於網頁中放置 git commit ID 作為版本參考資訊,提供線上網站版本識別依據。
前言
當網站開發串上 CI / CD 後,由於一切全自動所以有時候會對線上網站產生版本上的懷疑 ( e.g. 我明明改了怎麼結果還是錯!是不是沒上到版!),而這種情況在 SIT / UAT 測試時更是屢見不鮮,因這段期間程式變動相當頻繁,因此版號並不會跟著變動,所以可以考慮把 git 的 commit id 補上作為識別,這樣就不會再有類似的情況發生了。
實作目標
在打包時期筆者希望保留以下三種資訊於 HTML 上,提供版本識別依據:
- 版本號 (取自 package.json)
- 版控碼 (取自 local git repo - 目前 commit id )
- 打包當下的時間
加入版本號
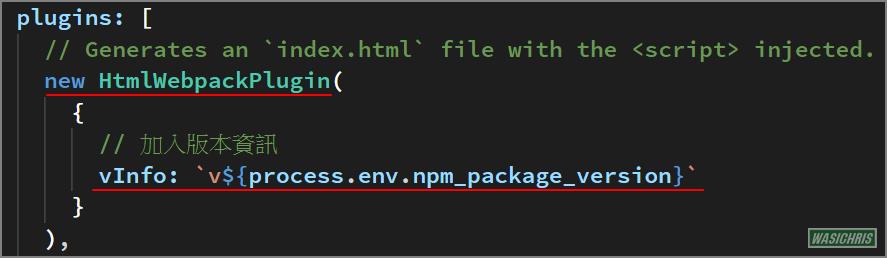
可透過 process.env.npm_package_version 取得 package.json 中描述的 version 資訊,並且希望可以將該資訊呈現在 index.html 網頁上,因此需要透過 HtmlWebpackPlugin 這個插件來達成;首先調整 wepack 設定檔來加入 HtmlWebpackPlugin 插件,並設定 vInfo 參數來放置 npm_package_version 資訊如下。

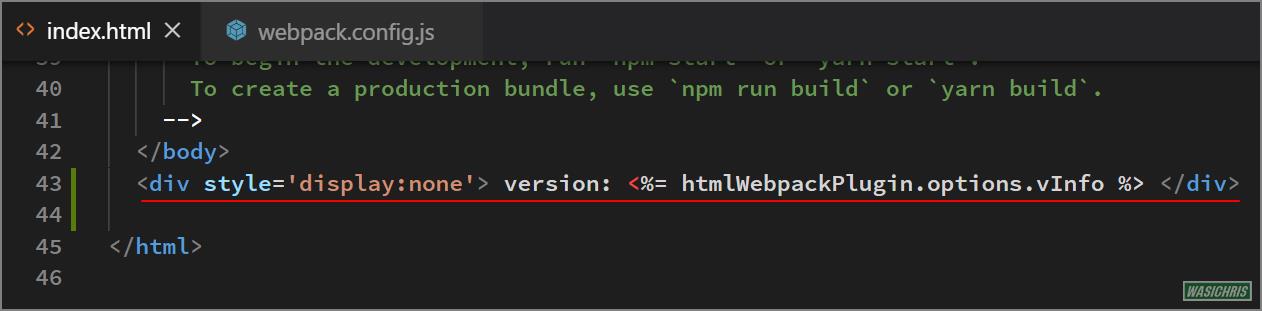
接著在 index.html 中擺上 vInfo 資訊,並將該區塊 display 樣式設為 none 避免在畫面中顯示。

加入版控碼 & 時間
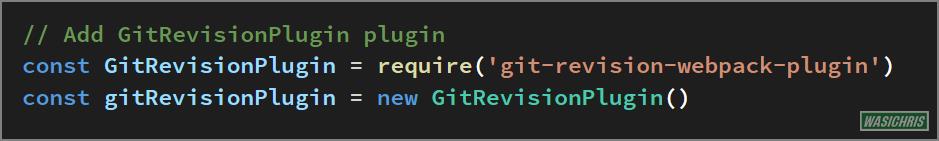
此部分需要使用 GitRevisionPlugin 插件來取得本地端 git repo 資訊,直接先安裝起來。
接著 new 出 GitRevisionPlugin 實體。

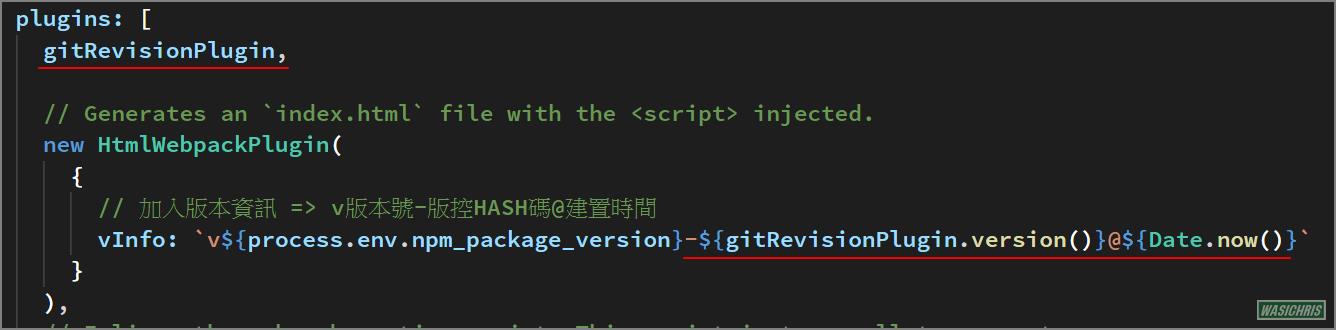
最後將剛剛產生的 gitRevisionPlugin 實體加入 webpack 的 plugins 清單中,並在 vInfo 中使用 gitRevisionPlugin.version() 補上目前 git commit id 及時間 Date.now() 就搞定了。

驗證
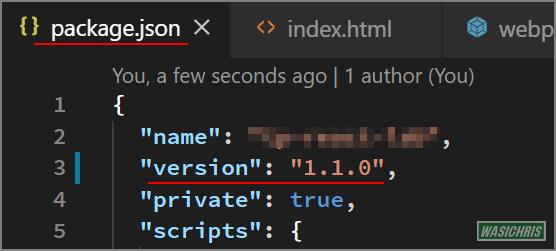
先來看看目前 package.json 中版本資訊為 v1.1.0 。

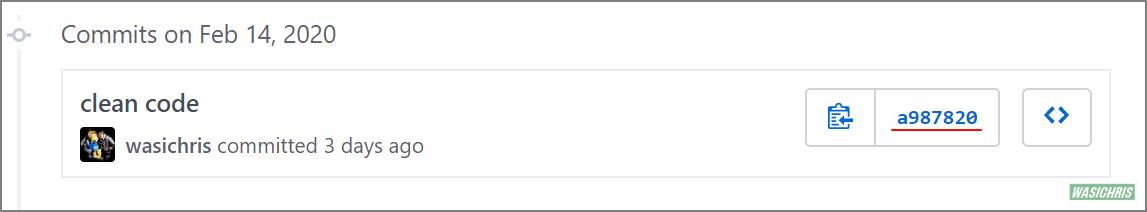
目前 git 版控的 commit id 為 a987820 。

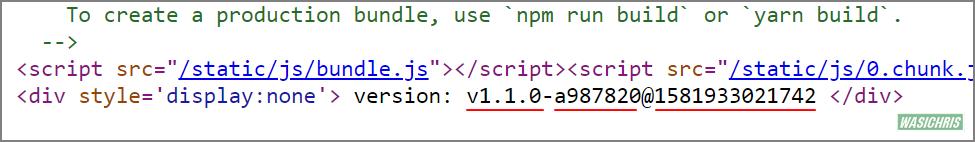
最終打包出來的 index.html 檔案中確實紀載 v1.1.0 版,對應的 commit id 為 a987820,而打包時間可透過 new Date(1581933021742) 取得可識別日期,這樣就可以掌握目前線上的版本,避免不必要的紛爭出現。

希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
