Use ObjectDataSource + LINQ Achieve CRUD in WebForm
ObjectDataSource 用來綁定 GridView,不會破壞架構的彈性,本篇將簡單實作集合物件的 CRUD
本篇章節
@EmployeeDataAccess.cs,設定 DAO 物件
@default.aspx - 設定 ObjectDataSource
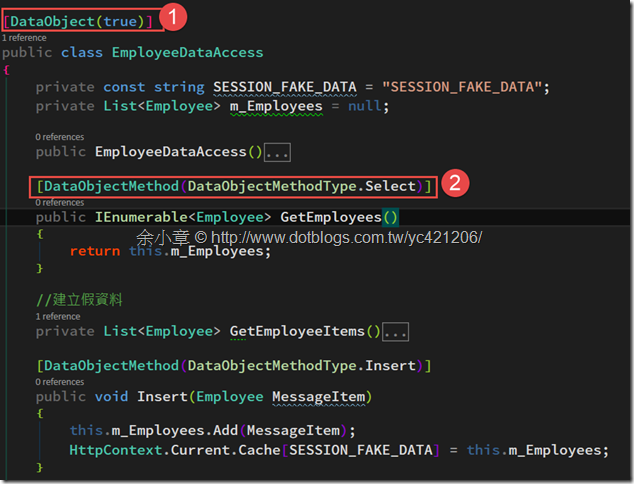
@EmployeeDataAccess.cs,設定 DAO 物件
要讓 ObjectDataSource Designer 能明確指定物件成員,有兩個步驟
- 在類別上加上 [DataObject(true)]
- 在方法加上 [DataObjectMethod(DataObjectMethodType.Select)] | [DataObjectMethod(DataObjectMethodType.Update)] | [DataObjectMethod(DataObjectMethodType.Delete)]
若沒有指定 Atturibute ,在 ObjectDataSource Designer 選擇成員時,比較沒那麼精準,方法越多下拉選單就越長

完成 DAO後,建置方案
EmployeeDataAccess 程式碼請參考
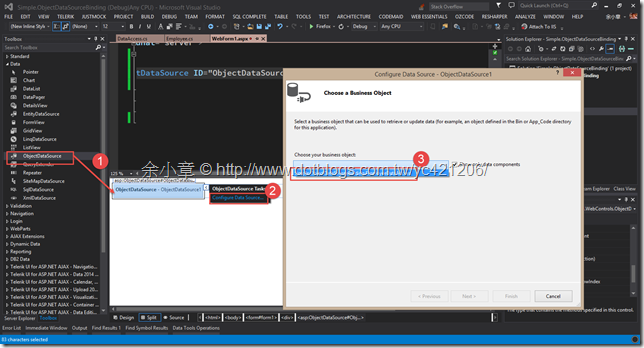
@default.aspx - 設定 ObjectDataSource
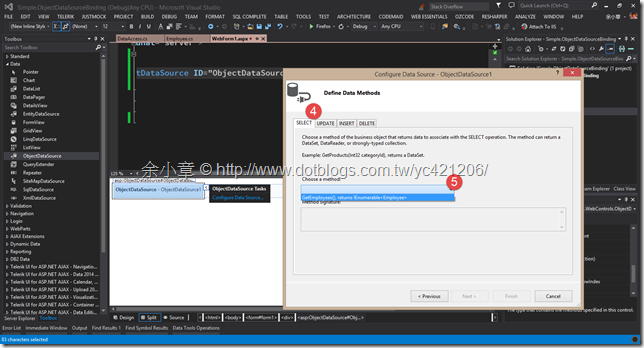
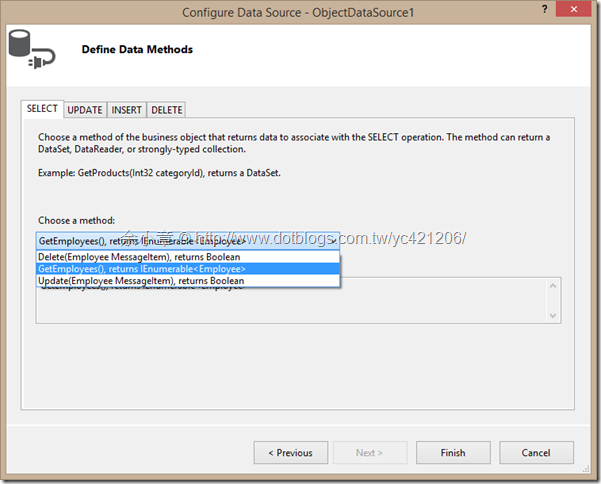
方案建置成功後,就可以來設定 ObjectDataSource
定義 Select / Update / Insert / Delete
原始碼如下
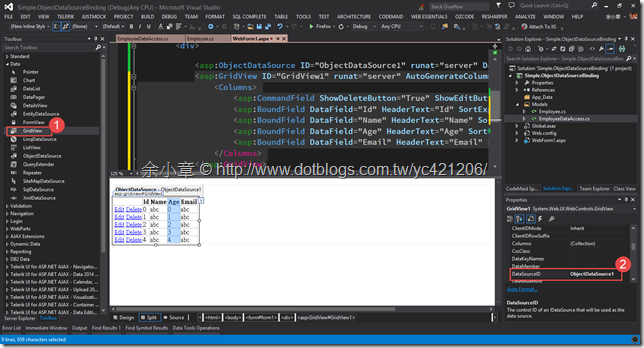
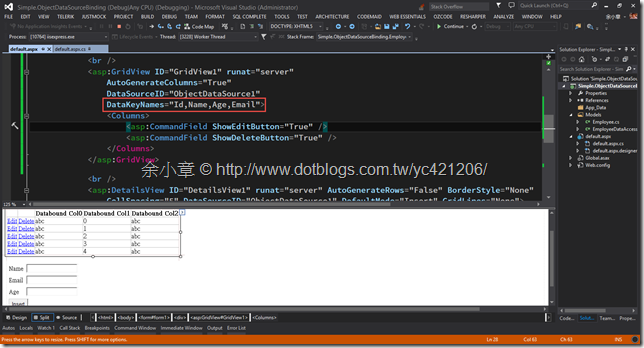
@default.aspx - 設定 GridView(Select/Update/Delete)
GridView 的 DataSourceID 則套用 ObjectDataSource
設定 DataKeyNames,當前端 Postback 到後端所需要帶的欄位,這裡我列了4個欄位
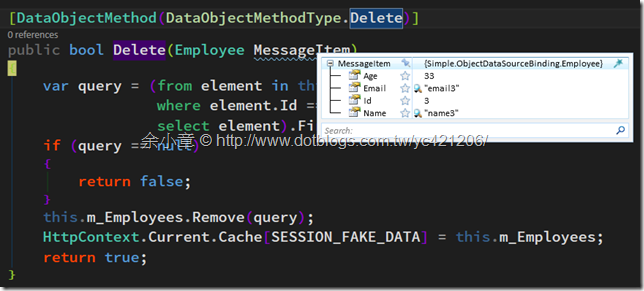
當我按下 Delete ,在後端看到的資料
原始碼如下
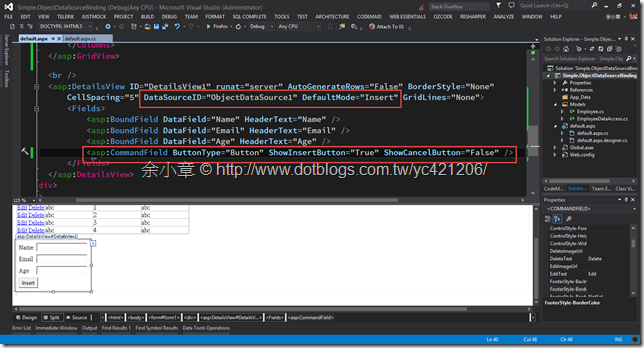
@default.aspx - 設定 DetailsView(Insert)
新增,我則是使用 DetailsView,行為則是選 DefaultMode="Insert"
原始碼如下
本文出自:http://www.dotblogs.com.tw/yc421206/archive/2014/11/13/147293.aspx
範例下載:https://dotblogsamples.codeplex.com/SourceControl/latest#Simple.ObjectDataSourceBinding/
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET