[C#.NET][Entity Framework]
Entity Framework 目前的版本是6.0.2,Code First 在 EF 4.1版的時候就已經推出,Code First 顧名思義就是先寫 code 來完成資料庫,我們在編寫程式的時候只需要關注邏輯,不用處理資料庫的 schema 定義,EF 還有 Database First | Model First 兩種;在團隊開發裡 Code First 需要有 DBA 的支持,因為它會動到 SQL Schema,若不考慮 DBA ,使用 Code First 是一項不錯的選擇
準備工作:
開始之前我們需要準備好我們的開發環境
1.SqlLocalDB
保哥寫了相當詳細的LocalDB強烈建議前往閱讀
http://blog.miniasp.com/post/2012/09/03/SQL-Server-2012-Express-LocalDB-Quick-Start.aspx
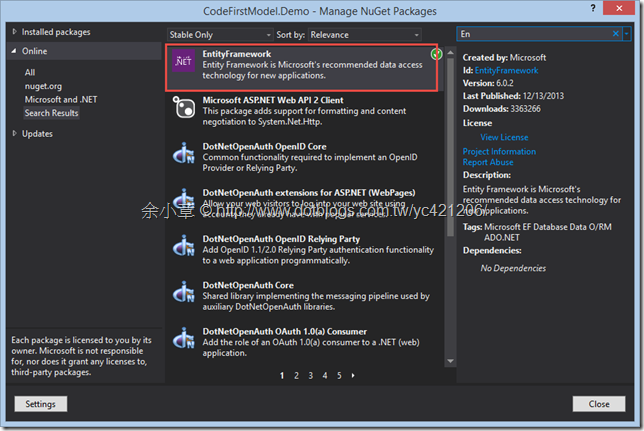
2.Entity Framewokw
從 NuGet 安裝
3.SQL Server Data Tools(SSDT)
VS 2013 預設會安裝,其餘版本需要自行下載安裝
http://msdn.microsoft.com/en-us/data/hh297027
體驗開始:
新增一個 class library 專案,名為 CodeFirstModel
@Customer.cs
- Products 集合在這裡代表一對多的意思
- virtual 代表延遲載入
{
private ICollection<Product> _products;
public int Id { get; set; }
public string Name { get; set; }
public virtual ICollection<Product> Products
{
get
{
if (_products == null)
{
this._products = new HashSet<Product>();
}
return _products;
}
set { this._products = value; }
}
}
@Product.cs
- [Key] 代表 Primary Key 的意思
{
[Key]
public string ISBN { get; set; }
public string AuthiorName { get; set; }
public string BookName { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
public virtual Customer Customer { get; set; }
}
PS.更多的 Data Annotations ,請參考以下
http://msdn.microsoft.com/en-us/data/jj591583.aspx
http://msdn.microsoft.com/en-us/library/system.componentmodel.dataannotations.aspx
@CustomerDbContext.cs
最後 CustomerDbContext 是用來展現 Code First 的關鍵,把需要用到的 DTO 類別,用 DbSet 屬性呈現。
DbContext : DbContext
{
public DbSet<Product> Products { get; set; }
public DbSet<Customer> Customers { get; set; }
~CustomerDbContext()
{
this.Dispose();
}
}
調用測試
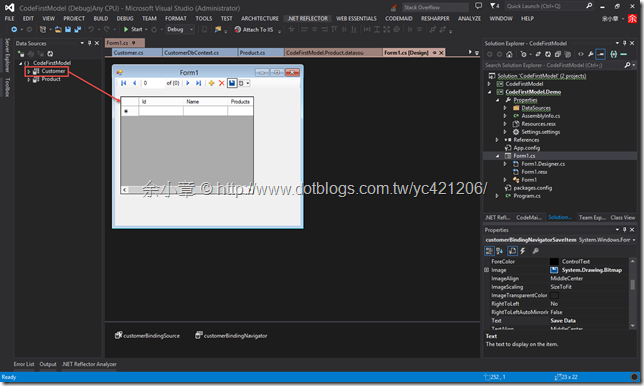
新增一個 Winform 的專案,並參考 CodeFirstModel 專案和 NuGet 上的 Entity Framework
1.增加 Data Sources,把資料拖到 UI,並啟用 Save 按鈕
2.資料繫結
-
- 透過 this._dbContext.Customers.Local.ToBindingList(); 把資料綁定給 customerBindingSource
- this._dbContext.SaveChanges(); 則是把UI上的操作寫回去給資料庫
-
-
private void Form1_Load(object sender, EventArgs e) { this._dbContext = new CustomerDbContext(); this._dbContext.Customers.Load(); this.customerBindingSource.DataSource = this._dbContext.Customers.Local.ToBindingList(); } private void customerBindingNavigatorSaveItem_Click(object sender, EventArgs e) { this.Validate(); this._dbContext.SaveChanges(); }
-
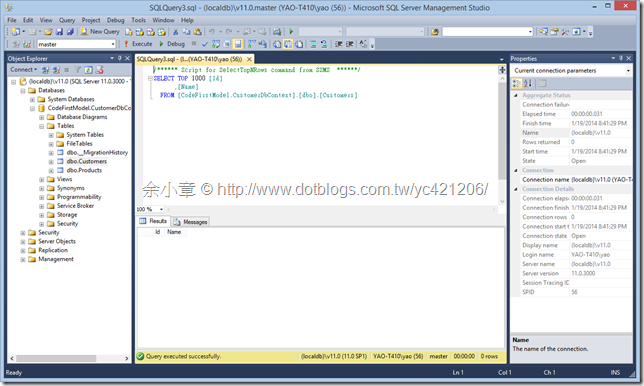
按下F5,啥事都還沒做,便可以看到資料庫已經建立在(localdb)\v11.0了,真的很酷。
PS1:若沒有帶入 CustomerDbContext 連線字串的情況之下,也就是,Database 的名字規則是 namespace.className。PS2:DbContext 用完之後要記得調用 Dispose() 方法。
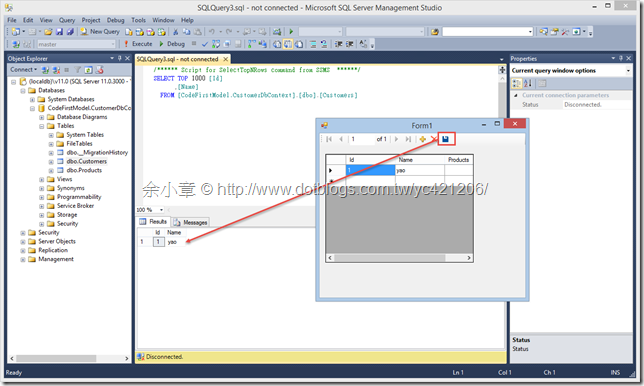
在 UI 上新增一筆資料後按下 Save,資料便寫入到 localdb 了。
文章出自:http://www.dotblogs.com.tw/yc421206/archive/2014/01/20/141712.aspx
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET