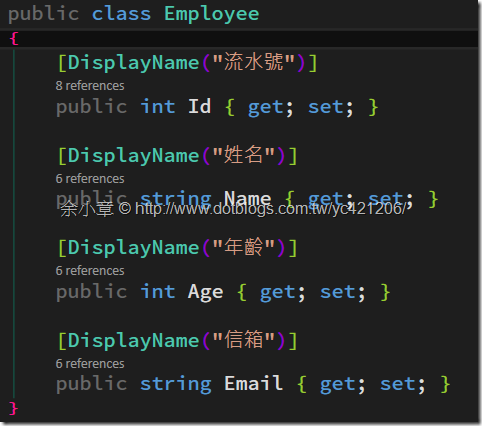
- 傳入被綁定的類別,這篇是用 Employee
- 把 Employee 的 Propery 標記的 DisplayNameAttribute 拿出來放到 attributeProperty 變數
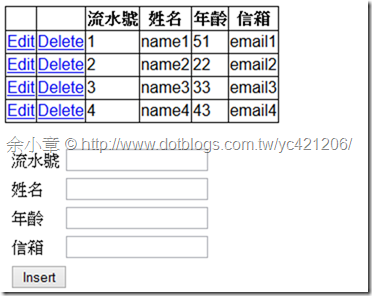
- 若 attributeProperty 有資料,則套用 DisplayName,沒有的話就用原本的 Property Name,我把判斷結果存放在 headerText 變數
- 最後,把結果存放在 BindingColumn 集合裡
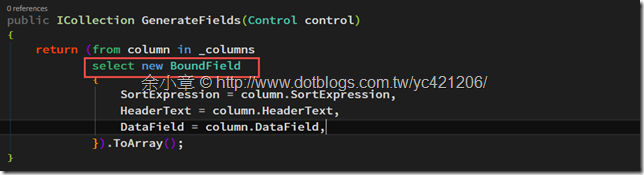
GenerateFields 則回傳 BoundField 集合物件,HeaderText 就是要被我替換掉的屬性,這裡只是把 BindingColumn 的資料倒出來
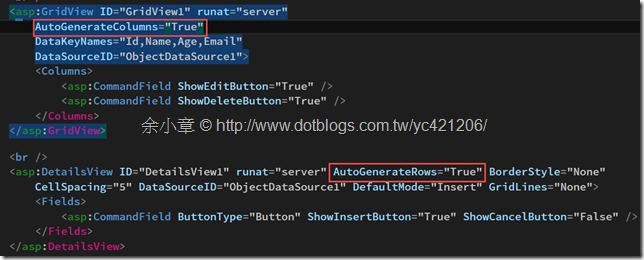
@Default.aspx,AutoGenerateColumns=True
AutoGenerateColumns=True 才會觸發我們剛剛實作的 IAutoFieldGenerator 介面
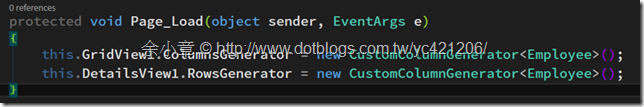
@Default.aspx.cs,調用 CustomColumnGenerator
最後調用 CustomColumnGenerator,便可以套用 DisplayNameAttribute
補充:
2014.11.14 這篇解法造成無法Update,目前還沒找到解法
本文出自:http://www.dotblogs.com.tw/yc421206/archive/2014/11/13/147296.aspx
範例下載:https://dotblogsamples.codeplex.com/SourceControl/latest#Simple.DataBindingForColumnGenerator/
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET