[Sharepoint 2013] 開發前準備
Sharepoint 2013 提供了許多的 API 介面給開發人員選擇,真的是眼花潦亂,不知該如何下手,開始動手之前要先簡單的瞭解一下基本的架構
Server-Site Object Model Architecture:
Client-Site Object Model Architecture:
Server-Site Object Model
Client-Site Object Model(CSOM)
- Managed Client Object Model 或稱 SharePoint 2013 .NET Framework client object model
- JavaScript Object Model(JSOM)
- REST & OData API
這麼多種要選哪一個,以下連結有提供一些情境讓我們參考
Server-Site Object Model Architecture:
透過下面兩張圖,再對應到 SharePoint 2013 .NET Server, CSOM, JSOM, and REST API index,應該就會比較清楚物件之間的關係
下圖出自:http://msdn.microsoft.com/en-us/library/ms473633.aspx
Site Collection 架構
Client-Site Object Model Architecture:
Client 物件有兩類,分別是 Managed Client Object Model / JavaScript Client Object Model,
Client.svc 是對外部的服務窗口,上述兩個 Client 物件都是使用它提供的服務,Server Object Model 則是操作 Sharepoint 的核心物件
下圖出自:http://msdn.microsoft.com/en-us/library/office/ee857094%28v=office.14%29.aspx
Client.svc 是一個用 WCF 實作的 OData Service,如下圖:
下圖出自:http://nikpatel.net/2012/09/23/whats-new-in-sharepoint-2013-csom-and-rest-apis/
Server-Side 與 Client-Site 物件對應表:
1.要有一台 Sharepoint Server 2013 目的地
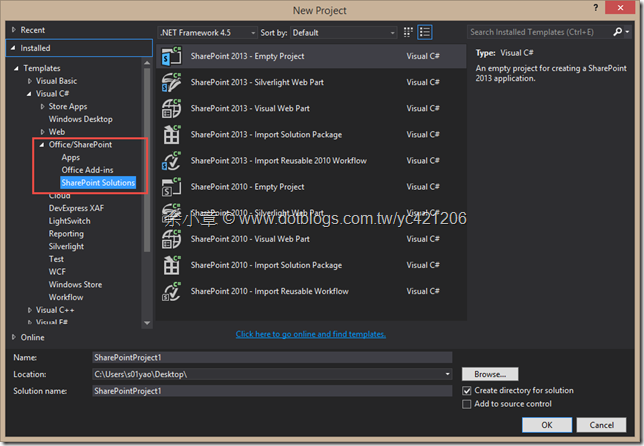
2.開發 Server-Side 相關的應用程式,如下圖,有關 Sharepoint 的範本,至少要有 Sharepoint Foundation 2013 的環境,目前已經是SP1
3.開發 Client-Site 相關的應用程式
3-1.REST & OData Address:http://your sharepoint/_api/web 或者是 http://your sharepoint/_api/web
相關資料:http://msdn.microsoft.com/zh-tw/library/office/jj164060%28v=office.15%29.aspx#RESTOData
3-2.Managed 應用程式
相關資料:http://msdn.microsoft.com/zh-tw/library/office/jj164060%28v=office.15%29.aspx#ClientManagedOM
-
- NET:安裝 http://www.microsoft.com/en-us/download/details.aspx?id=35585
- Silverlight:
- 行動:
4.開發 Server-Site 相關的應用程式
4-1.Class Library and Web Service http://msdn.microsoft.com/en-us/library/cc768559.aspx
兩個 API 集仍然支援回溯相容性, SharePoint 2013架構中,微軟建議新專案不要使用它們:
參考:http://msdn.microsoft.com/en-us/library/office/jj164060%28v=office.15%29.aspx#DeprecatedAPIs
初步瞭解完畢後,就可以來著手寫Code了
文章出自: http://www.dotblogs.com.tw/yc421206/archive/2014/05/30/145320.aspx
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET