在 node.js 中不支持 big5 解碼,因此當筆者透過 axios 呼叫 charset 為 big5 的 response 資料時,仍會以 utf8 編碼解析而產生亂碼。
前言
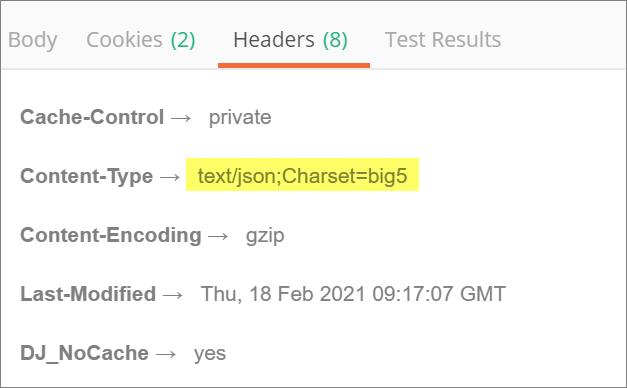
筆者最近在玩 next.js 時,想要從公開網站中爬一些基金資料時,發現服務提供端是以 big5 編碼回應,而以往若是在 client 端呼叫並不會有問題,因為瀏覽器可以正常處理 big5 編碼,但筆者需要跨域呼叫該服務,因此必需避開 CORS 問題 (瀏覽器會擋掉),所以 next.js 的伺服端 API 服務功能就剛好派上用場。

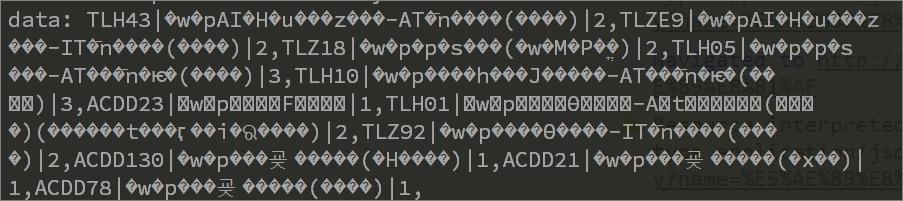
當筆者在後端使用 axios 呼叫同一個資料來源卻發現中文都變亂碼了,百思不得其解後爬爬文發現 node.js 不支援 big5 編碼,因此在收到 big5 編碼的 response 後仍以 utf8 方式解析時就會變成亂碼了,因此我們需要主動執行轉碼的動作才行。

解決方案
透過 npm install iconv-lite --save 安裝 iconv-lite 來負責轉碼,若是使用 axios 呼叫 API 的情況下可以將 resonseType 調整為 arraybuffer 後,在 transformResponse 方法中使用 iconv.decode() 方法將 big5 編碼的資料解碼。
const url = 'https://www.ooo.xxx?q=' + encodeURIComponent('安聯')
const { data } = await axios.get(url, {
responseType: 'arraybuffer',
transformResponse: [function (data) {
const iconv = require('iconv-lite')
return iconv.decode(Buffer.from(data), 'big5')
}]
});
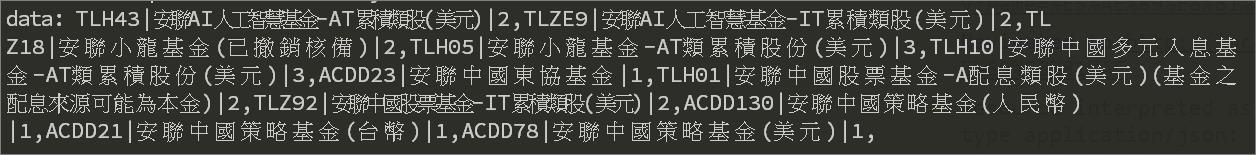
console.log('data:', data) // 中文
再執行一次就可以看到親切的中文字出現了。

若使用 request 呼叫 API 時可以使用以下方式處理 (注意必須設定 encoding 為 null 才行)
const request = require('request')
const iconv = require('iconv-lite')
request.get({
url: 'https://www.ooo.xxx?q=' + encodeURIComponent('安聯'),
encoding: null
}, function (error, response, body) {
if (error) {
console.error(error)
}
console.log('body1:', body) // 亂碼
console.log('body2:', iconv.decode(body, 'big5')) // 中文
})
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
