本文說明如何在 SPA 網站中加入 Google Tag Manager (GTM) ,並且透過 GTM 將資料收集至 Google Analytics (GA) 來追蹤網站內各頁面的訪問流量。
前言
對於行銷分析人員來說,每次行銷策略所需要關注的重點都會不一樣,所使用的行銷分析工具可能也會不同,因此會希望工程師只埋一次追蹤代碼,後續能夠以此做為接口,讓行銷人員只需透過一些介面化的設定就可以擷取各關注點之統計資料,而為達到此目的,這個 GTM ( Google Tag Manager ) 平台就由此孕育而生;本文將說明如何加入 GTM 至現有的 SPA 網站中,並且透過 GTM 導入 Google Analytics (GA) 來追蹤網站內各頁面的訪問流量。以下參考。

建立 GTM 帳戶及容器
在 GTM 架構中單個帳戶 (Account) 可以擁有多個容器 (Container),透過這層關係可建立出【公司帳戶】與【旗下各站台容器設置】的關聯,其中 Container 就是存放各種執行代碼標籤 (Tag) 及觸發條件 (Trigger) 等資訊的所在地,這也就是行銷人員可以透過介面自行調整的地方,後續會再針對 Container 設定進行說明。
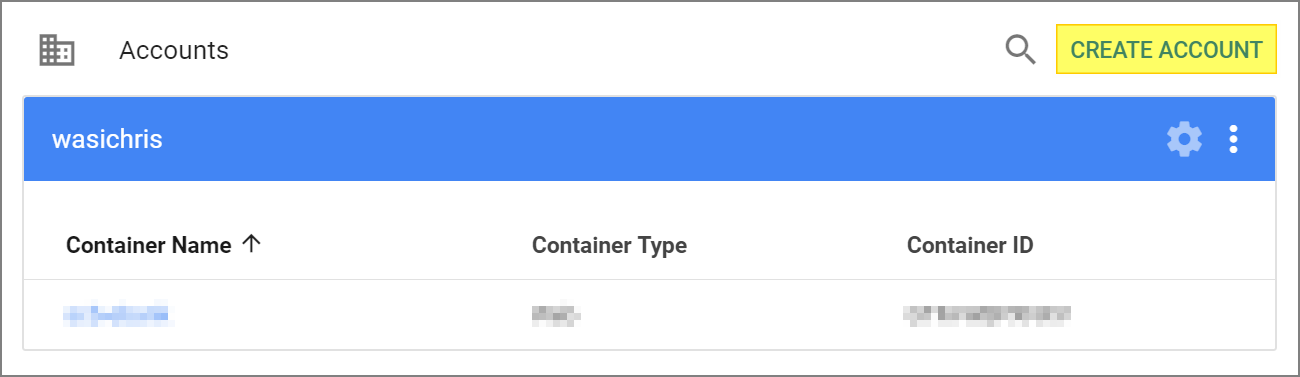
首先申請一個 Account 及 Container 來玩玩,請先使用 Google 帳號登入 Google Tag Manager 平台,登入後在 Accounts 管理介面中點選 「Create Account」來建立一個新帳戶。

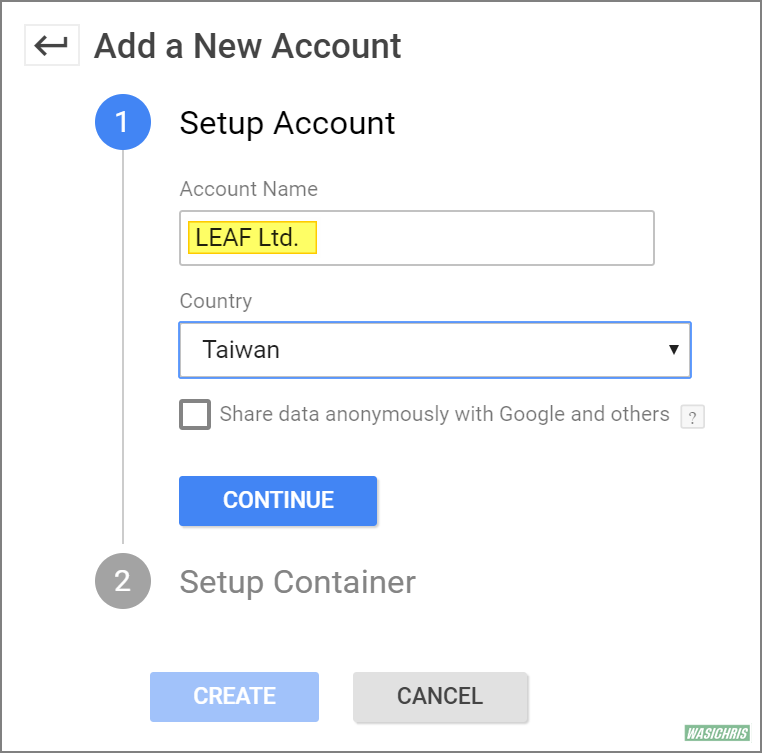
需要填入 Account 名稱及國別

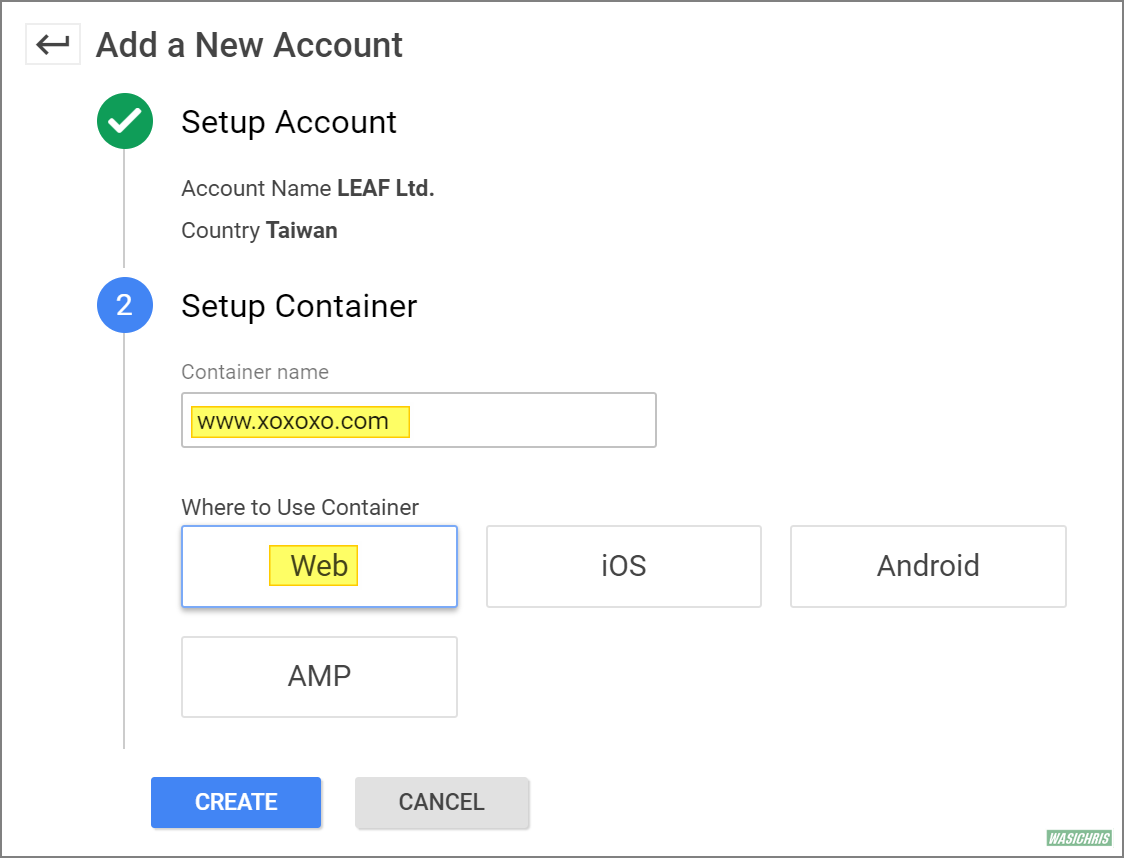
填入 Container 名稱及使用類型 (名字可隨便取,只要能讓自己方便識別哪個站台即可)

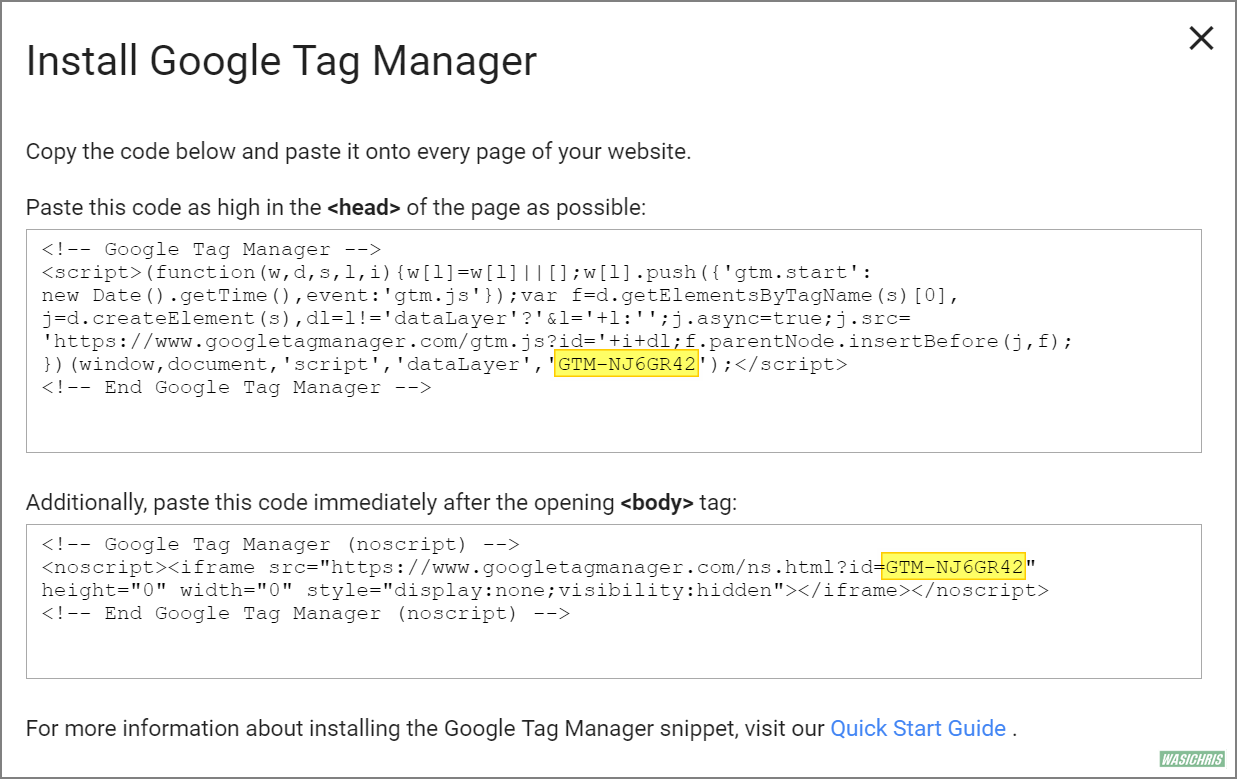
建立後隨即進入 Container 管理介面,並且顯示如何將 GTM 套入網站中的方式。

GTM-NJ6GR42 為 Container ID,後續會以此 ID 做為網站與 GTM Container 溝通的識別碼。
設置方式
雖然 GTM 已經提供相當簡單引入方式,但以站在巨人肩膀的開發角度 (慵懶視角) 來說,當然就先搜尋一下有無合適的套件可以使用,果然有 vue-gtm 這個套件就直接採用,使用方式如下。
/* setupVueGtm.js */
import Vue from 'vue'
import VueGtm from 'vue-gtm'
Vue.use(VueGtm, {
// container id
id: 'GTM-NJ6GR42',
// enable track or not (optional)
enabled: process.env.NODE_ENV === 'production',
// display console logs debugs or not (optional)
debug: false
})
GTM-NJ6GR42 為剛剛 GTM 建立 Container 時所產出的識別碼。
由於我們要追蹤的是 Single Page Application (SPA) 網站,因此在切換路由時是不會真的整個重新載入頁面;此外,在許多看似換頁的應用情境下,其實根本不會切換路由,而是使用 v-if 切換畫面上顯示區塊來實現多步驟表單效果,所以會需要透過主動觸發「自定義事件」來觸發 GTM 追蹤。
筆者建議可使用 pageUserTrack() 共用方法來統一端口執行紀錄行為,避免與該套件的耦合性過高;在套件中是透過 Vue.gtm.trackEvent(object) 方法來送出事件,底層也就是操作 GTM 所定義的 dataLayer 物件,如同是執行 dataLayer.push(object) 方法,因此可以依照官方文件操作即可。
/* trackService.js */
/**
* @description 紀錄使用者軌跡
* @param {String} trackedTitle 頁面標題
*/
const pageUserTrack = async ({ trackedTitle = '' } = {}) => {
// 從 vue router 實體中取的目前路由 meta 資訊
const { meta } = router.currentRoute
// 以傳入此方法的 trackedTitle 為主,若無則使用定義在 router 上的 meta 資訊
const pageTitle = trackedTitle || meta.trackedTitle
// 若無傳入參數或當下路由無 mate 資訊時會略過軌跡紀錄
if (Vue.gtm && pageTitle) {
// 發送 content-view 事件給 GTM
Vue.gtm.trackEvent({
// 自行定義的事件名稱
event: 'content-view',
// 頁面功能/分頁標題文字
pageTitle: pageTitle
})
}
}
content-view 事件,並允許加入任何所需的額外資訊,例如頁面標題 pageTitle 文字作為頁面識別,而這些資料會存放至 dataLayer 中讓 GTM 抓取使用。
觸發自訂事件 - 路由變化時
可以選擇在 Router 的 afterEach 事件中執行 pageUserTrack 方法,這樣當路由切換後可以自動觸發追蹤;在此不需傳入任何參數至 pageUserTrack 方法中,因為會從目前路由的 meta 資訊取得 trackedTitle 標題文字作為執行依據,若無設定表示該路由不需要列入追蹤。
/* router.js */
import Vue from 'vue'
import Router from 'vue-router'
import trackService from 'services/trackService'
Vue.use(Router)
var router = new Router({
mode: 'history',
base: __dirname,
routers: [
{
path: 'login',
name: 'login',
component: Login,
meta: { trackedTitle: '登入頁' }
},
// ... 略 ...
]
})
router.afterEach(route => {
// 時間稍微延遲以避免抓取到前個 window.location.href 位置
setTimeout(() => {
trackService.pageUserTrack()
}, 500)
})
export default router
觸發自訂事件 - 頁籤切換時
剩下的就是先前有提過的情境,例如多步驟表單填寫效果,其實在切換步驟的過程中是不會切換路由的,因此無法透過上述方法觸發追蹤,所以可以在 step 切換時自行觸發,示意代碼如下。
/* PurchaseApply.vue */
<template>
<step1 v-if="step===1" />
<step2 v-if="step===2" />
<step3 v-if="step===3" />
</template>
<script>
export default {
name: 'PurchaseApply',
data () {
return {
step: 1
}
},
watch: {
step: function (newStep, oldStep) {
// 追蹤頁面訪問記錄
switch (newStep) {
case 1:
trackService.pageUserTrack({trackedTitle: '採購申請_填表頁'})
break
case 2:
trackService.pageUserTrack({trackedTitle: '採購申請_確認頁'})
break
case 3:
trackService.pageUserTrack({trackedTitle: '採購申請_完成頁'})
break
}
}
}
}
</script>
回顧網站資訊
目前被追蹤網站的 GTM 設置已完成,歸納重點如下:
1. 使用 GTM-NJ6GR42 容器編號做為追蹤網站與 GTM Container 溝通的識別碼。
2. 網站會在頁面/功能切換時,主動發送 content-view 自訂事件給 Container 接收。
3. 在 content-view 事件中會一併送出頁面標題 pageTitle 至 dataLayer 中。
GTM 容器設定說明
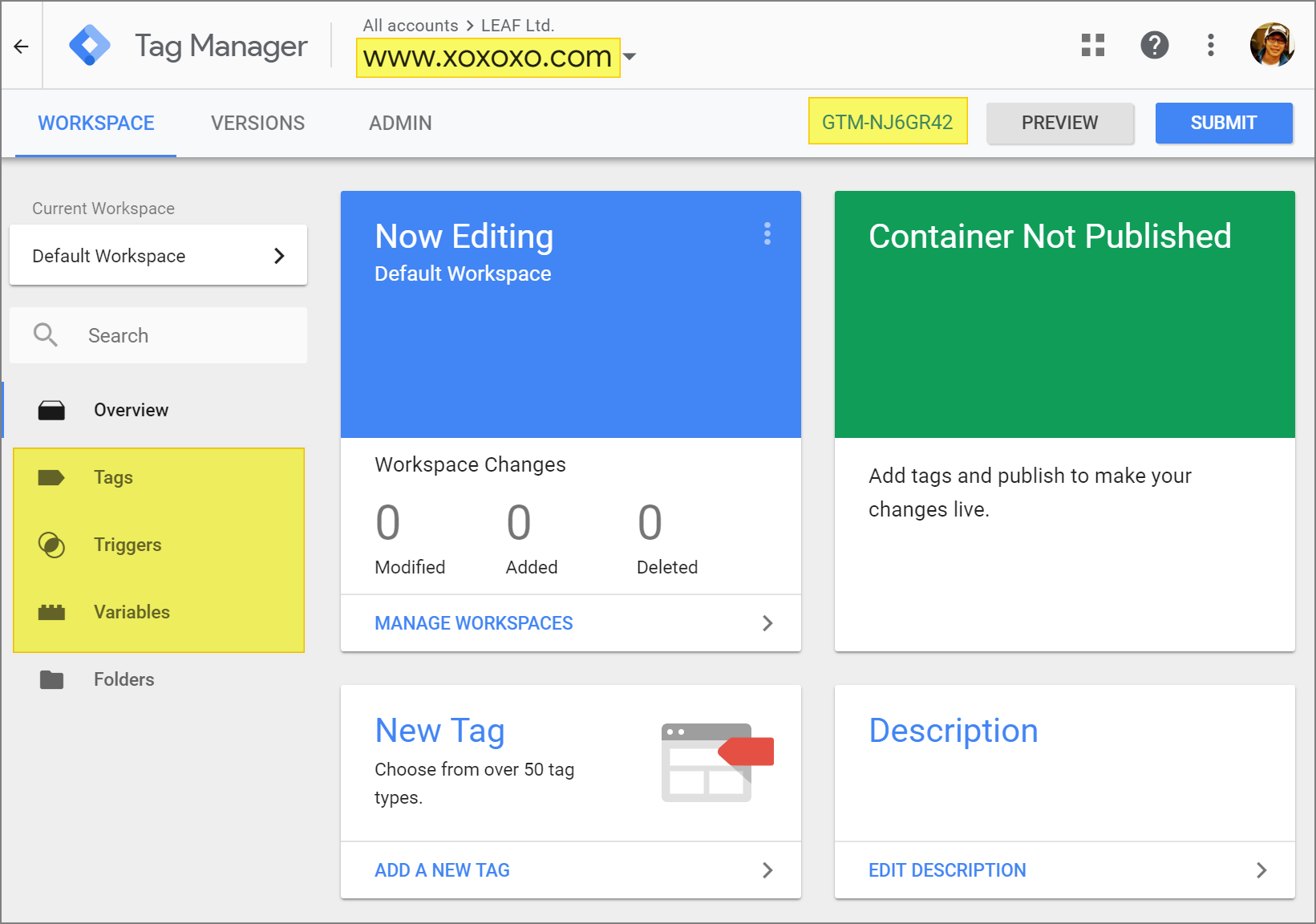
完成以上設定後,接著就是要讓 GTM 能夠讓編號 GTM-NJ6GR42 容器在收到 content-view 自訂事件時,觸發 GA 去記錄我們需要的資訊;容器的設置主要是透過 Tag、Trigger、Variables 三大設定區塊所組成,以下會簡略地說明各區塊所負責的作用先,這樣後續在設定時才不會迷航。

Trigger (觸發條件)
設定各類型的觸發條件 (ex. DOM Ready, Page View, Element Click ...),行銷人員可依照實際需求訂定這些觸發點,後續可在各觸發點中搭配 Tag 執行對應的紀錄行為,並將資料流向各行銷分析工具中。
Variable (變數)
設定各類型變數,有許多內建變數可以使用 (ex. URL, Data Layer, Global Javascript Variable... ),另外也提供 utilities 類的變數如 Google Analytics Settings 可以統一放置 GA 相關設定值。
Tag (代碼標籤)
設定各類型行銷分析工具的執行代碼標籤,可以針對行銷人員需求來選定特殊的執行代碼標籤 (ex. GA, Google Ads... ),再透過先前設定的 Trigger 決定這項代碼標籤何時需要被觸發執行。
以本例來說,各角色負責項目及設置流程約略如下:
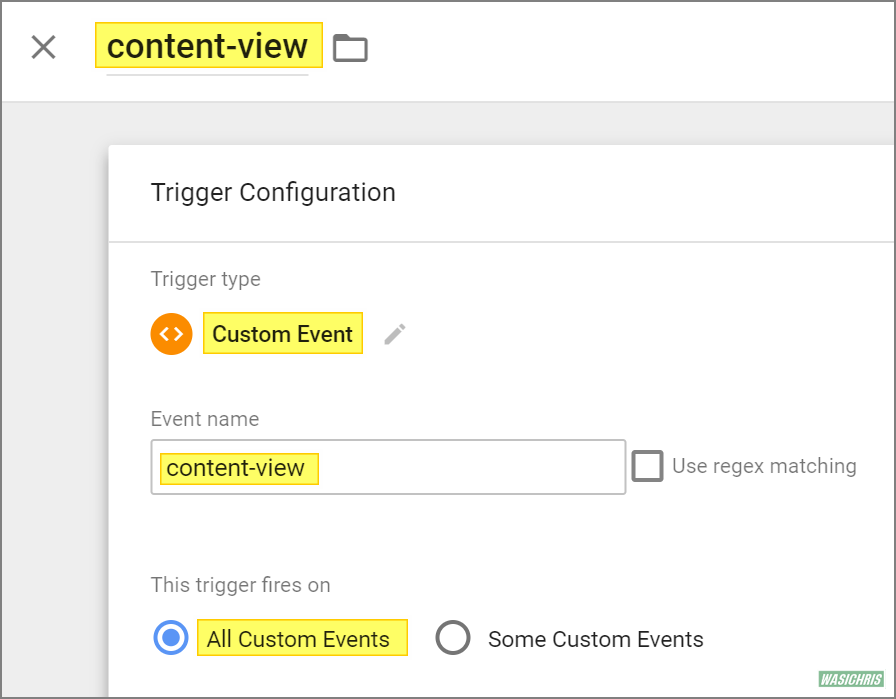
- 建立 Trigger 並設定觸發條件為當 Container 接收到
content-view這個自訂事件時

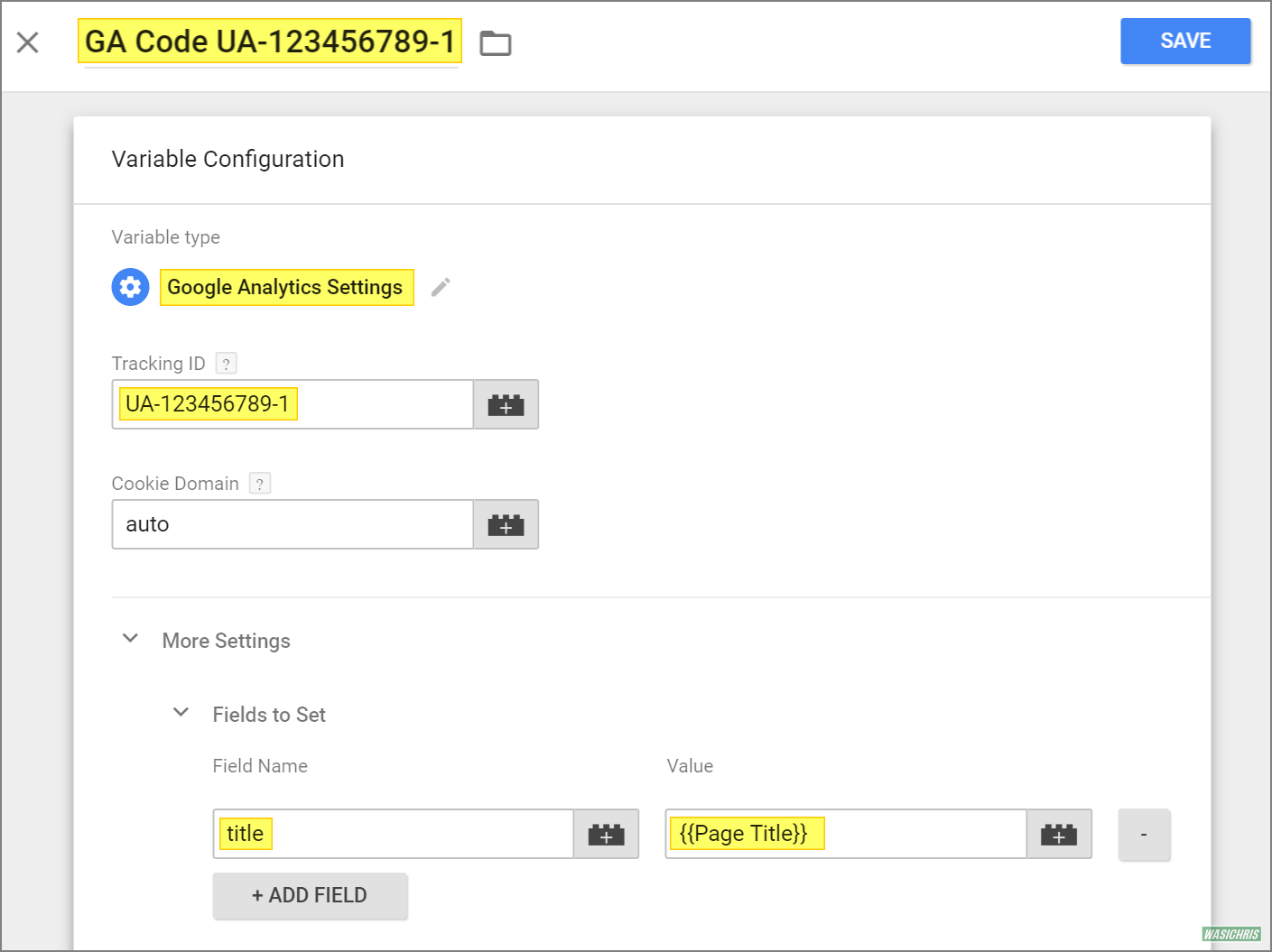
- 建立 Variable 如下:
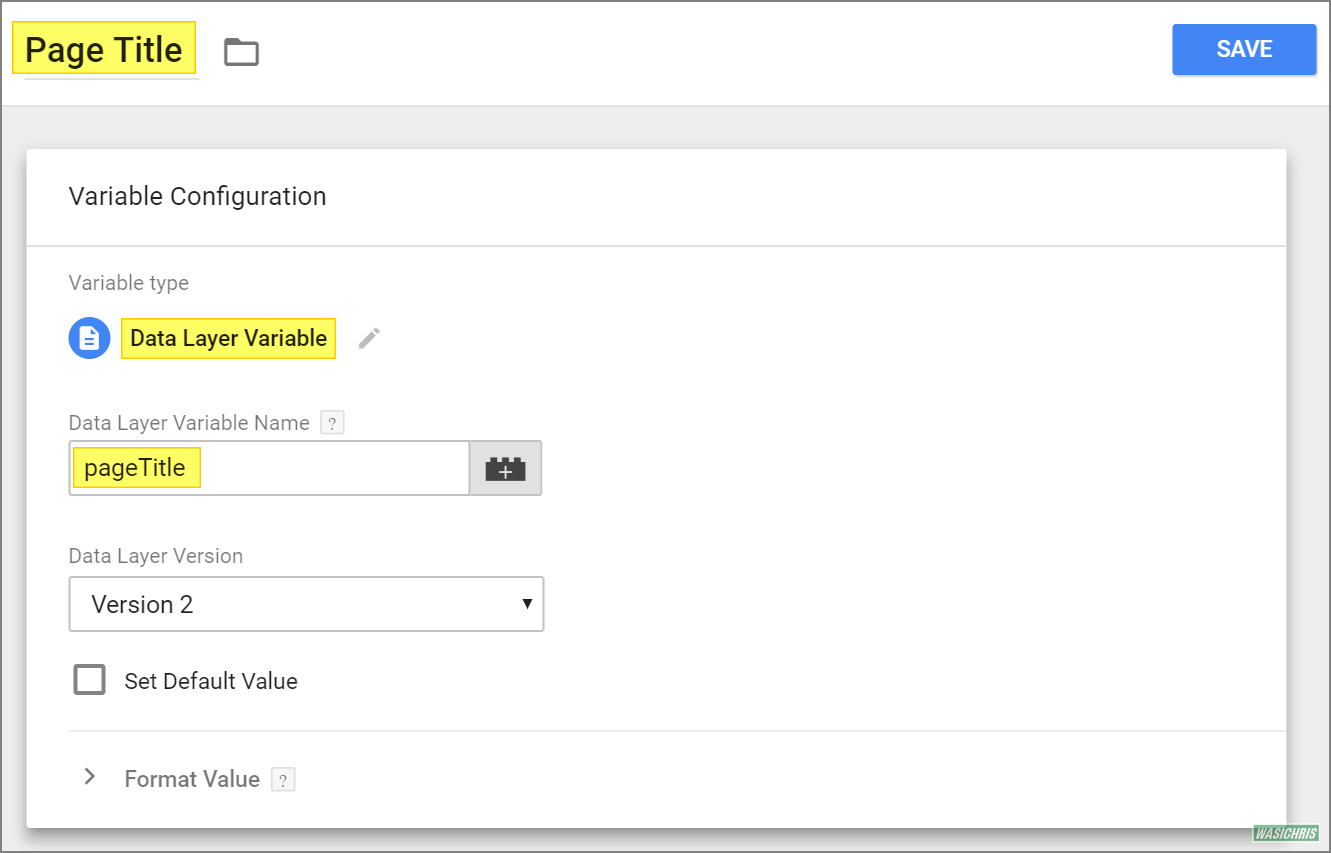
- 新增
Data Layer Settings型態的變數,以此來存放目標網站伴隨 content-view 事件所送出的自訂 data layer 資料,如本例中的頁面標題pageTitle文字。

- 新增
Google Analytics Settings型態的變數,以此統一存放 GA 的 Tracking ID,並且可重新定義「特定變數」映射到 GA 的哪個 Field 中做紀錄,如本例中Page Title變數需要放入 GA 的title欄位中存放,作為 Page View 中的標題資訊。

- 新增
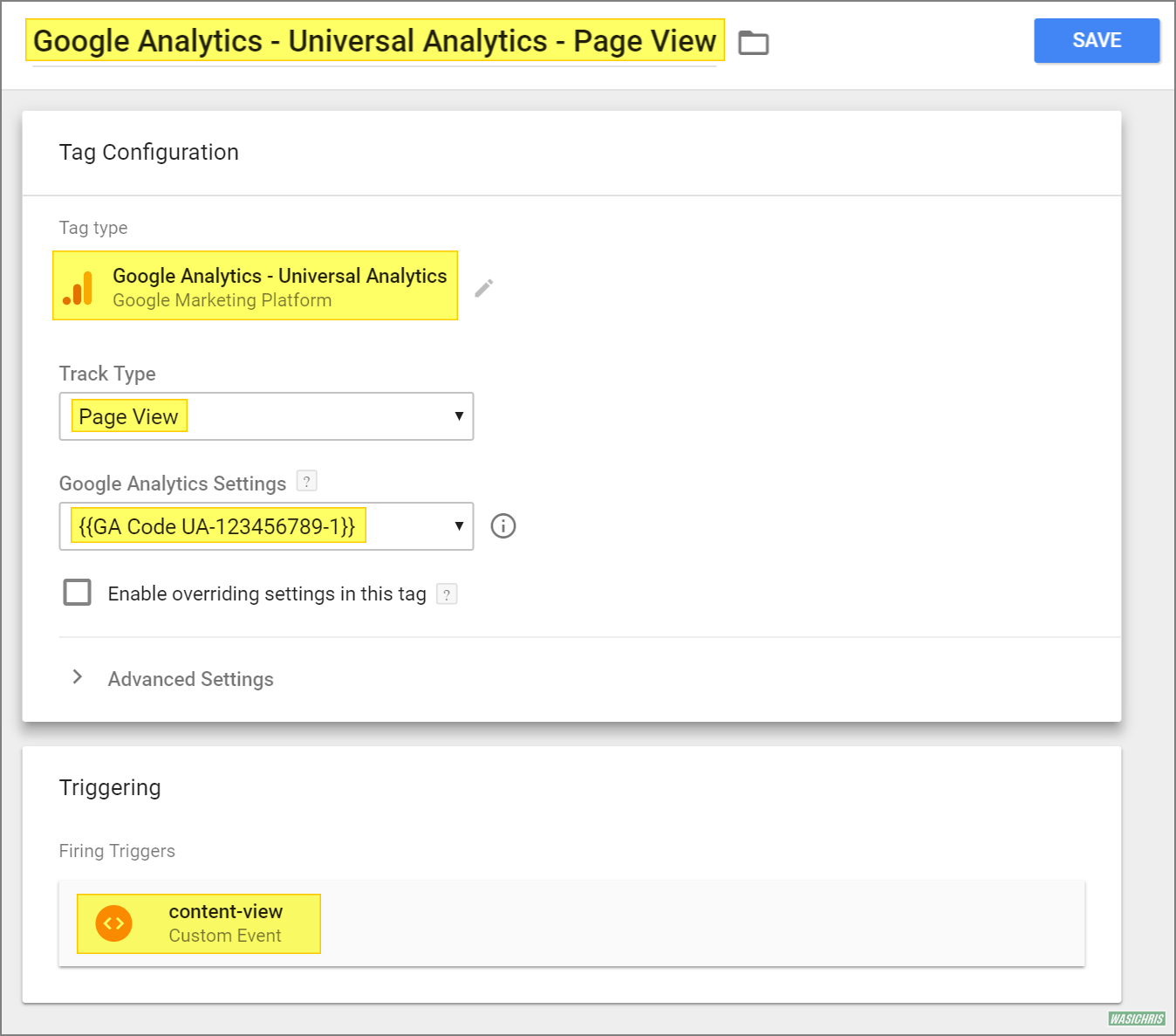
- 建立 Tag 來將各型態的「執行代碼標籤」與「Trigger」做綁定,明確定義在那些觸發條件下會執行那些 Tag 來做紀錄,而紀錄將會存放在各 Tag 對應的行銷分析工具中存放;以本例來說,就是要在自訂 content-view 事件觸發時將紀錄寫到 GA 的 Page View 追蹤中,相關設置如下。
- 選定 Tag Type 為 Google Analytics (GA)
- 追蹤型態為頁面瀏覽 (Page View)
- 設定 GA 參數,使用先前在 Variable 中定義的參數 (內含 GA Tracking ID)
- 設定觸發方式,使用先前在 Trigger 中定義的觸發條件 (自訂事件 content-view 觸發)

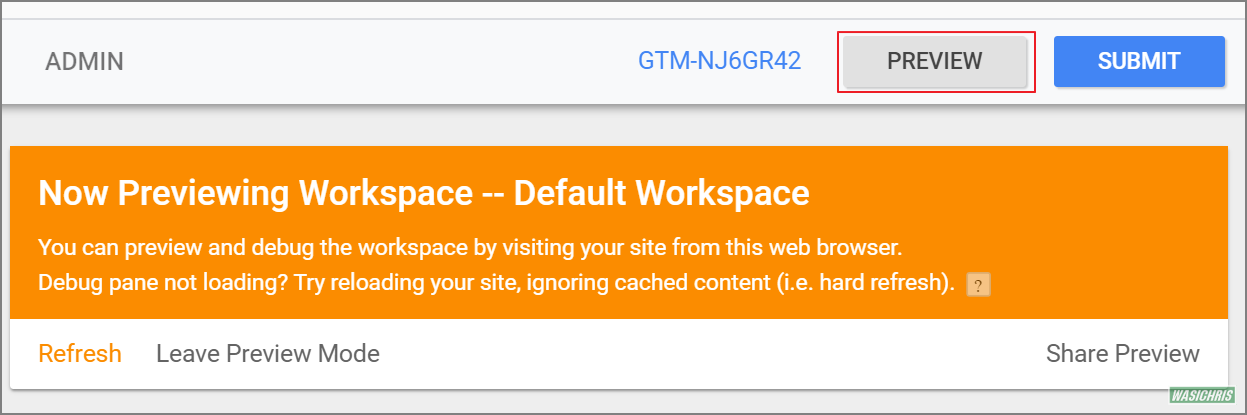
預覽模式
可以點選 PREVIEW 按鍵,在本地端瀏覽器查看觸發狀態,看看設置是否如預期表現。

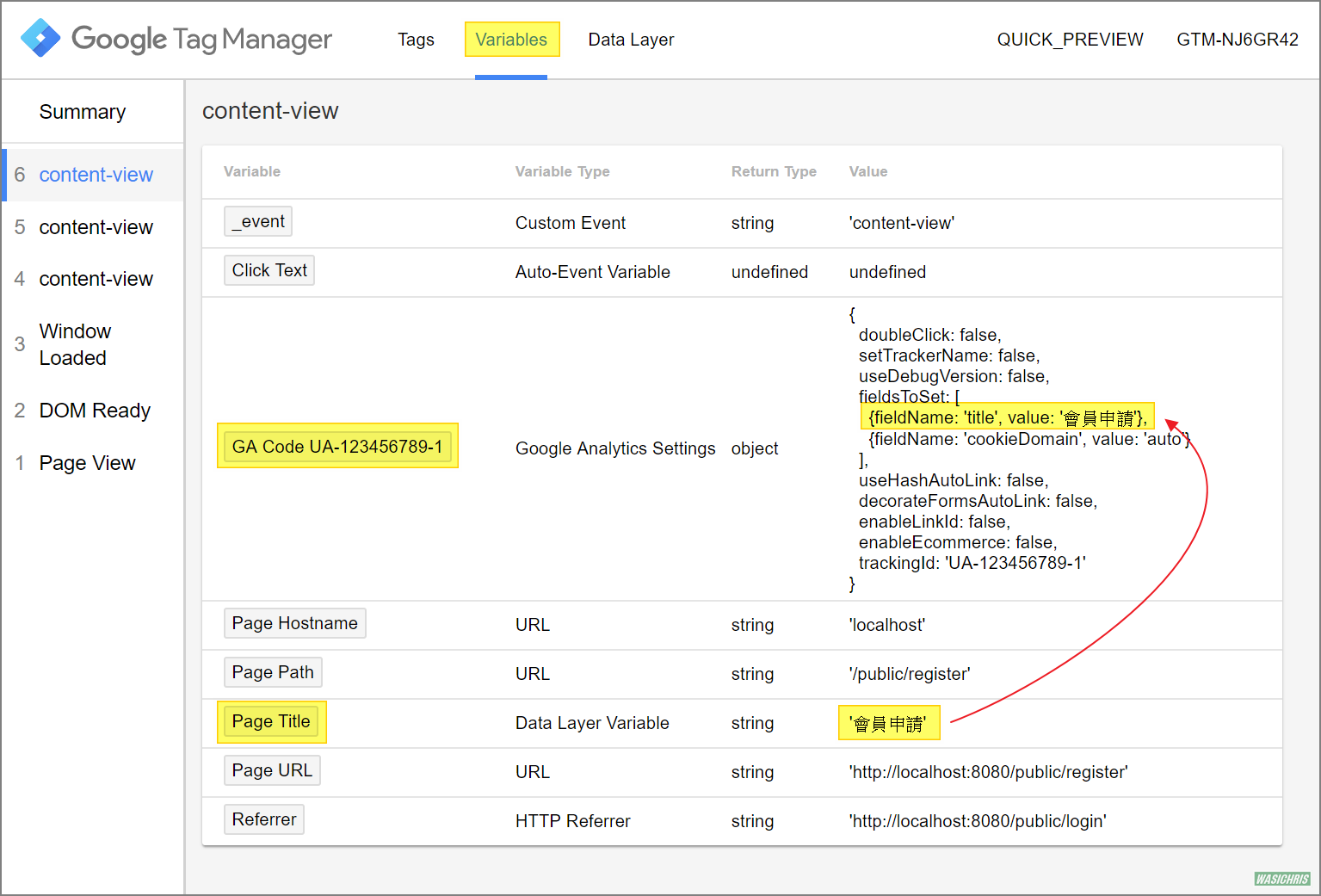
在本地端訪問相同 Container ID 的目標網站時,會發現下方多出一塊 GTM Debug 模式,方便設置人員及時查看設定是否如預期中被觸發,所記錄下的資訊是否正確。以本範例來說,說明如下。
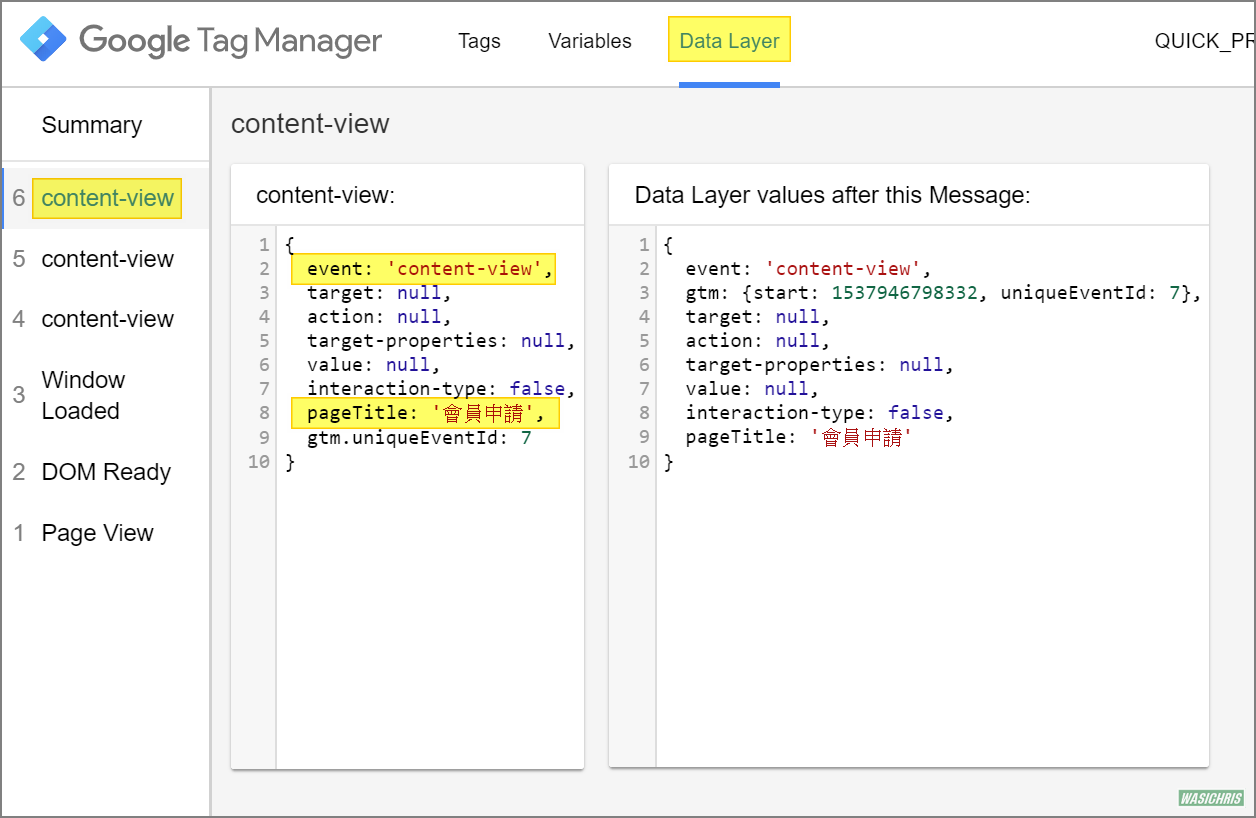
- 切換網站功能頁面時,有正確觸發
content-view事件,並送出正確的 pageTitle 資訊

- 變數
Page Title有正確存入 pageTitle 資訊,並且成功映射到 GA 的 title 欄位中。

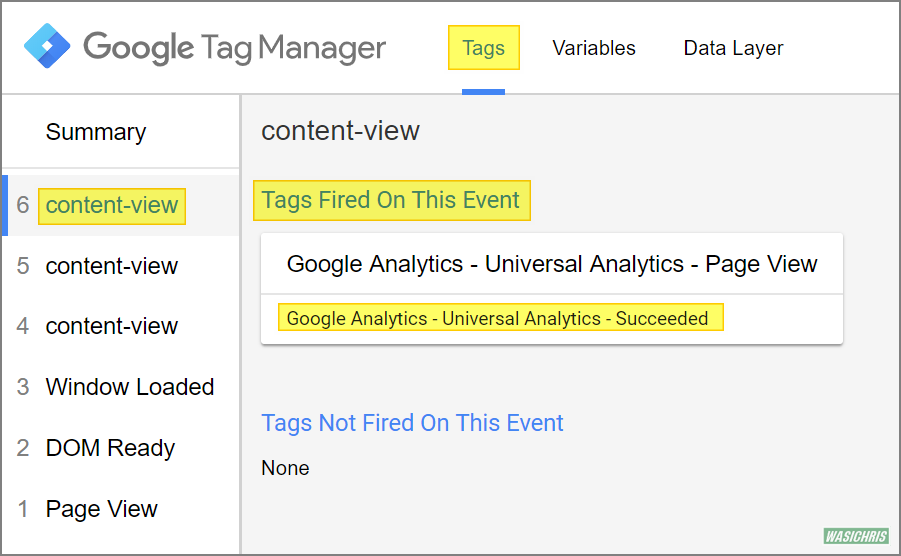
- 最重要的是 Tags 這個區塊,由下圖可以看到
content-view這個事件已成功的觸發 GA 這個 Tag 了,表示我們先前在 GA Tag 中 Trigger 設定是正常運作的。

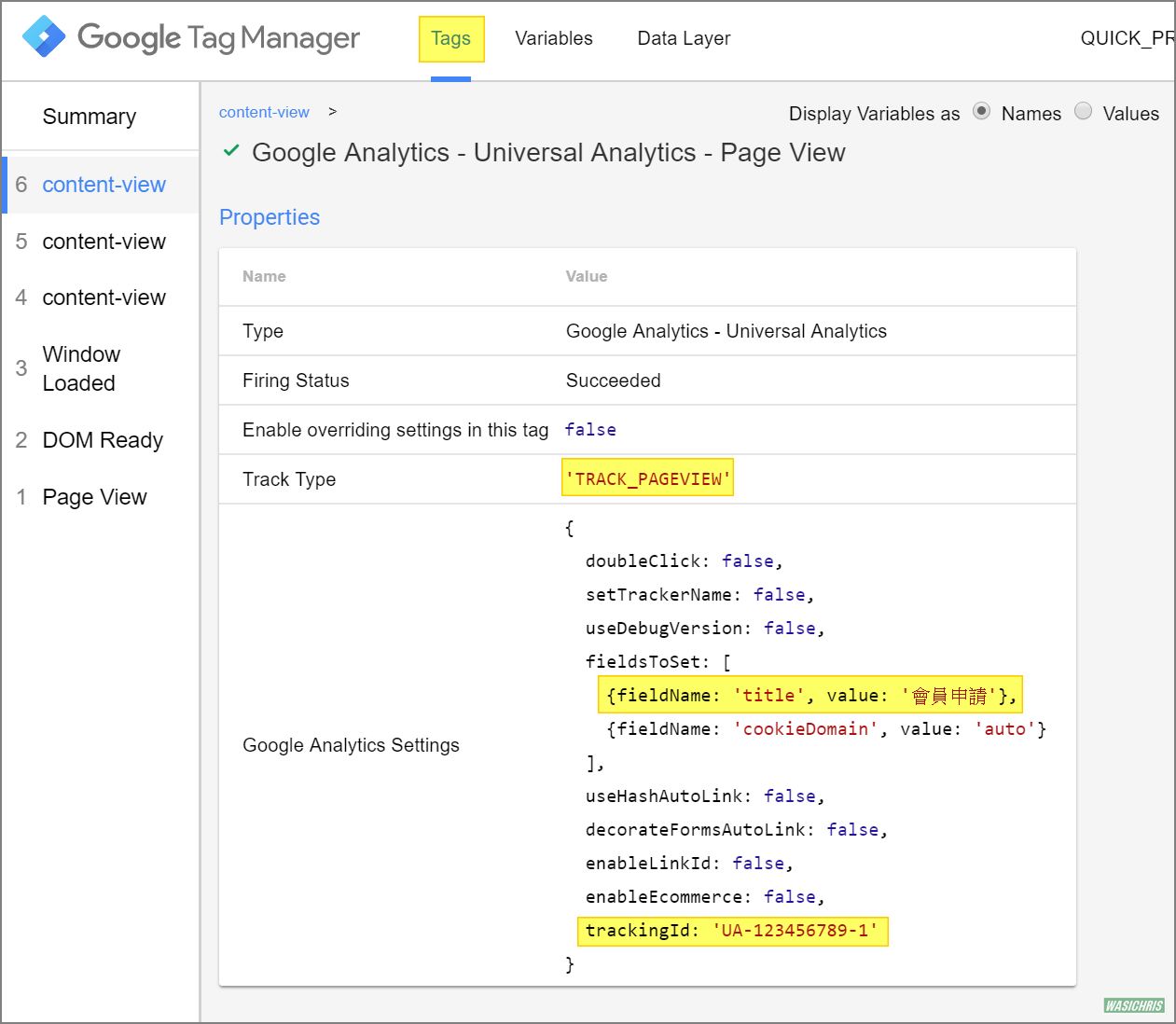
- 點開來的可看到進一步的資訊

發佈設置
確認各項設定無誤後點選 SUBMIT 按鍵,立即發佈這個版本的追蹤設置,此時只要線上有人訪問站台就會套用新設置開始追蹤。

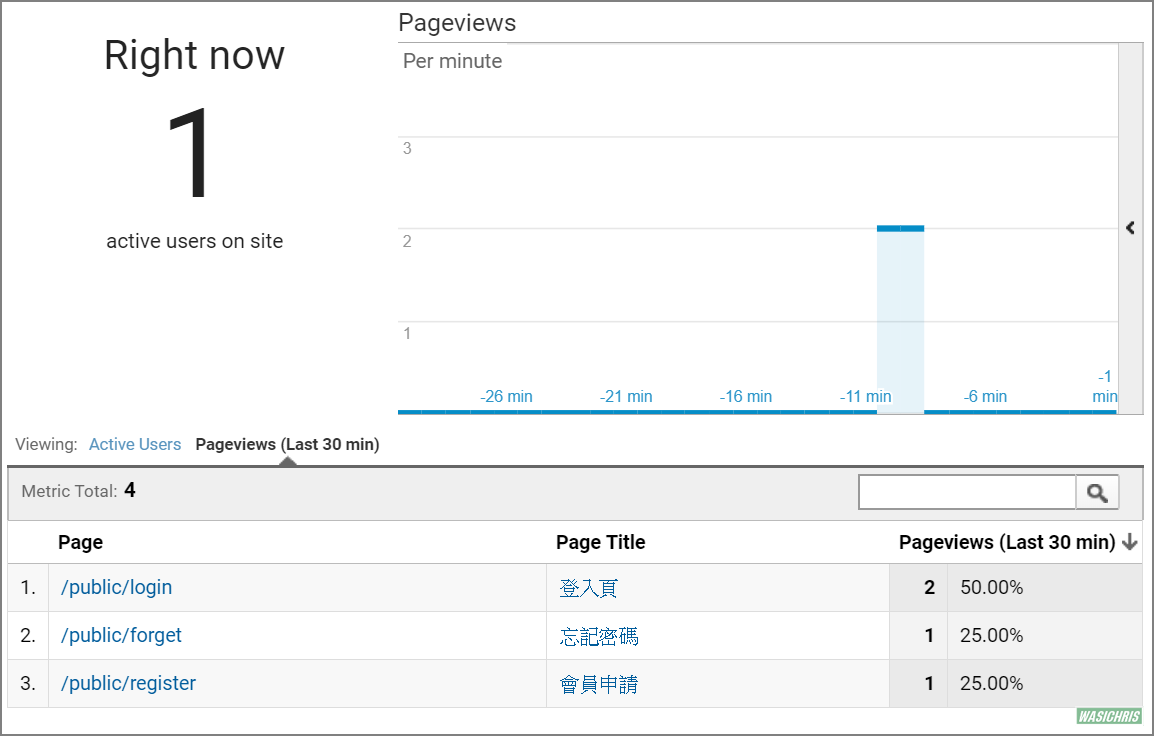
GA 資料驗證
最後至 GA 網站中查看資料是否有正確導入。如下圖所示,可以發現資料已經正確進入 Page View 追蹤,這也就表示當我們可以透過 GTM 將資料放到 GA 進行分析時,同理可證,我們也可以輕易地透過 GTM 設定將資料導向其他行銷分析工具中,從此不再侷限對於目標網站追蹤的範圍及分析方式了。

後記
本文的介紹只是單純從工程師角度出發,在網站中「主動」提供客戶要求的資訊來觸發 GTM 產生紀錄,而比較常態的應用應該是由行銷分析人員「化被動為主動」直接在 Container 中定義需要追蹤的項目,例如可以自行新增 Click Trigger 來設定當點選某特定功能時執行觸發,並決定觸發至哪一種 Tag 中進行統計分析,而處理過程中完全不需要工程師再支援調整代碼,我想這才是 GTM 最有魅力的地方。
參考資訊
HOW TO TRACK SINGLE PAGE WEB APP WITH GOOGLE TAG MANAGER
Google Tag Manager 教學,一篇搞懂如何設定和管理網站追蹤碼
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
