為代碼品質把關的重點在於檢查與修正,千萬不要奢求大家遵循所謂的規範文件來執行,因為就連自己也會很容易就犯錯了,而最好的方式就是讓開發人員無感,自動地修正一些無關緊要的錯誤,例如排版及分號等問題,真正需要提示的訊息在列出即可,因此可透過 Eslint 來解決這類問題。
目的
- 維持統一代碼風格 (自動修正)
- 避免低級語法錯誤 (ex. 打錯字、少括號....)
- 提醒代碼疏漏 (ex. 定義變數而無使用)
- 優化代碼 (ex. 使用 === 而非 ==)
安裝
在專案中加入 eslint 套件 (不建議安裝在 global)
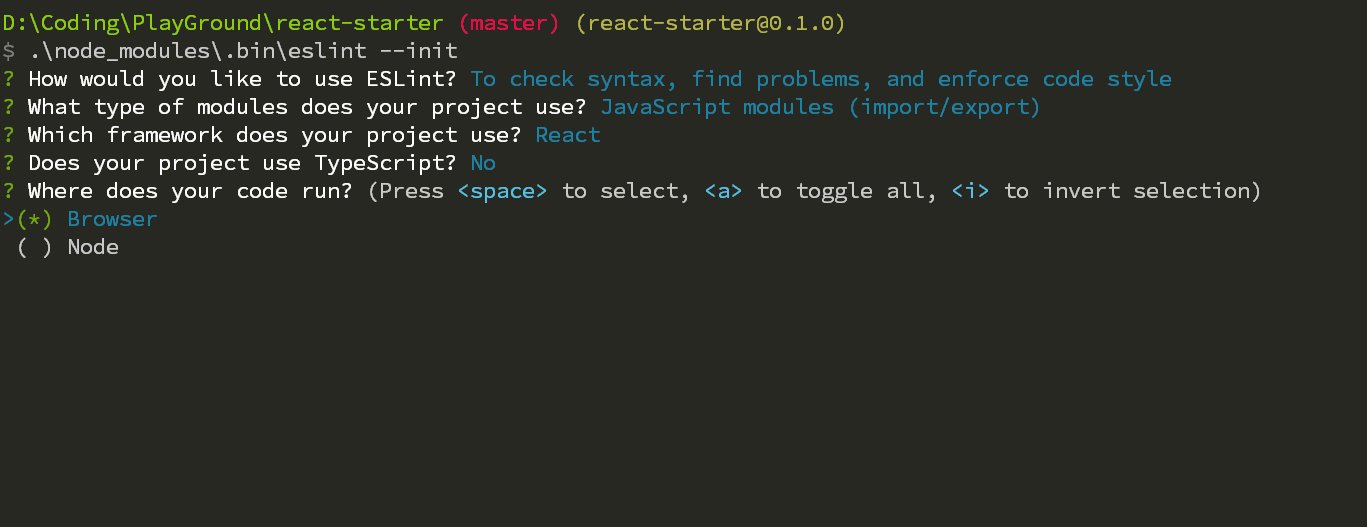
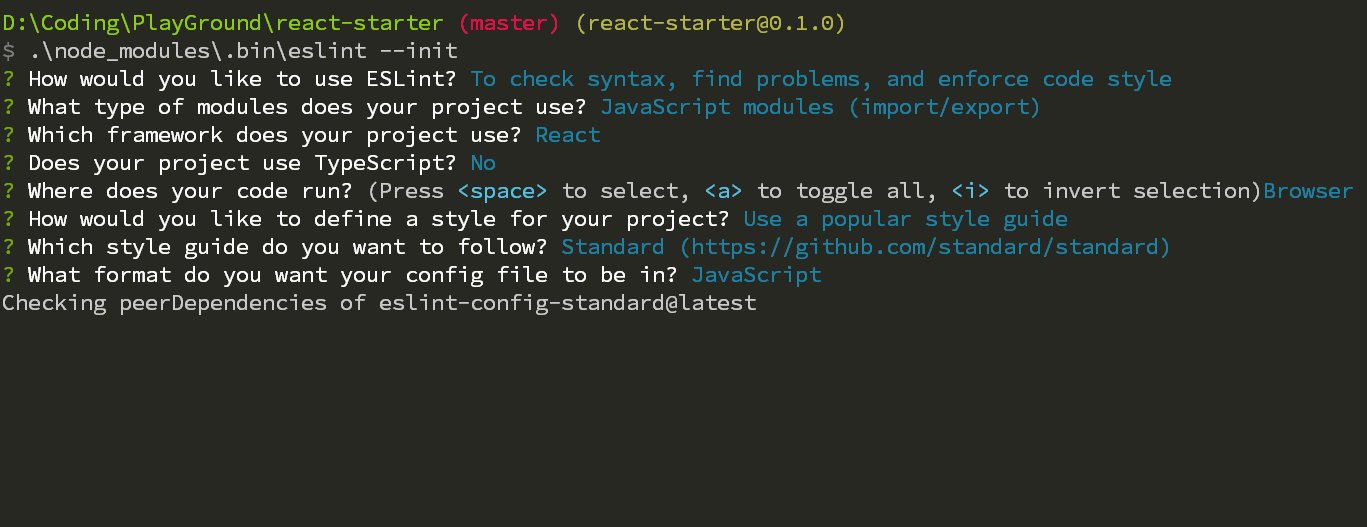
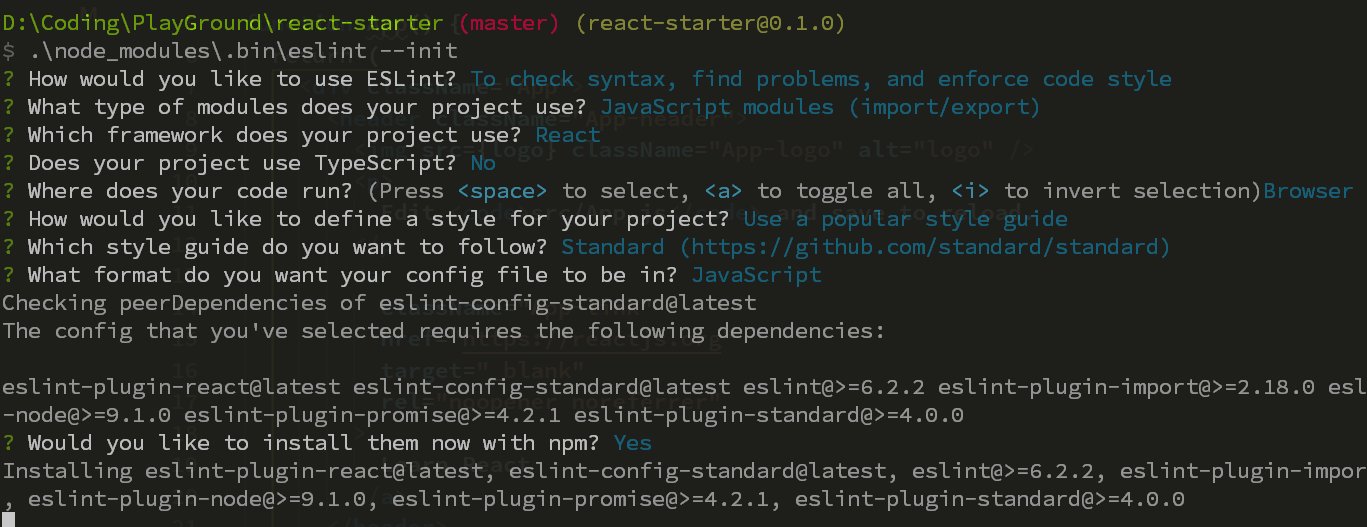
透過 ESLint 初始設置 (使用 Standard 規範)

初始完畢會在專案中產生 .eslintrc.js 檔案,預設檢核機制隨即完成。

VS Code 設置
使用 ESLint 為代碼品質把關,最好的方式就是讓開發人員無感,自動地修正一些無關緊要的錯誤,例如排版及分號等問題,真正需要提示的訊息在列出即可,因此可以安裝 ESLint 套件來輔助修正錯誤。

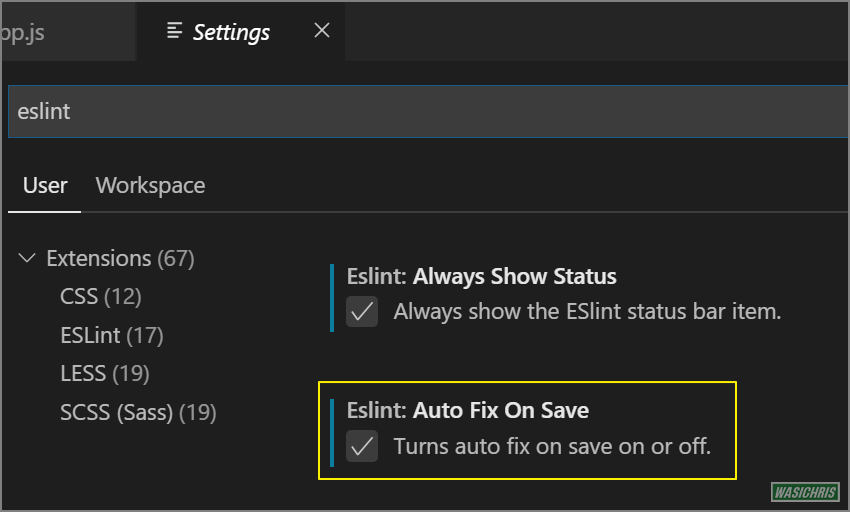
建議設定儲存時自動修正錯誤 (不這樣子你會很痛苦)

Extends 設置
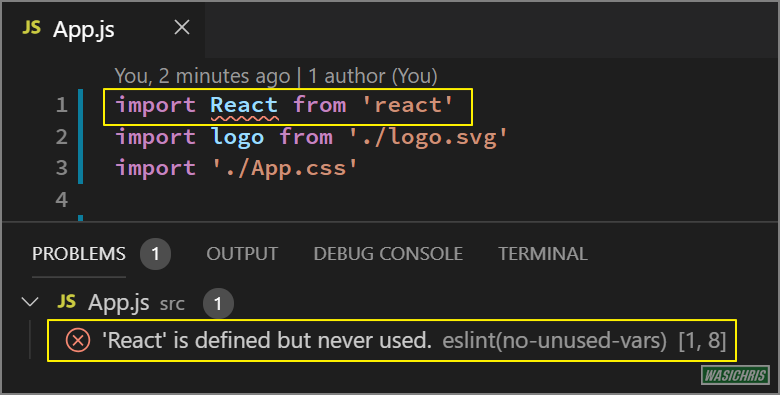
在使用 JSX 時必須在 scope 中 import React 模組,但檢核會將其判為"未使用的組件"而發出警告訊息,可在 extends 中加上 plugin:react/recommended 套用 react 建議設定,該錯誤就不會再出現了。

但由於筆者習慣使用 ESLint + Standard 設置,因此直接安裝 eslint-config-standard-react 設置檔案,提供針對 react 的 standard 規範配置,所以可略過上述 plugin:react/recommended 設定了。
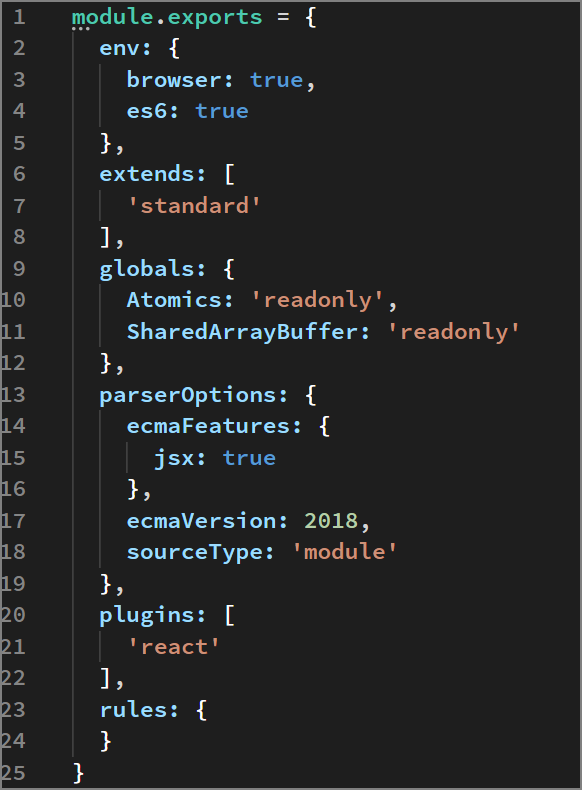
配置後 .eslintrc.js 如下
module.exports = {
// ...
extends: [
'standard', // omit the prefix of eslint-config-standard
'standard-react' // omit the prefix of eslint-config-standard-react
]
// ...
}
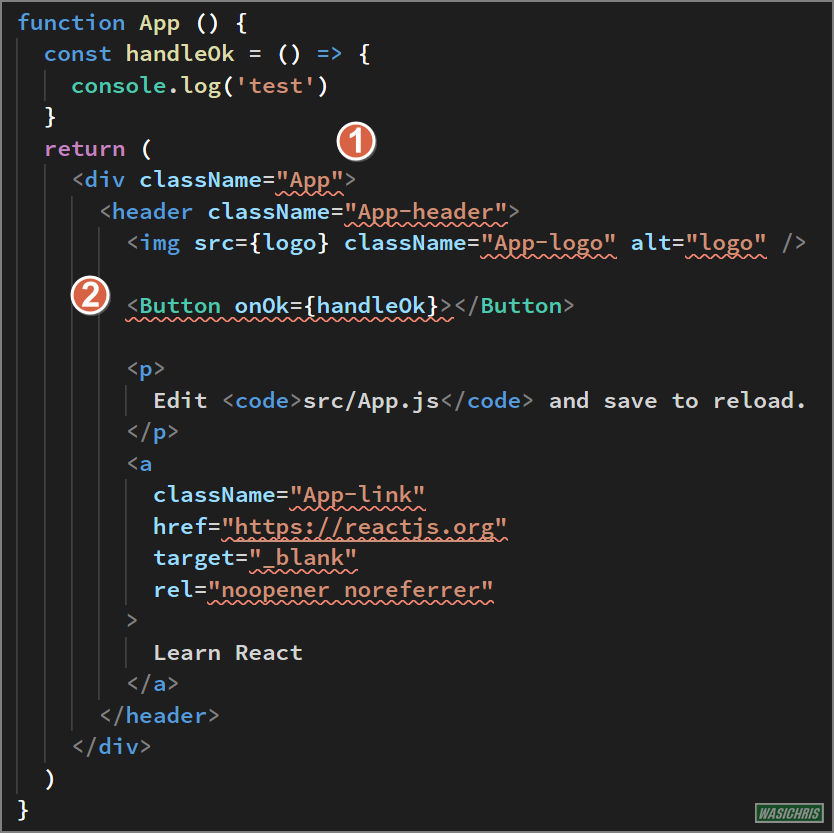
除上述針對 react 的語法檢核配置外,另外會針對 JSX 有延伸的規範,例如 (1)都須使用單引號,且 (2)標籤中若無子元素需在單標籤關閉等規範。

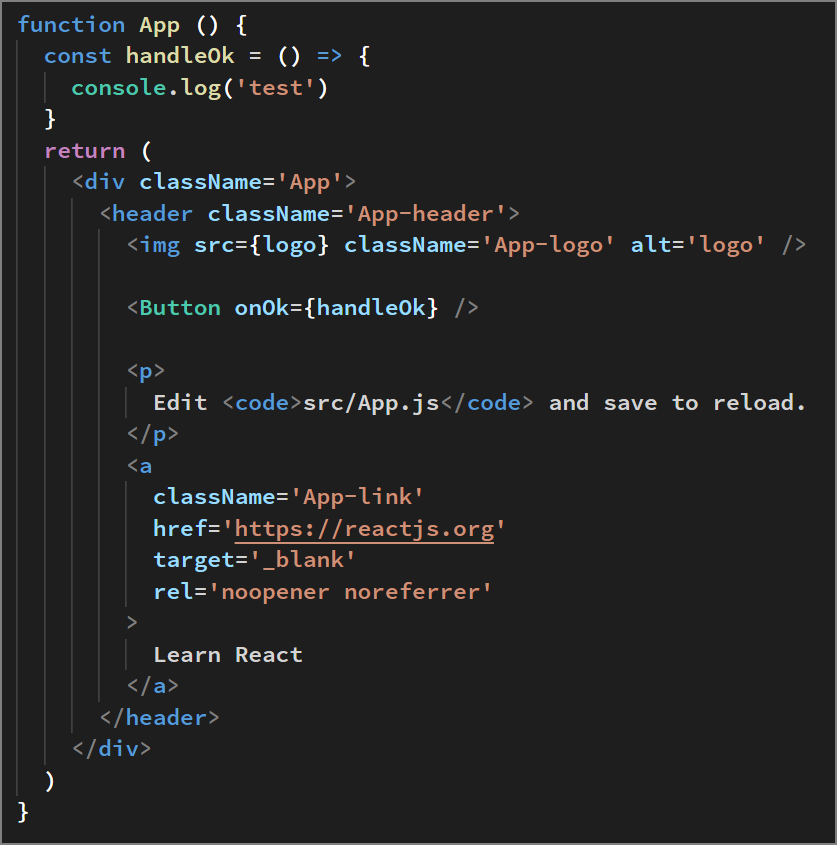
修正後清爽許多

Parser 設置
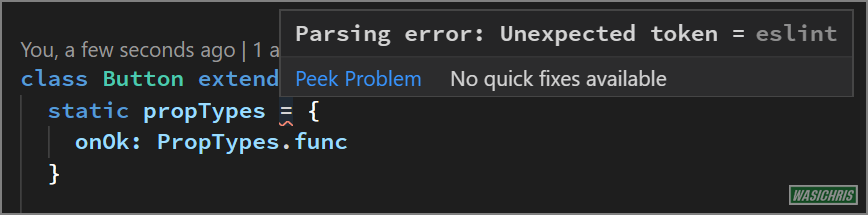
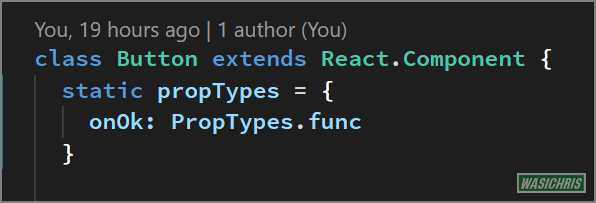
預設在 ESLint 是使用 Esprima 作為語法轉換器,但在某些情境下是無法識別新語法而產生錯誤,例如 static property 語法。

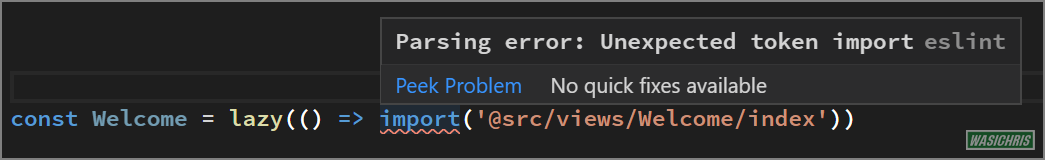
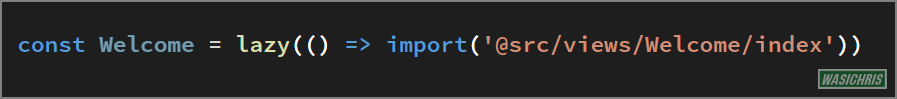
亦或者是需要用動態載入的方式取得組件時也無法識別此語法。

因此依文件說明來調整自己喜歡的 Parser,我們安裝 babel-eslint 作為 Parser。
配置後 .eslintrc.js 如下
module.exports = {
// ...
parser: 'babel-eslint',
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 2018,
sourceType: 'module'
},
// ...
}
加入後則不會有異常的檢核錯誤發生了


例外處理
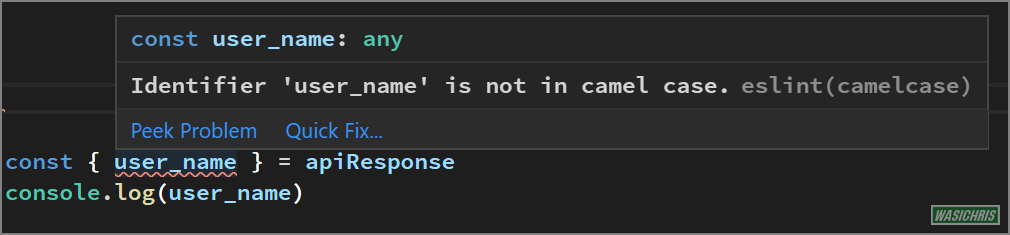
有時候會受迫於實際狀況而違反一些規範,例如 api 回應的物件名稱不如預期的命名如下

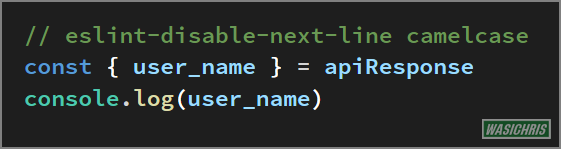
偶發性例外可以透過註解文字暫時略過下行文字

常態性可以選擇全域性不套用此檢核邏輯,配置後 .eslintrc.js 如下
module.exports = {
// ...
rules: {
camelcase: 'off' // off | warn | error
}
}
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
