這篇文章非常簡單,
主要是用來教學抓取某個元素 去執行動作事件
有很多種方法可以去取得元素(能用的方法就是好方法)
其他方法之後會一一補齊。
目前教個簡單方法吧(基礎)
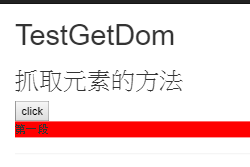
簡單範例:當我按下按鈕後,我要抓取 "第一段" 這個元素然後讓他背景變成紅色
圖片如下:

JavaScript方法如下
直接利用 ID:<div id="idtest"> idtest就是元素的Id
方法:getElementByID

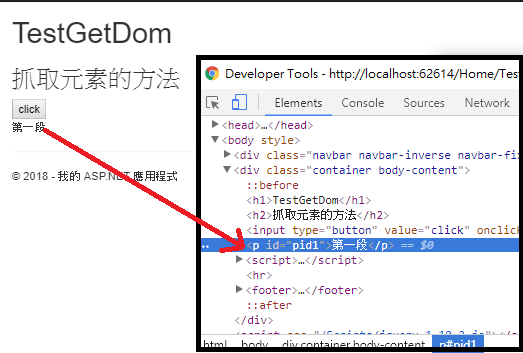
打開google瀏覽器 按下F12 開方者模式後 對這個元素檢查 即可知道這個元素的位置及屬性...
取得元素方法:
getElementById
只要在script 寫
<script>
function buttonclick() {
var pid1=document.getElementById("pid1");
pid1.style.backgroundColor = "red";
}
</script>
JQuery呢?
$("#pid1").css("background-color", "red");
這段意思是這個選擇器的 黃色背景#pid1的是這個id叫做pid1的元素 的 css樣式背景改成紅色
這個非常基礎喔!請大大們一定要熟練!
主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝