當設定 webpack alias 後在 import module 時可減少不少負擔,但是 VS Code 原生的 IntelliSense 並不直接支援,因此可以透過 Path Autocomplete 插件來達成目的。
webpack alias
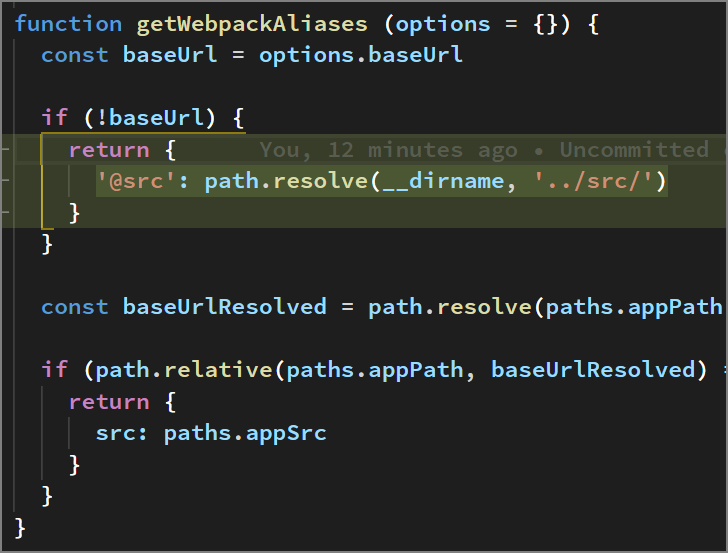
使用 webpack 別名 alias 目的在於簡化 import 路徑,讓引用方式一致;以 create-react-app 產生的專案為例,可以在 /config/modules.js 中的 getWebpackAliases 方法中進行設定。

最終效果如同以下 webpack 設置 (可參考 webpack resolve.alias 說明)
/* webpack.config.js */
module.exports = {
//...
resolve: {
alias: {
'@src': path.resolve(__dirname, 'src/'),
}
}
};
Path Autocomplete
因為 VS Code 無法認得 webpack alias 設定,所以要透過 Path Autocomplete 插件輔助套用此 path mapping 設定。

請按下 F1 找尋 workspace settings (或在 win 版中按下快速鍵 ctrl + , ) 後,切換為文字檔模式 (settings.json) 依照 webpack alias 設置輸入對應 mapping 路徑。
{
"path-autocomplete.pathMappings": {
"@src": "${folder}/src", // alias for @src
}
}
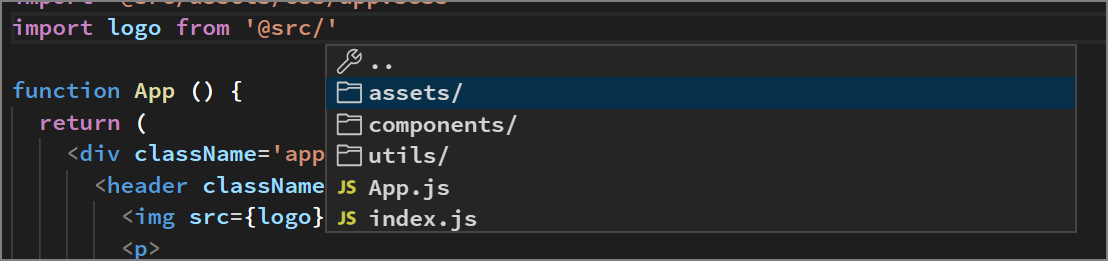
這樣路徑就有 IntelliSense 囉! 收工~

希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
