[C#.NET][WPF] 控制項的資料繫結(三)–DataContext
續上篇,[WPF] 控制項的資料繫結(二)–Static Resource,介紹使用Static Resource 來處理資料繫結,本篇則要介紹使用DataContext:
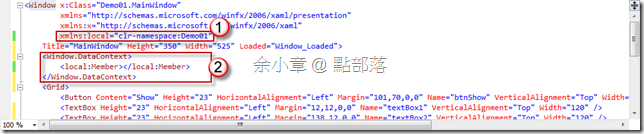
1.定義xaml檔的類別宣告:xmlns:local="clr-namespace:Demo01"
2.定義DataContext,無初始化
<Window.DataContext>
<local:Member></local:Member>
</Window.DataContext>
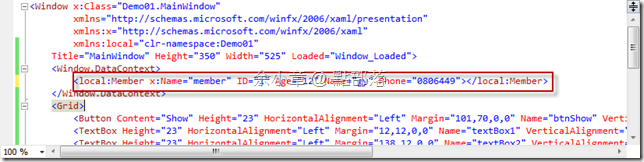
有初始化,這跟上篇的Static Resource的方法仍然很像。
<Window.DataContext>
<local:Member x:Name="member" ID="1" Age="12" Name="gy" Phone="0806449"></local:Member>
</Window.DataContext>
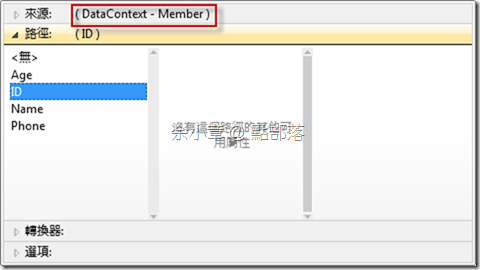
接下來繫結控制項時,就會出現DataContext已經綁定了Member類別
然後修改以下程式碼,將object obj = this.Resources["member"];修改為object obj = this.DataContext;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
object obj = this.DataContext;
if (obj is Member)
{
this._Member = (Member)obj;
}
}
範例下載:
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET