[C#.NET][Web API] Server 回應訊息處理
續上篇 http://www.dotblogs.com.tw/yc421206/archive/2013/11/07/127233.aspx
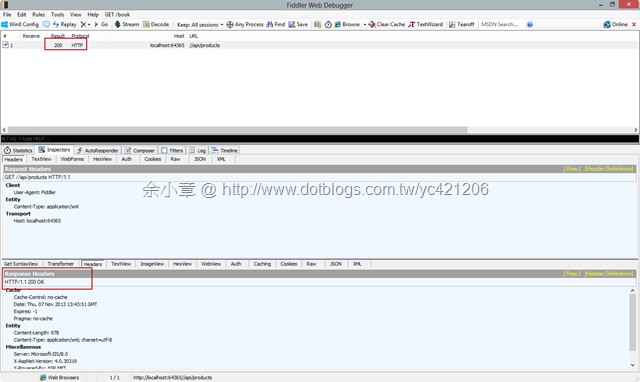
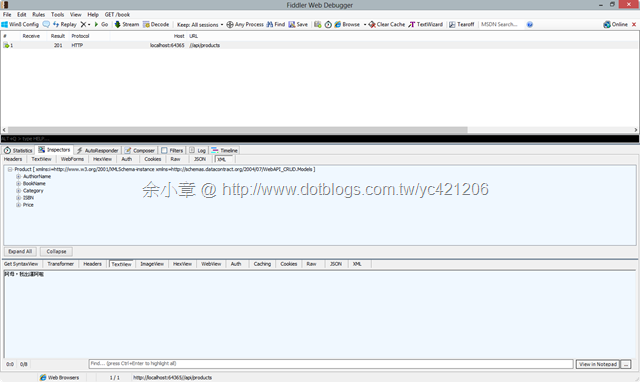
我們可以觀察到當方法執行成功 Server 預設會回傳 200
除了預設之外,我們可以還使用 HttpResponseMessage 、HttpResponseMessageException 來自訂回應訊息,本文章節:
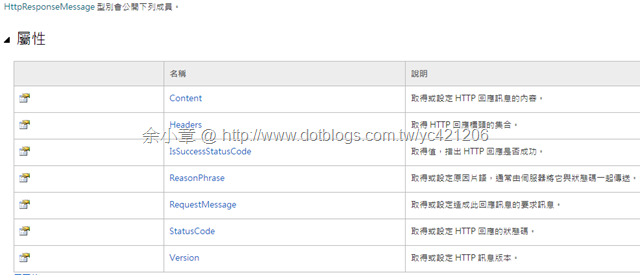
HttpResponseMessage 類別
HttpResponseMessage 提供了以下屬性,我們可以自定更多的訊息
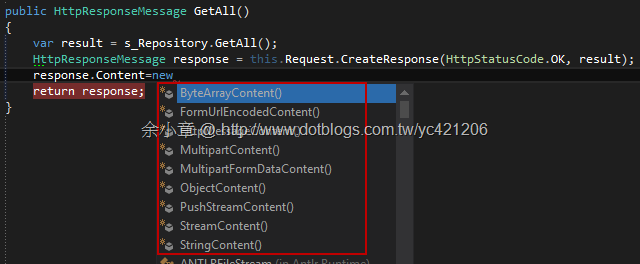
Content 屬性 回傳 HttpContent 抽象類別,我們可以決定要回傳什麼內容,下圖列出實作 HttpContent 的類別
除了實體化 HttpResponseMessage ,也可以使用 this.Request.CreateResponse 方法來自訂回應訊息
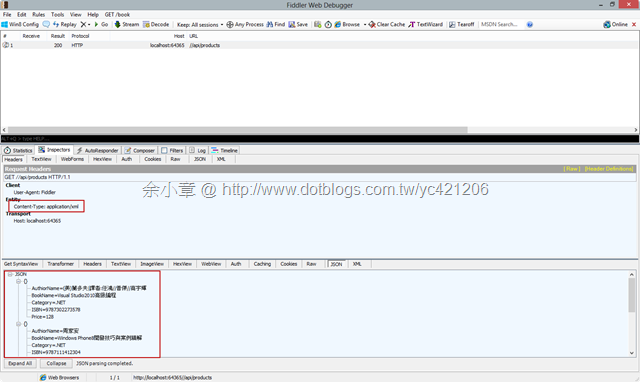
下面這個例子,我回應 json 格式
{ var result = s_Repository.GetAll(); HttpResponseMessage response = this.Request.CreateResponse(HttpStatusCode.OK); response.Content = new ObjectContent<IEnumerable<Product>>(result, new JsonMediaTypeFormatter()); return response; }
Client request 是 xml,Server reponse 則是 json,不過,這裡只是演練,若這樣做,可能會帶給開發人員困擾
再來演練一下
{ var result = s_Repository.Post(item); var response = Request.CreateResponse(HttpStatusCode.Created, result); string uri = Url.Link("DefaultApi", new { id = item.ISBN }); response.Headers.Location = new Uri(uri); response.Content = new StringContent("阿母,我出運阿啦"); return response; }
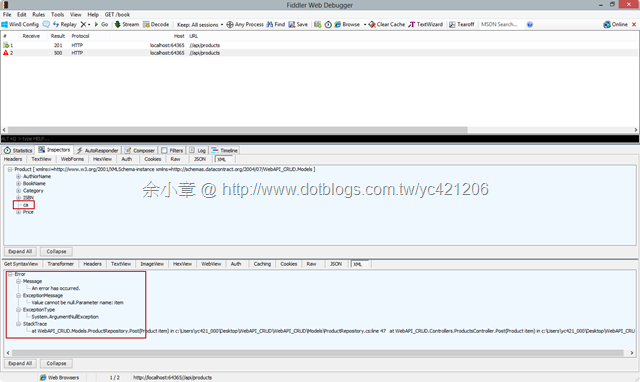
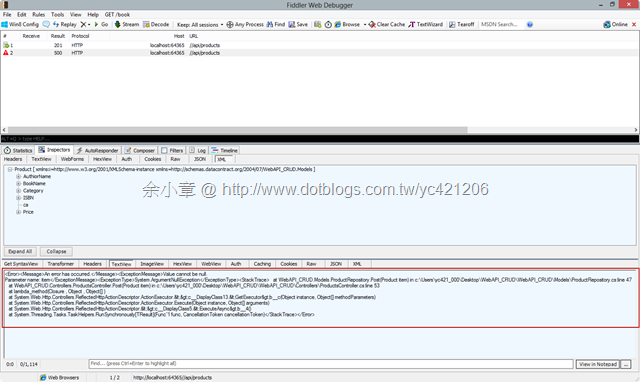
我故意製造 xml 格式錯誤,觀察 reponse 結果
訊息已經蠻完整了
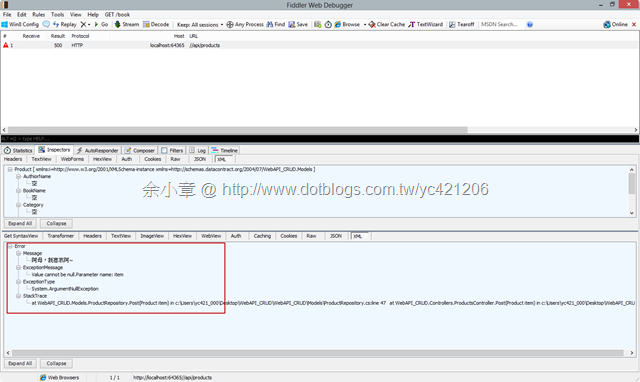
使用 HttpResponseException 類別+ Request.CreateResponse 自訂錯誤訊息
{ try { var result = s_Repository.Post(item); var response = this.Request.CreateResponse(HttpStatusCode.Created, result); string uri = Url.Link("DefaultApi", new { id = item.ISBN }); response.Headers.Location = new Uri(uri); response.Content = new StringContent("阿母,我出運阿啦"); return response; } catch (Exception ex) { var msg = this.Request.CreateErrorResponse(HttpStatusCode.InternalServerError, "阿母,我悲哀阿~", ex); var exception = new HttpResponseException(msg); throw exception; } }執行結果,如果不需要特別的處理,就讓系統自己拋出錯誤訊息
文章出自:http://www.dotblogs.com.tw/yc421206/archive/2013/11/07/127253.aspx
補充:
保哥,無論任何要求都回應 JSON 格式
在 Global.asax 裡加上 GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
}
}
PS.但這樣做可能會造成開發人員的困擾,服用前請三思。
補充:
蔡煥麟老師:http://huan-lin.blogspot.com/2013/01/aspnet-web-api-and-json.html
保留回傳 xml 能力,預設回傳 json
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
var appXmlType = config.Formatters.XmlFormatter.SupportedMediaTypes.FirstOrDefault(t => t.MediaType == "application/xml");
config.Formatters.XmlFormatter.SupportedMediaTypes.Remove(appXmlType);
}
}
這解法是在 stackoverflow.com 上爬來的,其優點是依然保有傳回 XML 格式的能力,亦即預設傳回 JSON,但如果前端發出的 HTTP request 的 Accept 標頭是 "text/xml",就會傳回 XML
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET