[ASP.NET] 使用 DotNetOpenAuth 整合 Google OAuth 驗証
透過 DotNetOpenAuth 這一系列的元件,至少要.NET 4.0,就能用 OAuth 整合 Google / Facebook
我開了一個空白的 Web Form 專案,裡面有以下檔案
Global.asax
Default.aspx
Login.aspx
GoogleCallBack.aspx
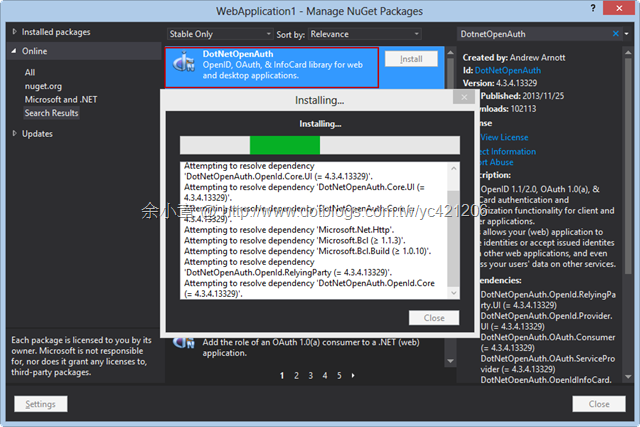
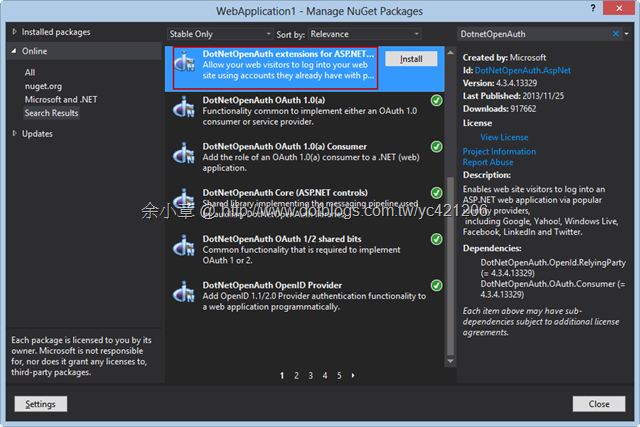
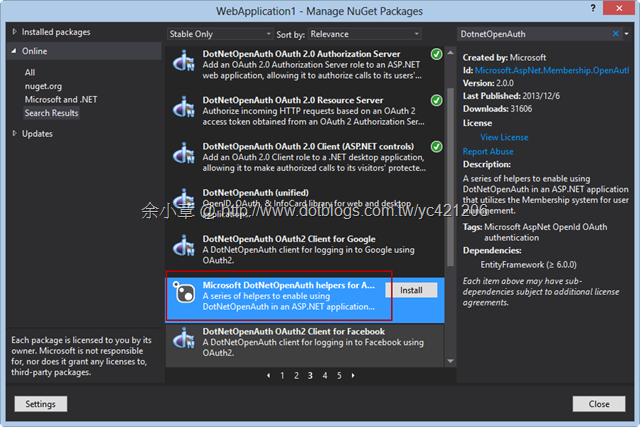
在 NuGet 裡,安裝以下元件
DotNetOpenAuth
DotNetOpenAuth.AspNet
Microsoft.AspNet.Membership.OpenAuth
@Global.asax
{
OpenAuth.AuthenticationClients.AddGoogle();
}
@Default.aspx
有驗証成功就秀出名稱,沒有則導回登入頁面
{
if (User.Identity.IsAuthenticated)
this.Response.Write(User.Identity.Name);
else
this.Server.Transfer(FormsAuthentication.LoginUrl);
}
@Login.aspx
導向 google 的登入頁面,並設定接收資料的頁面
{
OpenAuth.RequestAuthentication("google", "~/GoogleCallBack.aspx");
}
@GoogleCallBack.aspx
接收 google 回傳的 QueryString,驗証回傳資料後,導回原本未驗証的那一頁
{
var returnUrl = this.Request.QueryString["sid"];
var result = OpenAuth.VerifyAuthentication(returnUrl);
if (result.IsSuccessful)
{
FormsAuthentication.SetAuthCookie(result.UserName, false);
this.Response.Redirect(FormsAuthentication.GetRedirectUrl(result.UserName, false));
}
}
完成後就可以發佈到網路上測試,別傻傻的按F5,不然 google 會找不到你
對了,別忘了設定 web.config
<authentication mode="Forms"></authentication> </system.web>
內容出自:http://www.dotblogs.com.tw/yc421206/archive/2013/12/11/133642.aspx
參考資料:http://studyhost.blogspot.tw/2013/06/aspnet-webform-formsgoogle-oauth.html
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET