- window、var特性
- 參考
- window、var特性
var 有向上提升!會繼承window裡面
假設我們用很多全域變數 用"var"來去接值,
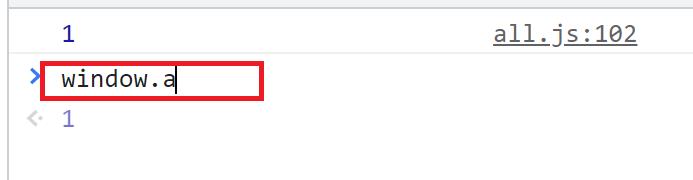
var a = 1;
console.log(a);
用瀏覽器來看會發現window(最高級的物件)會有a這個變數,
如果多人開發會造成相互汙染的情形產生。
再舉一個範例,若使用for迴圈
// 使用for 迴圈 裡面包含var
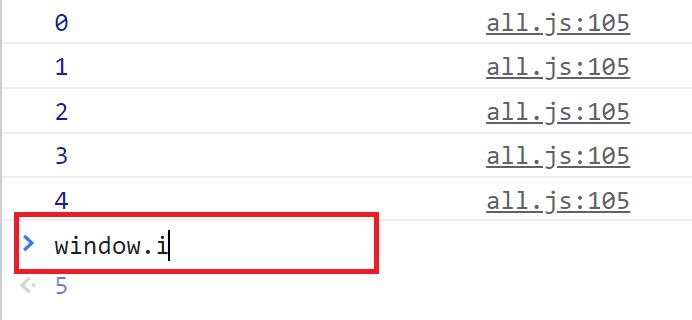
for(var i=0;i<5;i++){
console.log(i);
}
為了盡量避免汙染全域變數,使用 let const,合併程式碼後才不會有衝突
let a = 1;
const a = 1;- 參考
六角學院課程 (感謝大神)
主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝