透過 Firebase Hosting功能,做靜態的網站部屬,
做完個人的side project之後,就能直接發佈進行demo唷!
Let's deploy project !
Step 1. 安裝Firebase套件npm install -g firebase-tools
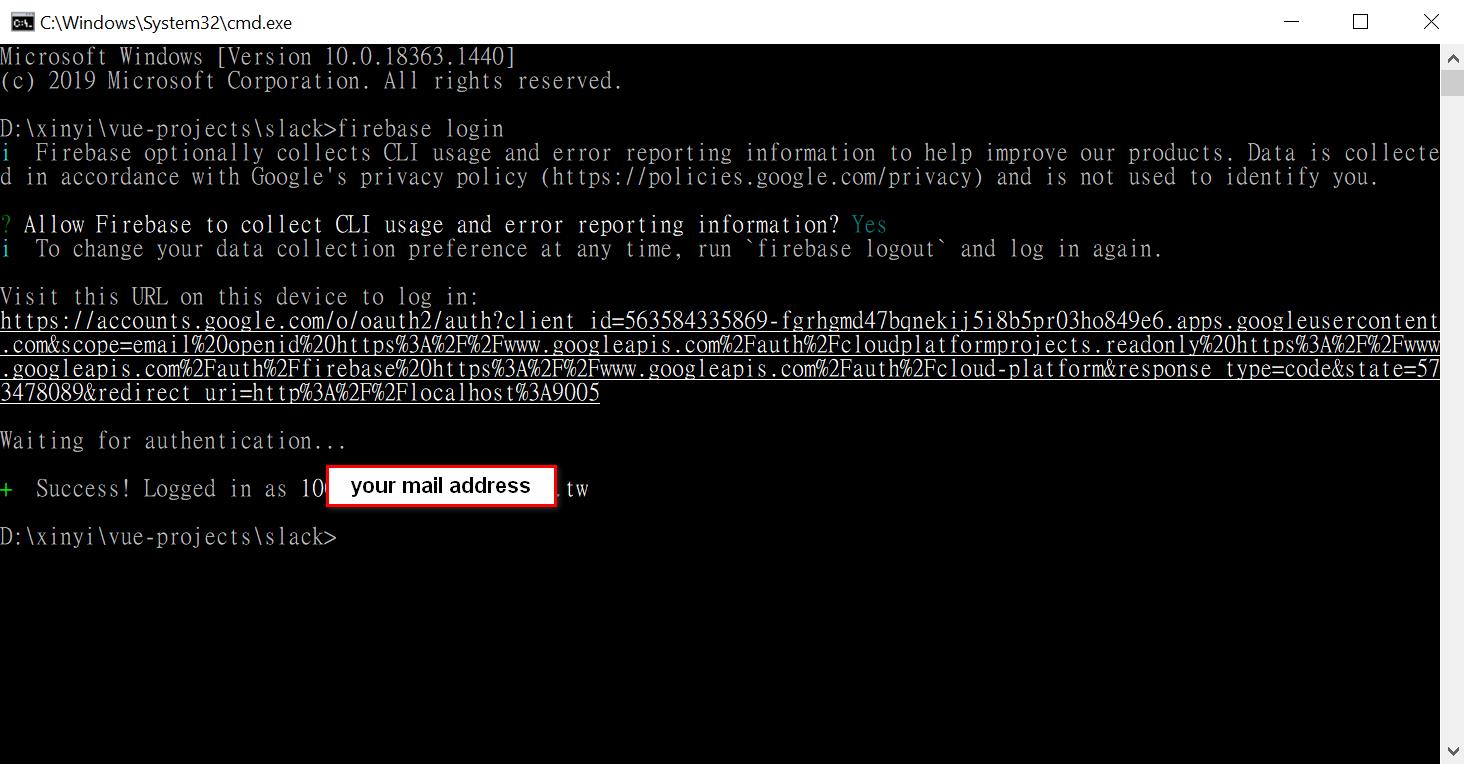
Step 2. cd至專案目錄底下,輸入firebase login登入firebase

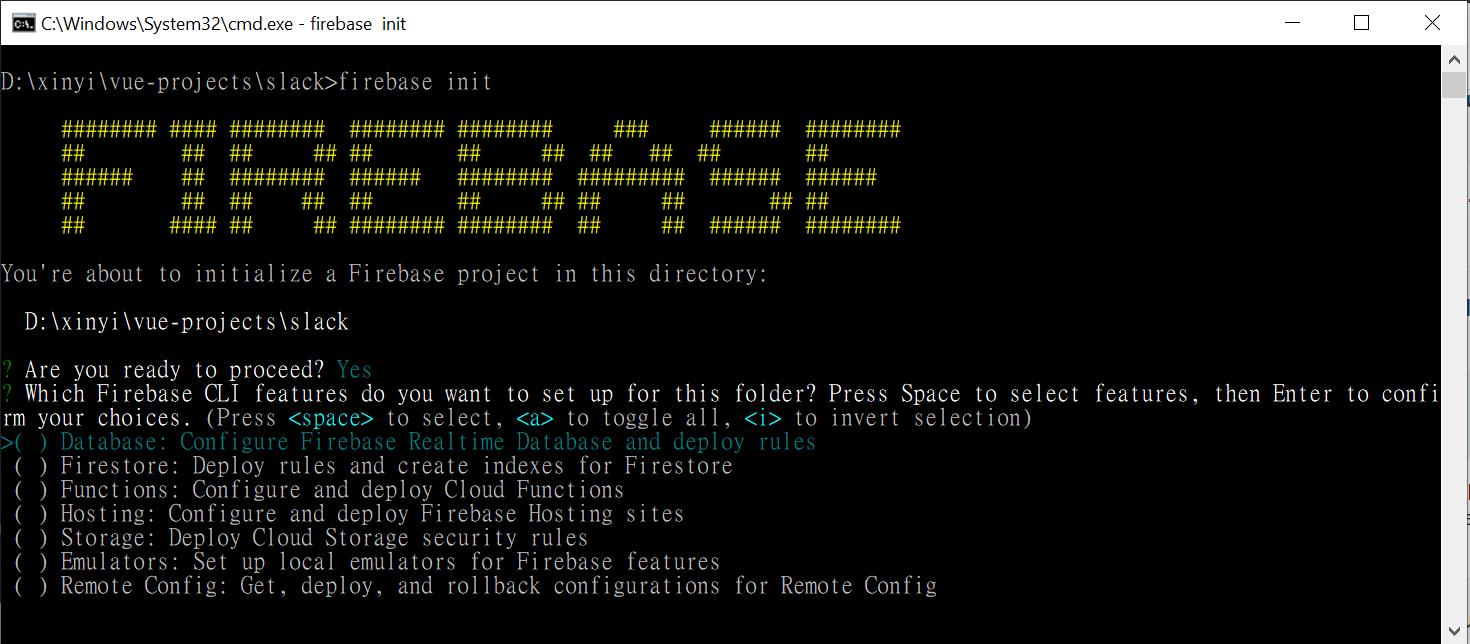
Step 3. 成功串接firebase帳號後,便可以輸入firebase init開始初始化firebase設定

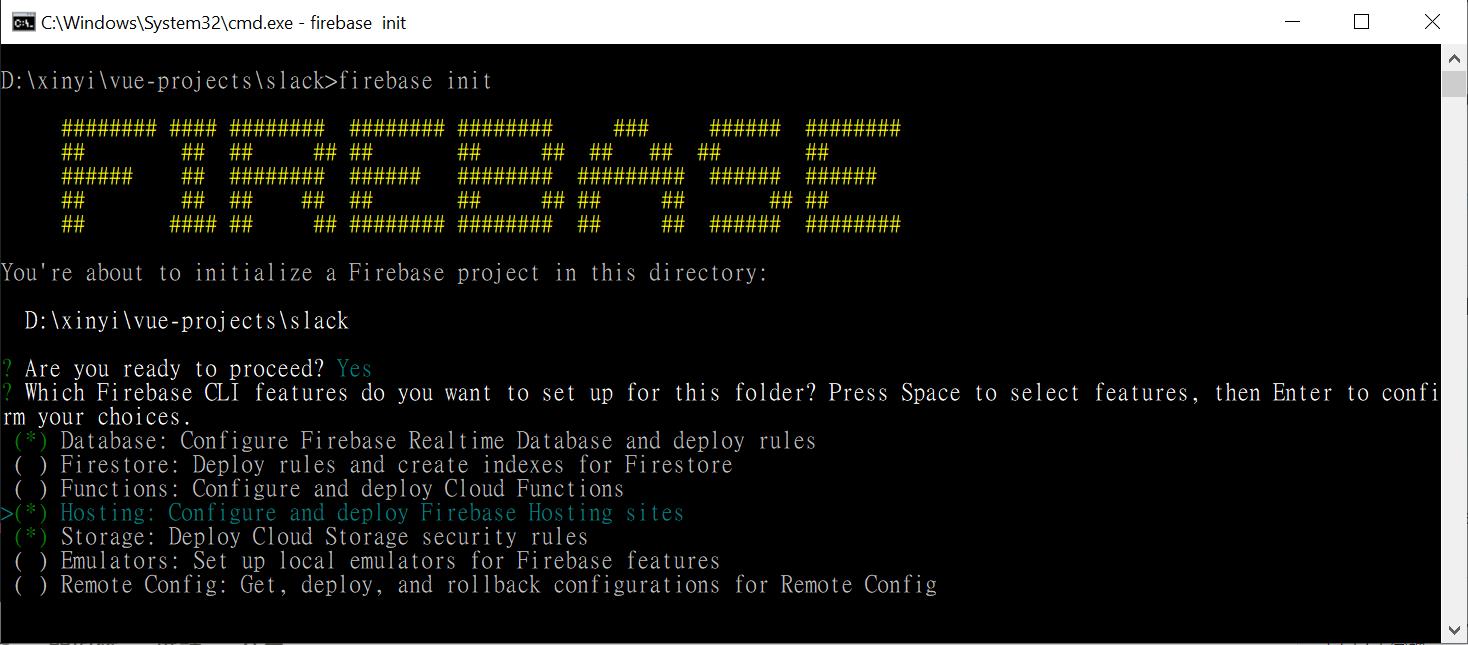
Step 4. 使用空白鍵選取需要的功能,選好後按enter進入下一步驟

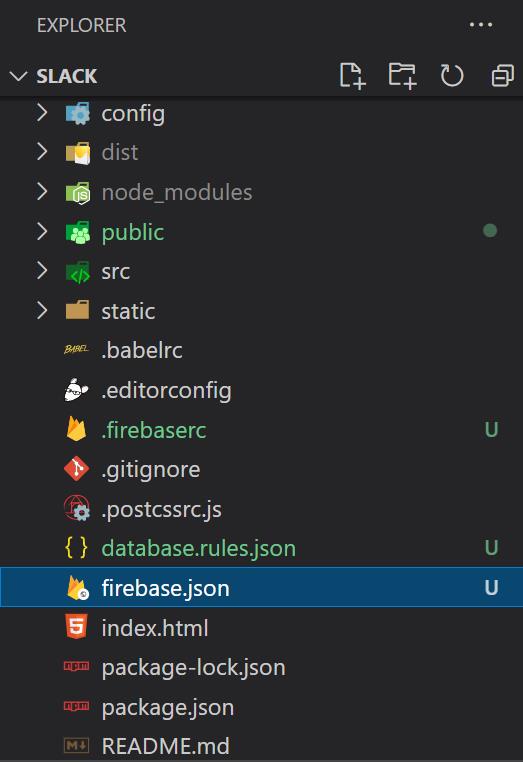
設定完成後,系統會在根目錄下自動生成 firebase.json 與 .firebaserc 設定檔
因為我有勾選Database,所以也會有database.rules.json設定檔

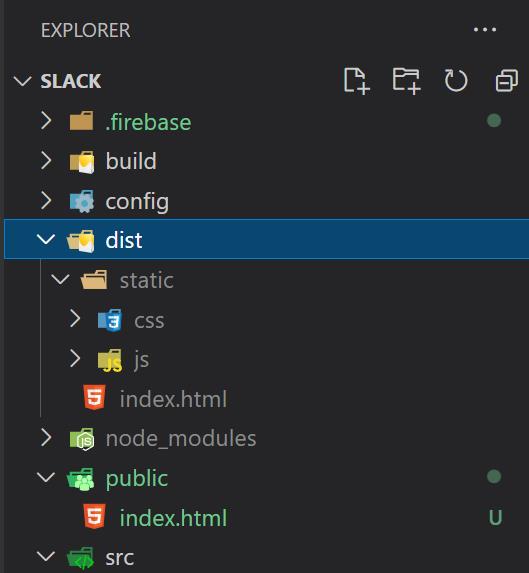
Step 5. 使用npm run build建置專案,根據我的設定,會將打包好的html, css, js檔案放在專案的dist資料夾下

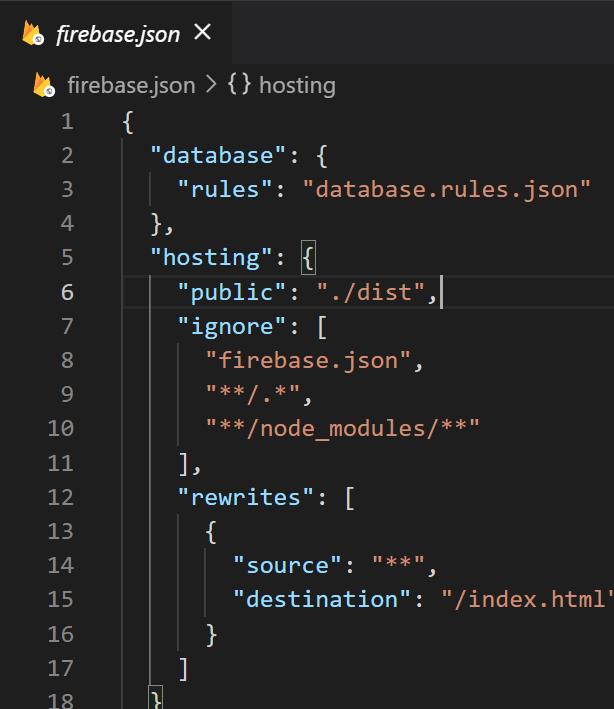
Step 6. 在firebase.json檔案中,能夠看到hosting相關設定,hosting/public 底下放的路徑會是要deploy的檔案路徑

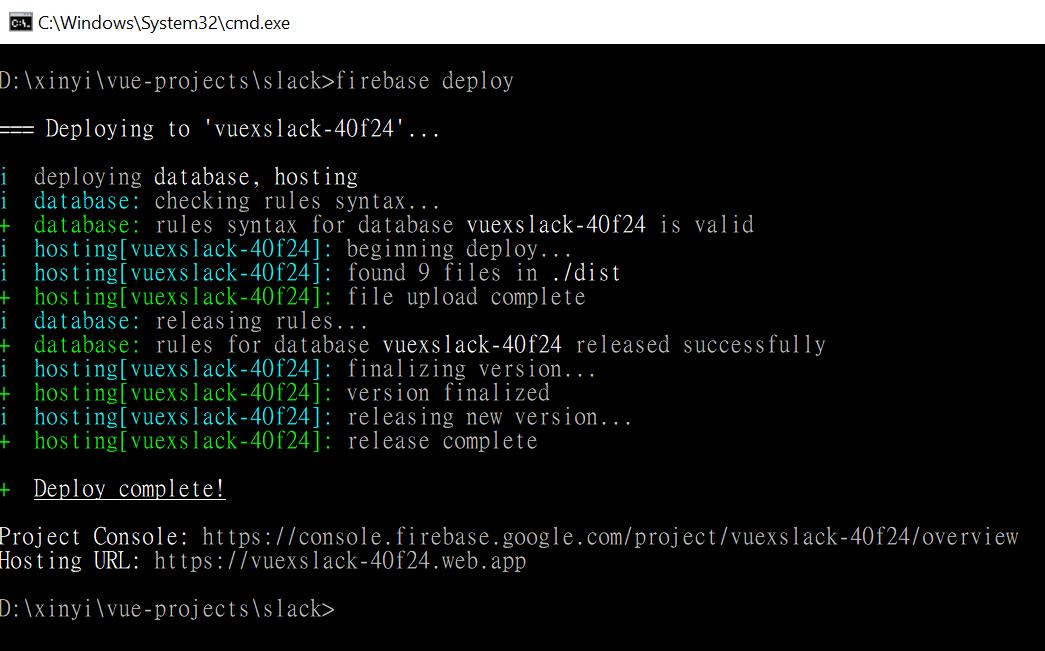
Step 7. 輸入firebase deploy,將專案發佈到firebase遠端主機
發佈成功後,可以得到Hosting URL