最近使用 Ngrok 來做 Line Chatbot 相關開發,但一直遇到 local 環境打開直接是顯示 502 Bad Gateway.
就把自己解決的方式記錄下來,跟大家分享
首先,先建立一個資料夾
mkdir node-proxy-server
然後進到資料夾中
cd node-proxy-server範例:
我是建立在D槽底下

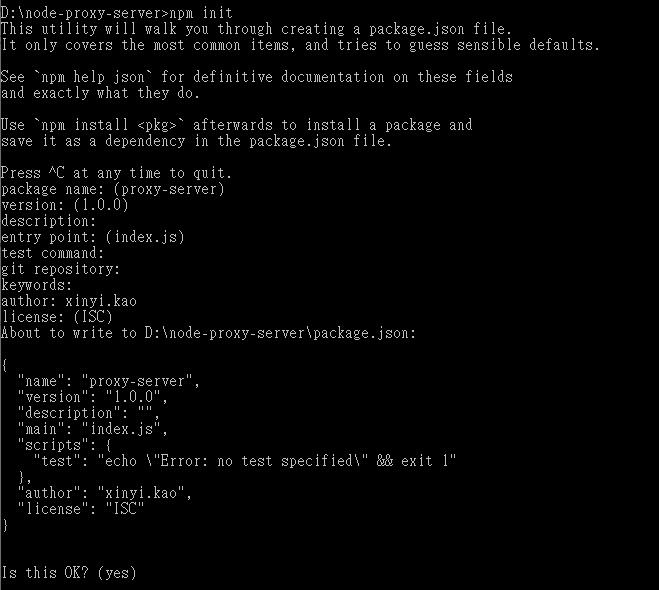
接著初始化專案
npm init然後可以一直按enter讓他都用預設值

下一步是安裝package
npm install --save express express-http-proxy安裝完成後,在剛剛建的資料夾下新增一個檔案 index.js
並將以下內容貼至 index.js 中
var proxy = require('express-http-proxy');
var app = require('express')();
//fix ssl localhost
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
app.use('/', proxy('https://localhost:44316'));
app.listen(30678);原本是使用ngrok http 44316,讓 ngrok 產生一個public link 給 https://localhost:44316
改成讓nodejs幫我去聽44316 port,然後ngrok 改聽30678 port
最後,就是讓這個 proxy server 跑起來,可在 command line 執行以下指令
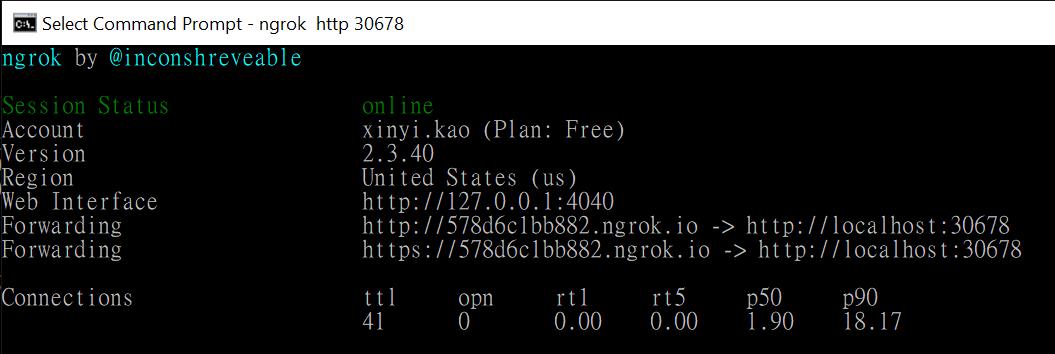
node index.js再另開一個 command line 視窗,讓 ngrok 跑起來
ngrok http 30678
參考:
Trying to tunnel to https://localhost instead of http://localhost