[ASP.NET] 追蹤與除錯 / Trace and Debug (一)
程式在設計時應該要利用其他的方式來追蹤/除錯,使用try/catch補捉例外通常是最後的手段;除非你已經相當瞭解即將發生的例外,不然在開發階段盡量不要使用try/catch,否則它將可能帶給你未知的結果。
1.ASP.NET追蹤可分為
1-1. Net Framework應用程式追蹤。
1-2. 網頁層級追蹤。
1-3. 應用程式層級追蹤。
1-4. 自定追蹤。
2.Net Framework應用程式追蹤。
System.Diagnostics類別提供了Debug、Trace兩個物件。Debug物件是用在專案的Debug模式,而Trace是用在上線環境中執行的追蹤。
常用操作如下表。
| Debug.Write | 輸出資訊不換行 |
| Debug.WriteLine | 輸出資訊換行 |
Debug、Trace模式預設是將內容顯示在輸出視窗,如果是輸出至其他目標,則需要指定Listener;下列程式若是使用Debug模式則只會印出"TestDebug"
System.Diagnostics.Debug.WriteLine("TestDebug");
System.Diagnostics.Trace.WriteLine("TestTrace");
若是執行單一網頁(在瀏覽器中檢視)只會印出"TestTrace"
3.網頁層級追蹤,在單一網頁中設定。
3-1.在網頁的Page標籤設定Trace="True"即可啟動網頁追蹤報告,TraceMode為排列方式。
| Trace.Write | 輸出資訊為黑色 |
| Trace.Warm | 輸出資訊為紅色 |
<%@ Page Language="C#" Trace="True" TraceMode="SortByCategory" %>
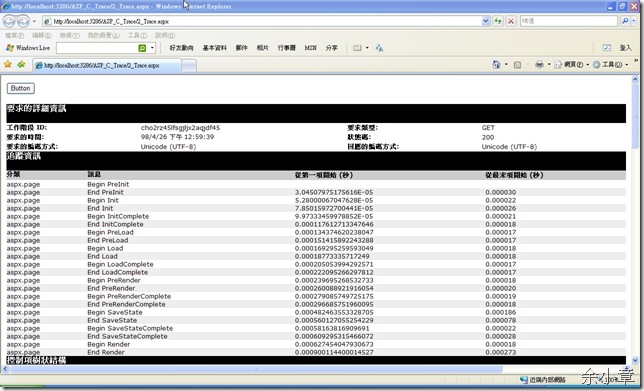
下圖為追蹤報告
4.應用程式層級追蹤。 (整個網站將套用設定檔)
4-1.在web.config中啟動Trace,Trace標籤需要寫在特定的標籤內configuration→system.web→trace,如此一來就不需要每一個網頁都要設定。
<configuration>
<system.web>
<trace enabled="true" pageOutput="true" localOnly="true" requestLimit="10" traceMode="SortByTime"/>
</system.web>
</configuration>
4-2.寫記錄到追蹤報告檔,Trace.Write("標題", "內容");
Trace.Write("MyCat", "test");
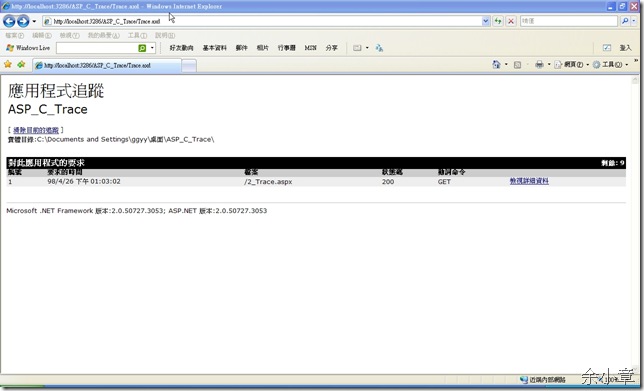
4-3. 若將pageOutput="false",則追蹤報告不會顯示在網頁下方,而是將執行結果暫存至記憶體,只要將瀏覽檔案改為"Trace.axd",即可進入追蹤報名管理介面。
5.自訂追蹤輸出。
程式碼如下。在使用自訂事件時需注意,必須將網頁追蹤功能開啟
protected void Page_Load(object sender, EventArgs e)
{
Trace.TraceFinished += new TraceContextEventHandler(Trace_TraceFinished);
}
//TraceContextEventArgs
void Trace_TraceFinished(object sender, TraceContextEventArgs e)
{
//列舉追蹤記錄
foreach (TraceContextRecord r in e.TraceRecords)
{
Response.Write(r.Message);
Response.Write("<br/>");
}
}
範例是演練上述追蹤處理展現,程式已經寫好,若要展現上述效果,可以自行解開註解、比對結果。
範例下載:ASP_C_Trace.rar
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET