[Sharepoint Web Part] 如何定義 Web Part 屬性 - 動態下拉式選單 /How to Custom property of Webpart - Dynamic DropDownList
上篇有介紹如何自訂Web Part的屬性 [Sharepoint Web Part] 如何定義 Web Part 屬性 / Define Web Part Attribute,還記得下拉式選單是要用enmu來設定吧,今日來介紹如何在使用DropDownList 取代掉enmu
以下就來介紹步驟
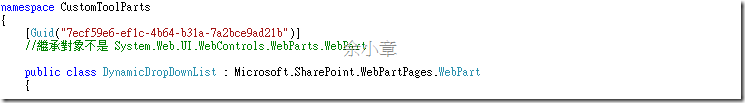
第一步:開啟專案,定義命名空間CustomToolParts及類別名稱DynamicDropDownList ,類別繼承 Microsoft.SharePoint.WebPartPages.WebPart類別
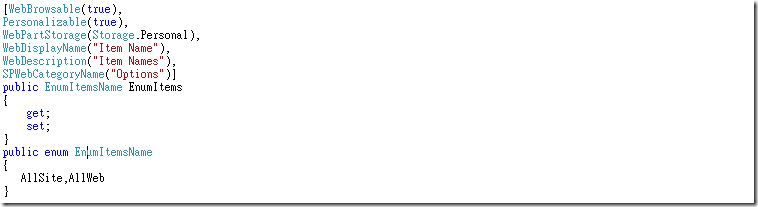
第二步:定義屬性
第三步:決定屬性的呈現方式,在此我選擇直接顯示在PAGE上,所以直接複寫 Render 方法
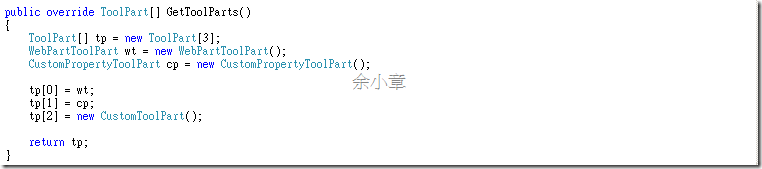
第四步:決定使用控制項顯示在Web Part上,複寫 GetToolParts 方法
第五步:建立CustomToolPart 類別
加入一個新類別CustomToolParts→定義命名空間CustomToolPart→定義類別名稱→繼承 Microsoft.SharePoint.WebPartPages.ToolPart 類別
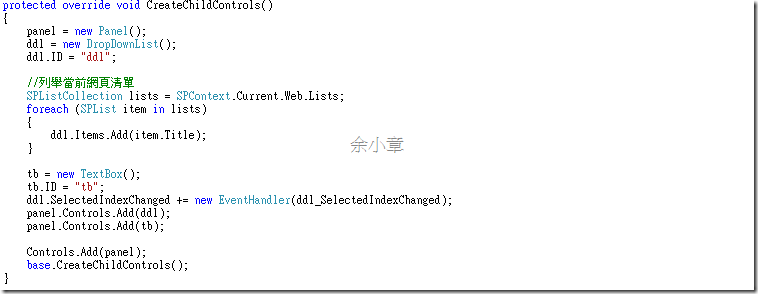
第六步:加入你想要顯示的控制項,本篇介紹的是 DropDownList 重點當然是 DropDownList 控制項,另外再加入一個事件把選到的值帶到TextBox控制項裡
PS.我試了半天,卻沒有辦法動態的將DropDownList的值,動態的顯示在TextBox上,即使用SelectIndexChanged事件也是沒有用,希望知道的人可以跟我講一下阿。
解決了,加ddl.AutoPostBack=true; 老是忘了要PostBack
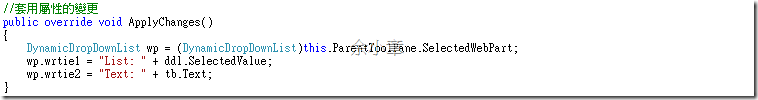
第七步:複寫ApplyChanges方法,ToolPart.ParentToolPane屬性中的SelectedWebPart 屬性,將Web Part屬性的值套用到DynamicDropDownList 類別(自訂),再由第三步的Renger方法顯示在網頁上。
第八步:發佈
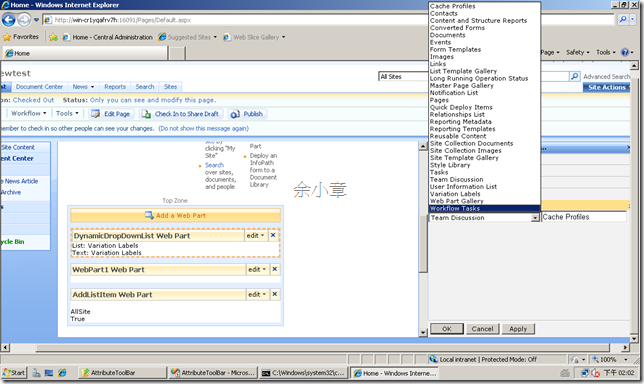
操作畫面
參考連結
Creating a Web Part with a Custom Tool Part
http://dev-tips.blogspot.com/2007/06/custom-property-of-webpart-dynamic.html
範例下載
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET