使用 Resharper Templates Explorer 的功能
自訂程式碼片段(Code Snippet),來定義一些經常用到的程式碼
當常常需要重複打的程式碼,可以使用Resharper Templates Explorer的功能
自訂程式碼片段(Code Snippet),來定義一些經常用到的程式碼
可以節省一些打字的時間,只需要按Tab、Enter、Tab、Enter......
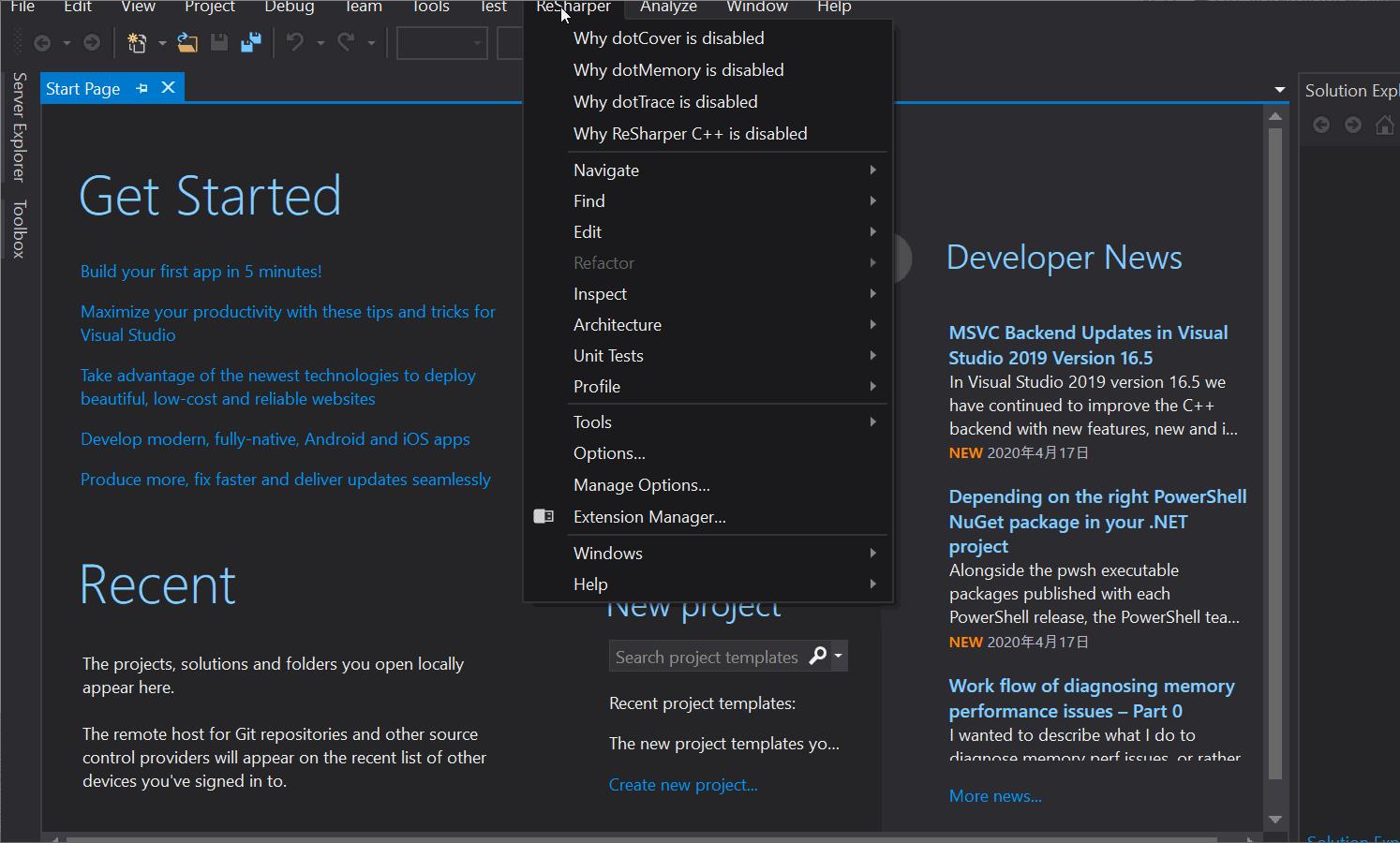
1. 範例中所使用的是 Visual Studio 2017
可以從 Resharper/Tools/Templates Explorer 中找到
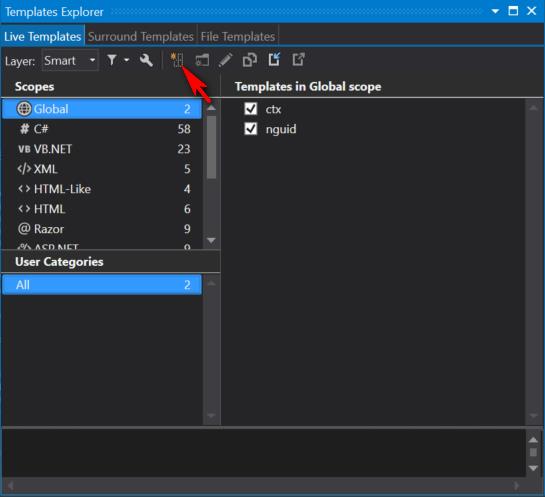
2. 點選 New Template 後,會跳出另一個視窗
(這邊Scopes我選擇的是Global,大家也可以依據需求去另外做設定)

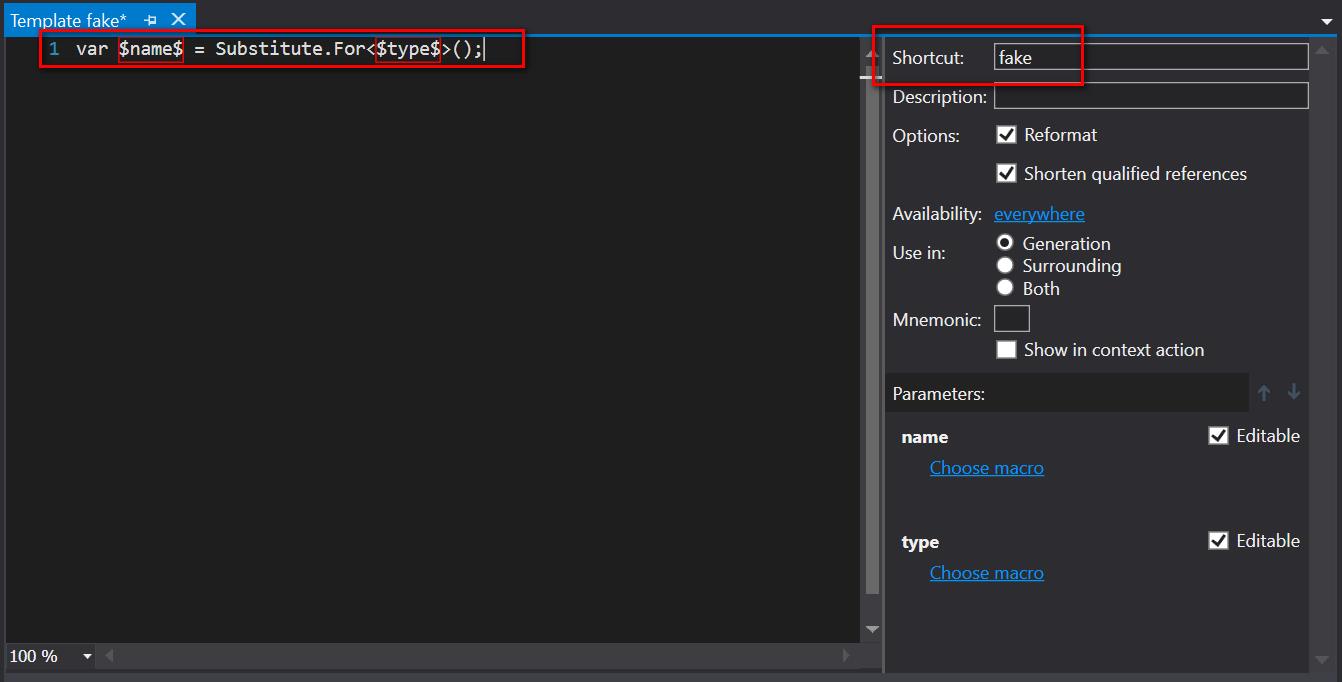
3. 接下來打上想要變成 template 的程式碼,並為你的 code snippet 取個好名字
(被$符號包圍的部分,就是可以依照之後的需求做改變,可看程式碼的範例)
我使用$name$代表變數的名字,而使用$type$代表變數的型別,為我的 code snippet 命名為 fake
程式碼範例:
var $name$ = Substitude.For<$type$>();

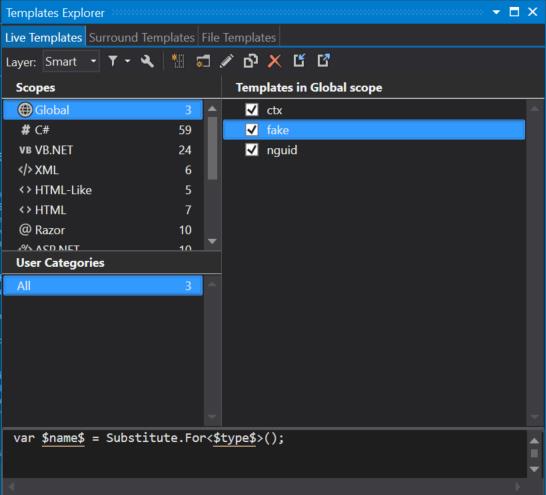
4. 儲存之後就可以看到剛剛新增的 Templates Explorer

5. 程式碼示範
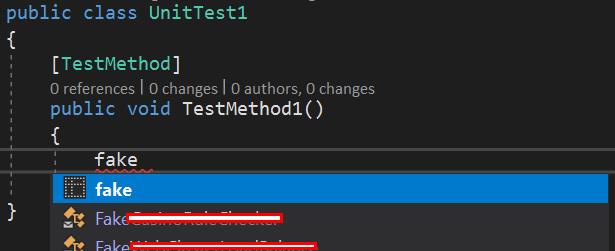
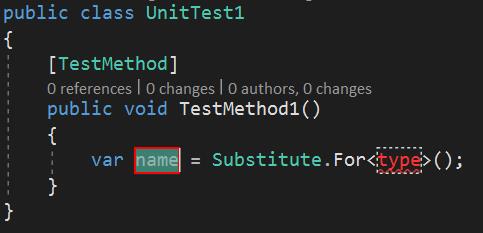
當我打出 fake 後,按下 tab 鍵,就可以得到我剛剛新增的 template
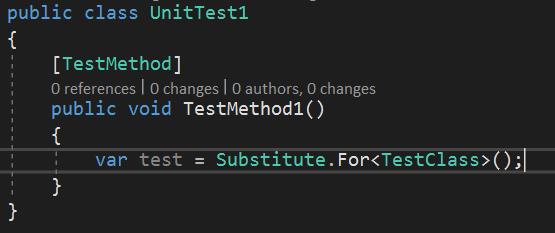
而我需要修改的部分也只有變數名字和型別



參考
Resharper Templates Explorer window 官方文章
什麼是Code Snippet
延伸閱讀
Code Snippet叫不出來