透過 webpack 打包後的檔案為靜態頁面,所以只要能通過 HTTP 訪問到該頁面就夠,其中唯一可能發生問題的就是路徑問題,這牽涉到 webpack 的設定需要與其搭配;另外當 Router 是使用 History 模式時,就需要透過 web server 設定來執行 url rewrite 機制,確保訪問到正確的檔案。
前言
透過 webpack 打包後的檔案為靜態頁面,所以在佈署上應該相較以 ASP.NET 開發的網站還簡單許多,因為只要能夠訪問到該靜態頁面就搞定了,BUT 還是有兩個佈署重點需要注意,以下參考。
當佈署至虛擬目錄
當佈署站台至 demo 這個虛擬目錄之下,此時就必須透過 webpack 設定這個 demo 路徑,在打包過程中讓所產出的資源路徑都補上 /demo/ 目錄,這樣才能正確地獲得資源檔。
針對程式需要調整的項目如下:
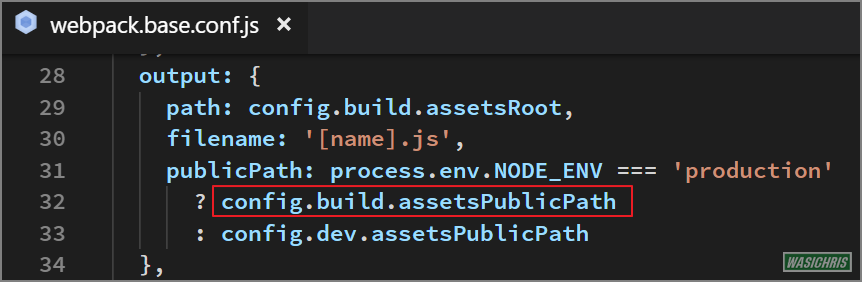
- webpack 設定檔 output 的 publicPath 路徑設定

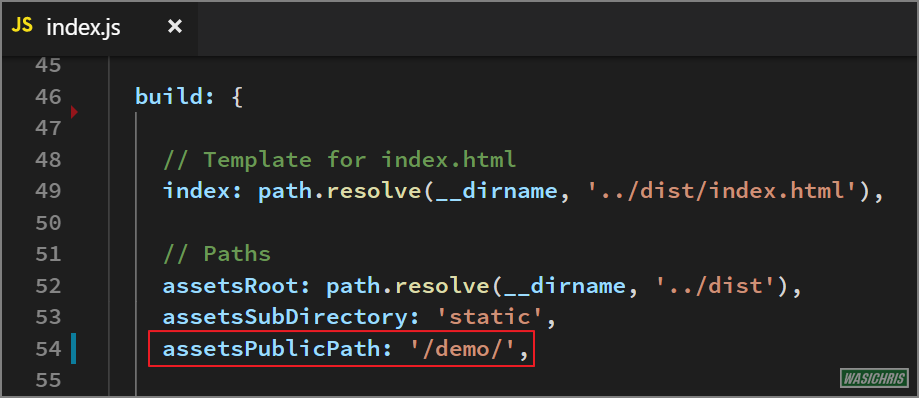
可調整參數檔 assetsPublicPath 變數為/demo/

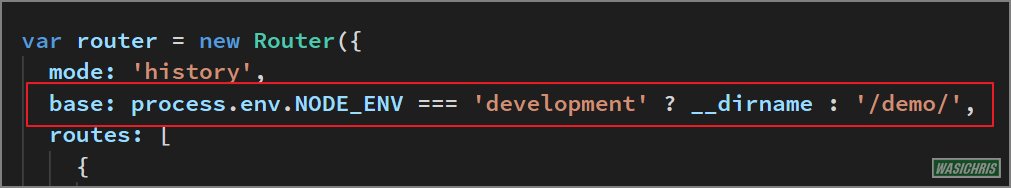
- vue router 中的 base 路徑

/demo/ 路徑實在是不大好,因此可以參考筆者「各環境組態切分技巧」文章,透過 build script 將這個路徑資料傳入,並且同步設定這兩個位置的參數。
當 Router 為 History 模式
在 vue router 中可以指定使用 hash 或 history 兩種模式,在 hash 模式下僅匹配 # 前的 URL,但在 history 模式下訪問站台頁面時,會依據完整 URL 在伺服端找尋匹配的檔案頁面。
- hash mode : http://192.168.9.79/demo/#/public/login
- history mode : http://192.168.9.79/demo/public/login
在單頁式應用程式 (SPA) 中,那些路徑下當然不會有檔案存在,因此需透過 URL Rewrite 機制在匹配不到任何靜態資源時,指向這個單頁應用程式依賴的 index.html 頁面上來回應這個訪問。以 IIS 為例,具體設置如下。
佈署至虛擬目錄
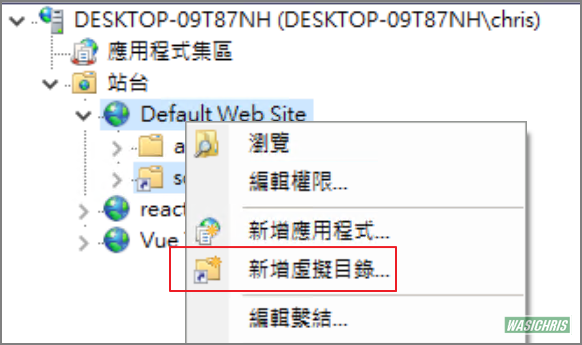
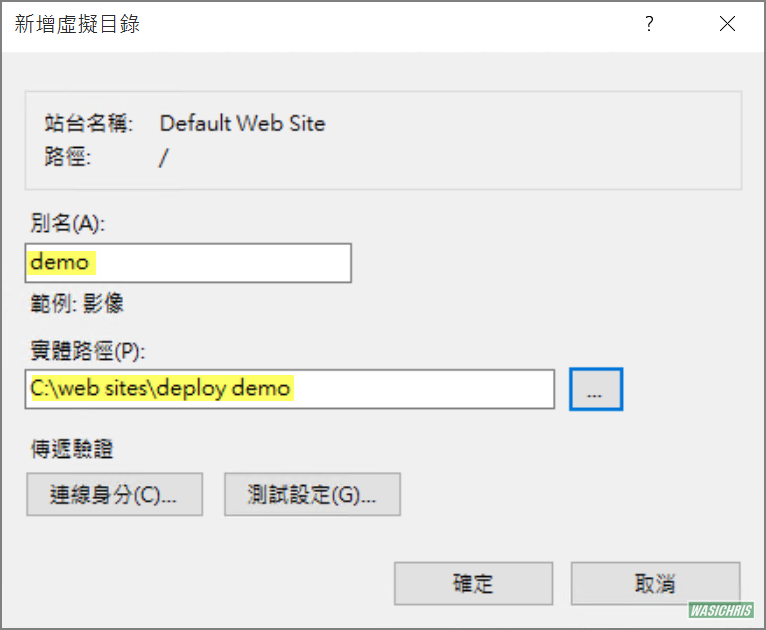
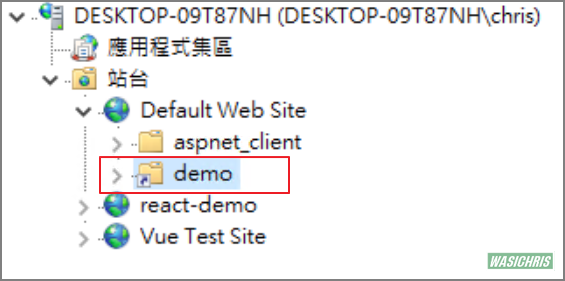
新增虛擬目錄 demo 來對應到特定資料夾中,而資料夾內直接擺放 webpack 打包出的檔案。



直接訪問根目錄可以正確顯示畫面

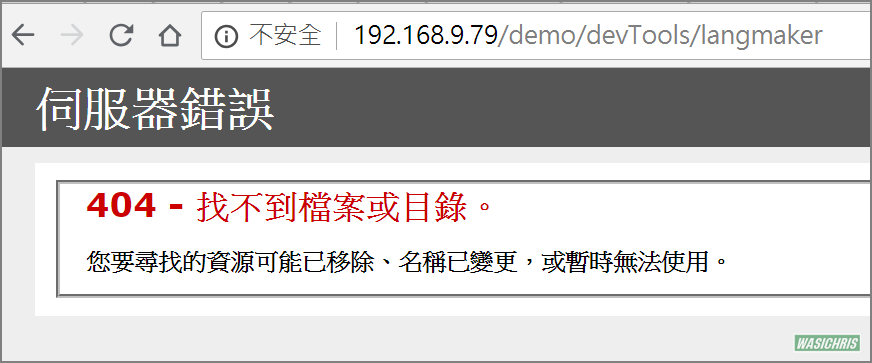
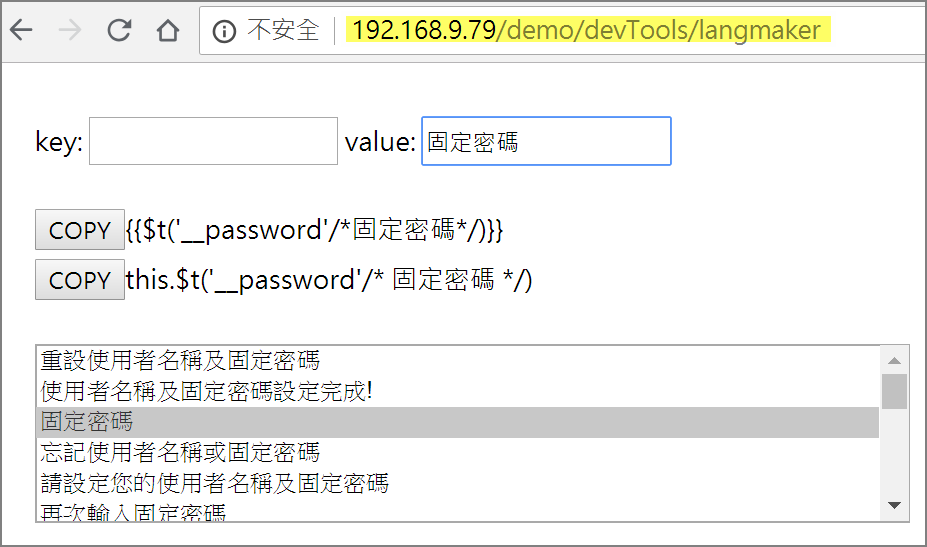
直接訪問特定頁面
當直接訪問 router 中的特定頁面,不易外地就會直接賞你個 404 ,原因就如先前提到的,透過這個 URL 向服務端取得資源時,並無與 /devTools/langmaker/ 匹配的檔案存在,因此回應找不到檔案。

設定 URL Rewrite 規則
首先確認 IIS 有無安裝 URL Rewrite 模組,如果沒有請至官網下載安裝。

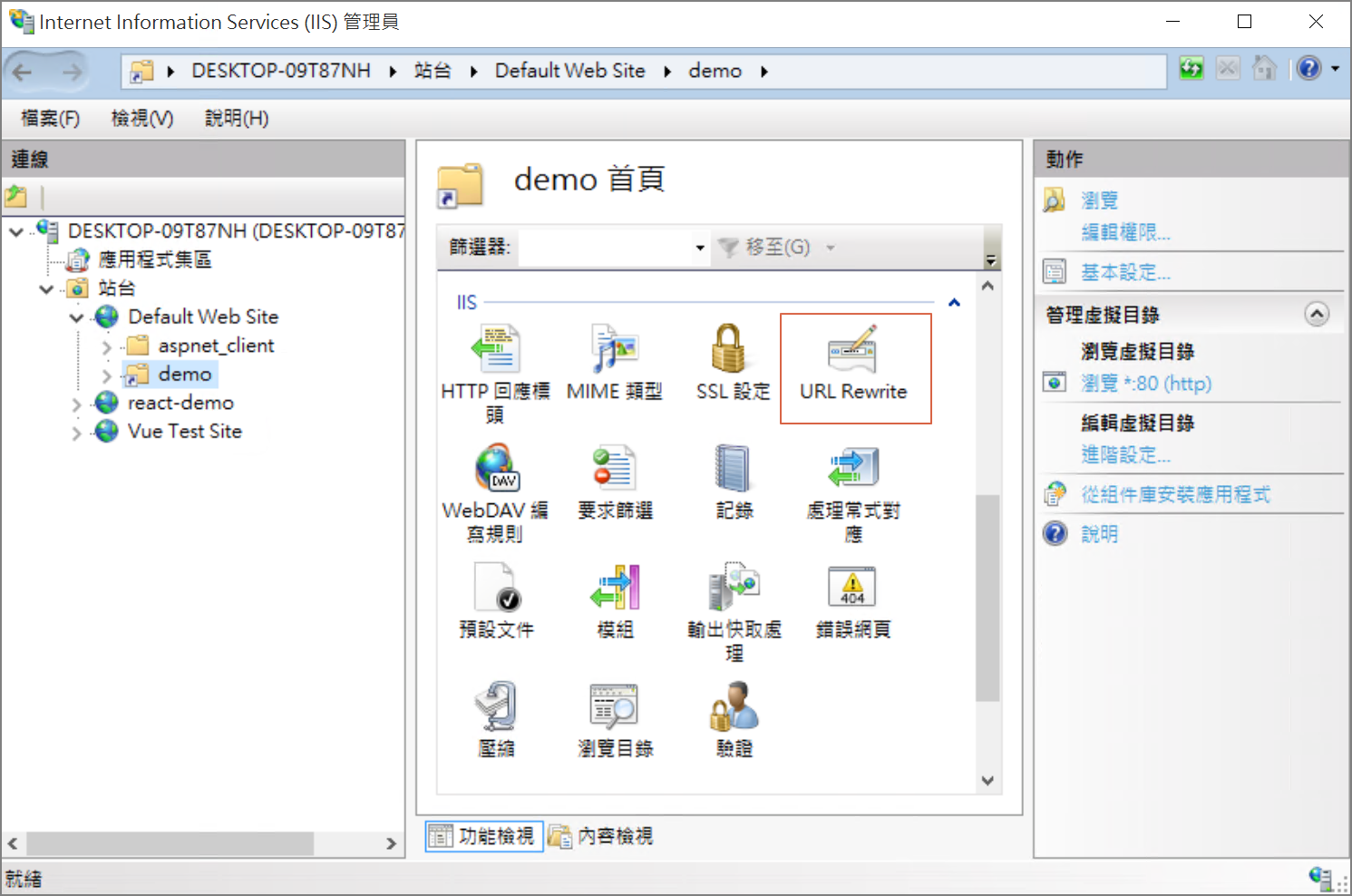
安裝完畢會出現 URL Rewrite 圖示,選擇 demo 虛擬目錄後點選 URL Rewrite 進行設定。

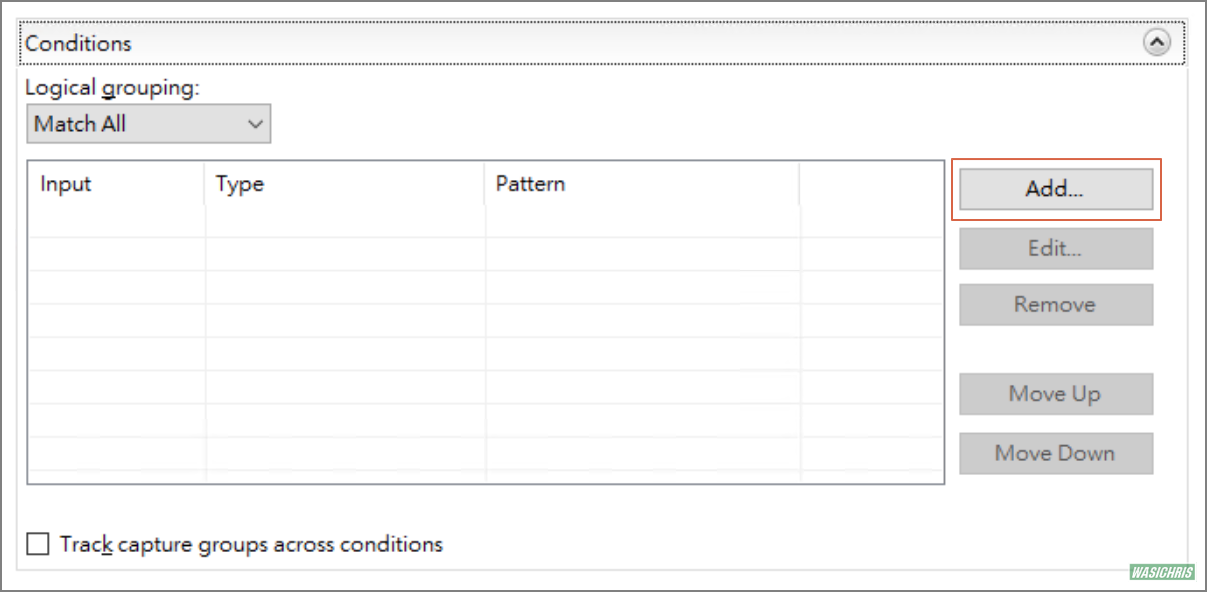
點選新增規則

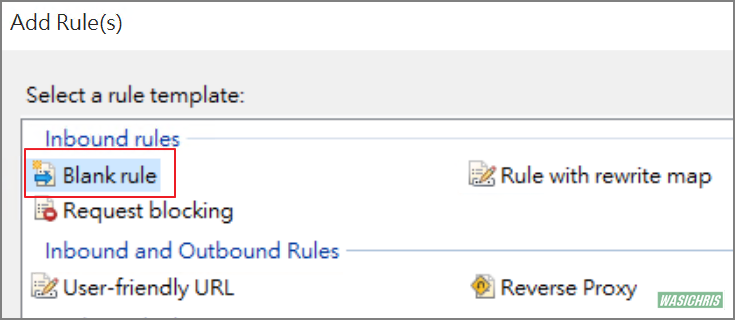
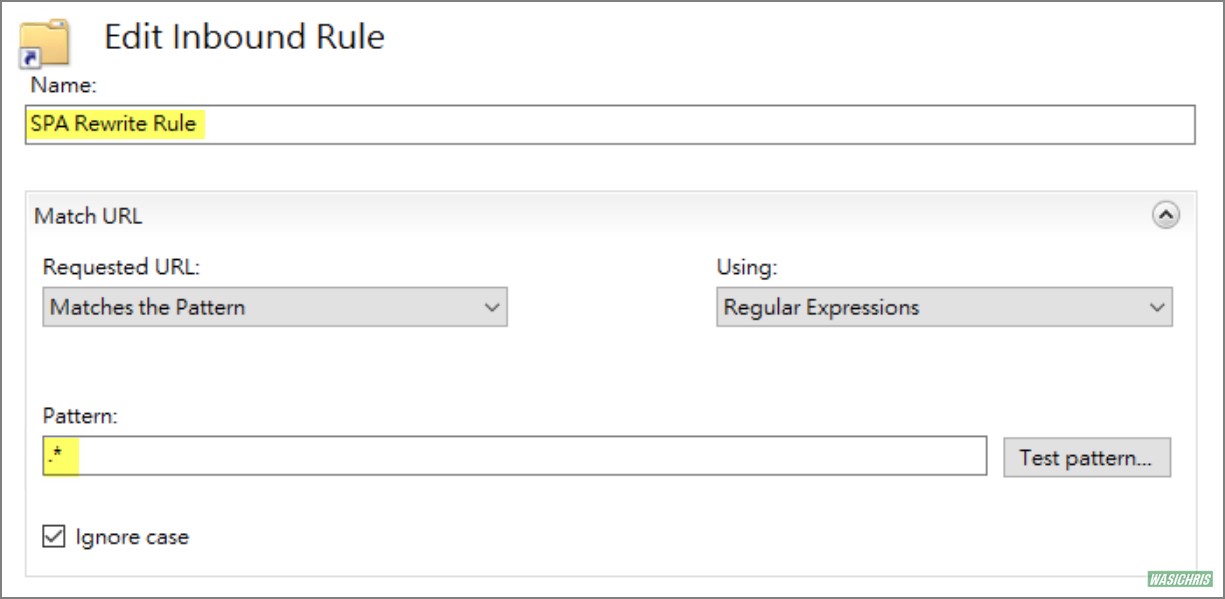
使用空白規則來修改

設定所有進入這站台的訪問都套用此 URL Rewrite 規則

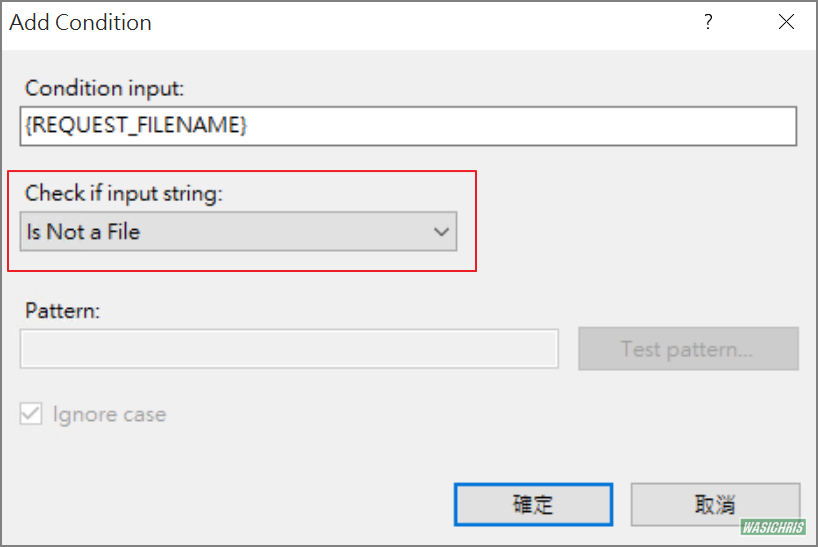
加入 Request is not a file 條件,表示當 URL 指到檔案類資源時不套用此 URL Rewrit 機制。


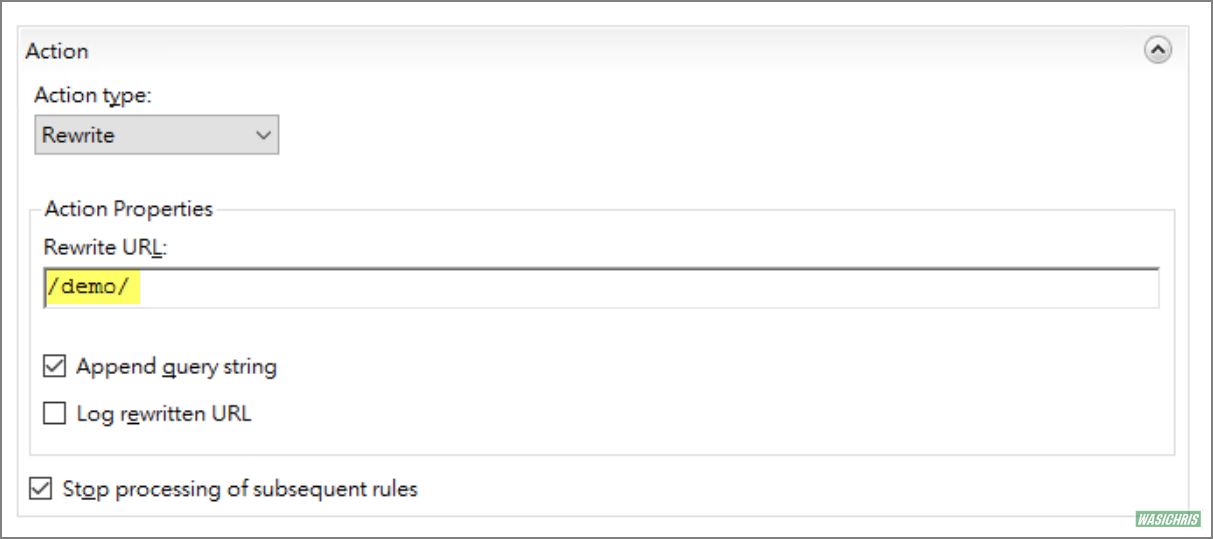
當符合上述各條件時,直接指到 /demo/ 虛擬目錄上

此時再度訪問 /demo/devTools/langmaker 時,已經可以經由 URL Rewrite 機制指向這個 SPA 所依賴的 /demo/index.html 中,再透過 vue router 機制 mapping url 至特定頁面組件來呈現畫面。

參考資訊
vue-router 的 hash 模式与 history 模式
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
