alert是個很好用的工具
算是個流程工具,也是個讓使用者知道的"警示訊息"
開發者如果程式邏輯很複雜,
一開始可以用alert判斷邏輯
但還是建議使用Console.log("這是跑到哪一段方法!");

紅色框框的按鈕點擊後
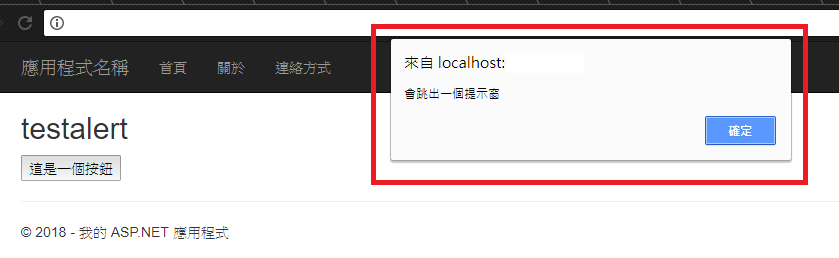
網頁會變成

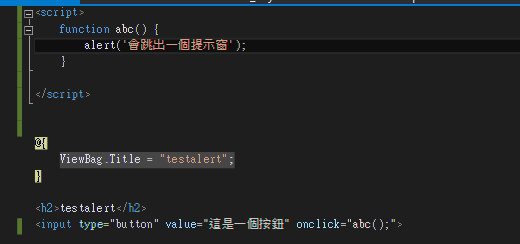
讓我們看看程式碼

Q1.如何在JavaScript 彈跳alert視窗
在js裡面寫:
<script>
function abc() {
alert('會跳出一個提示窗');
}
</script>
在html裡面寫
<input type="button" value="這是一個按鈕" onclick="abc();">
附註:
<input type="button" value="這是一個按鈕" onclick="abc();"> 這段是一個按鈕
value代表 這個按鈕所顯示的文字
當你在點下去之後,會出發一個onclick 事件 然後會執行名稱叫做abc這個方法
主要是做我的學習筆記
偶而心血來潮寫個幾篇~
若有問題~可以寫信或在下方留言~感謝