先前的介紹都針對單頁面功能進行說明,但網站是透過許多頁面組件相疊而成,需要一個規則讓用戶訪問到確切目標,本篇就針對 vue-router 路由設定進行介紹。
前言
我們可以透過 vue-router 的設定檔來定義整體網站的路由規則,利用 router-view 來定位子路由組件渲染的出口,並可允許訂定多組具名 router-view 來一次顯示多個子組件於單一子路由中。以下說明。
概念描述
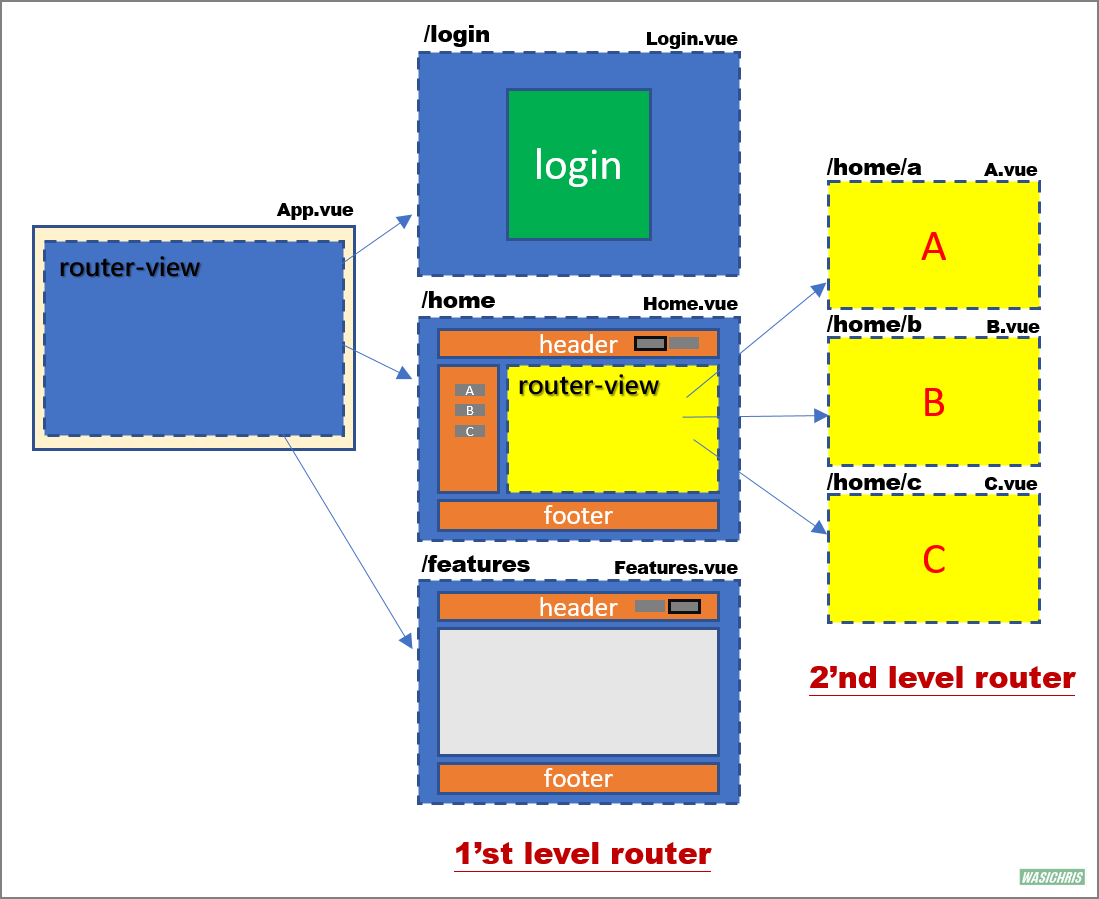
假設目前的網站規劃有個 login 頁面,以及登入後首頁 home 及其他功能頁 features ,而登入後首頁 home 又包含三個子路由頁面 A, B 與 C 組件;這就像個樹狀結構是有父子關係存在的,而父路由組件中會包含 router-view 作為子路由組件的渲染出口(如是意圖中藍色及黃色虛線區塊),而這些路由規則 (ex. 路由符合 /login 時會載入 Login.vue 組件到父層 App.vue 的 router-view 中) 都會明確定義在 router 設定中。

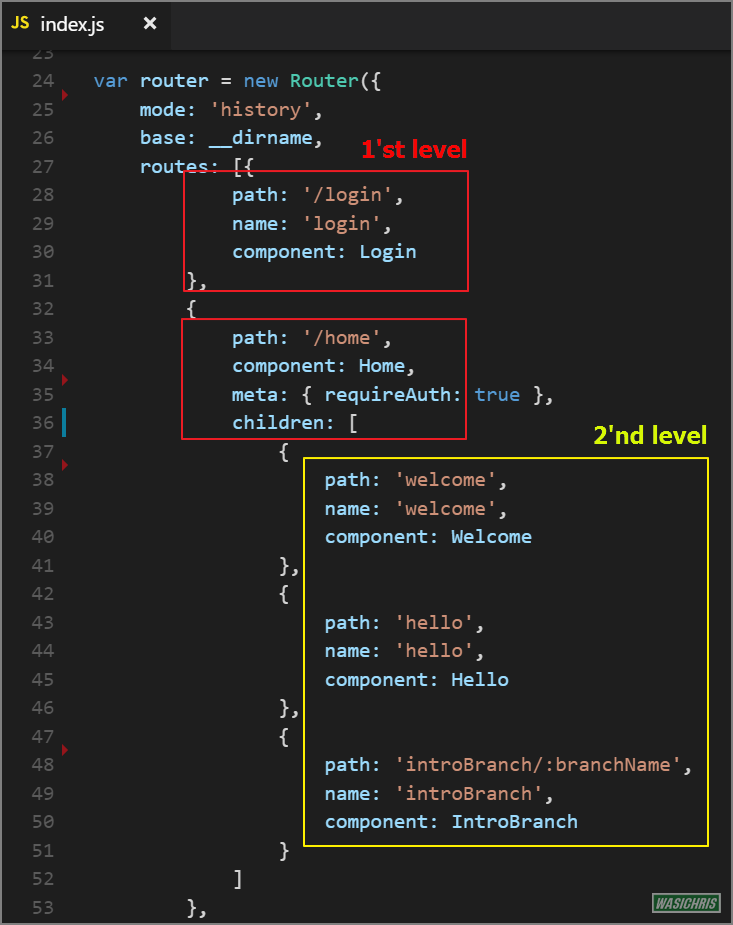
實際 Router 設定如下,會與上圖的動線設計有對應階層關係。

視圖 router-view
視圖簡單的作用就是在符合路由規則的情境下,把指定路由組件取代父層組件中的視圖;而整個應用程式的第一個視圖就是在 App.vue 檔案中,也就表示在 vue-router 設定中的第一層路由組件在匹配情境下,會直接取代 App.vue 中 router-view 元素。

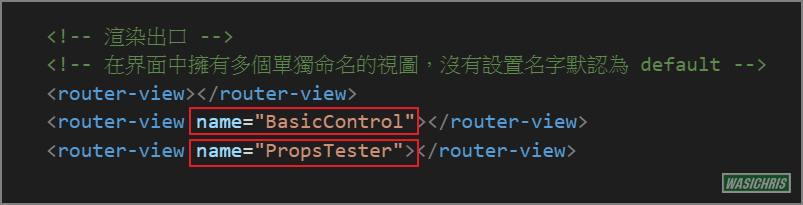
視圖一般沒有特別需求都不會給予名稱,也就是預設要被取代的視圖;但有時候會需要依照路由情境,切分數個視圖才可符合各情境下各自顯示的邏輯畫面,此時可以透過設定 name 名稱來進行區別。後續再談論 router 設定的時候,就可以指定特定組件呈現在特定視圖上。

路由 vue-router
先前有提到路由是有皆層性的,因此第一層輸出組件位置就會位於 App.vue 的 router-view 中;而我們是可以定義 children 路由的,依此類推所以 children 路由中設定的組件之輸出位置就是他的父層路由組件囉!

基本設定
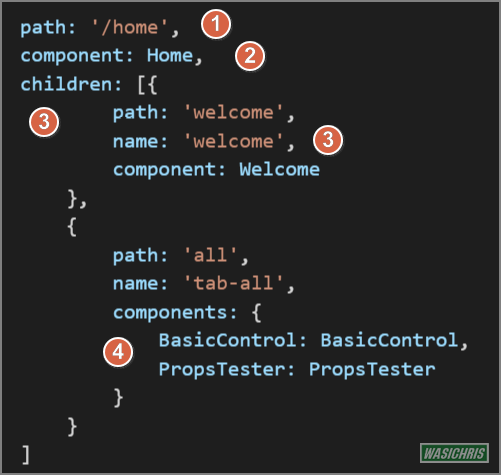
設定方式如下:
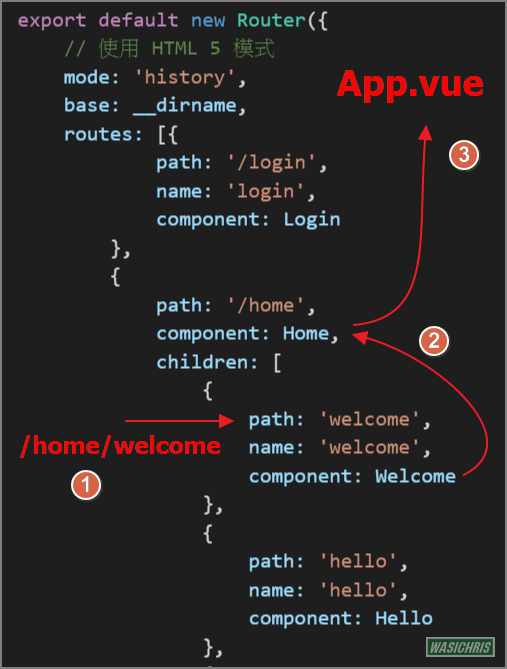
- 路由 path 設定,如果是 / 開頭表示從根目錄開始;若沒有 / 表示視相對路徑,所以就端看父層的設定囉!如下圖的 welcome 就是需要透過 /home/welcome 來訪問。
- 當這個路由匹配後,可以透過 component 設定的組件取代父層預設視圖(default router-view)
- 當然還可以自行定義名稱,後續使用 router-link 可以直接指定名稱做訪問
- 最後這個部分就是先前提到的多視圖情境,我們可以指定特定組件替換特定名稱的視圖。

設定預設子路由
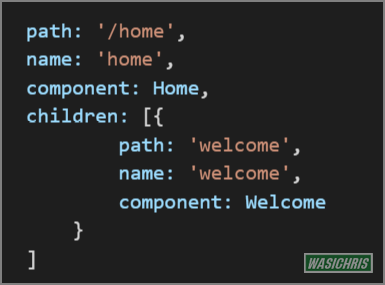
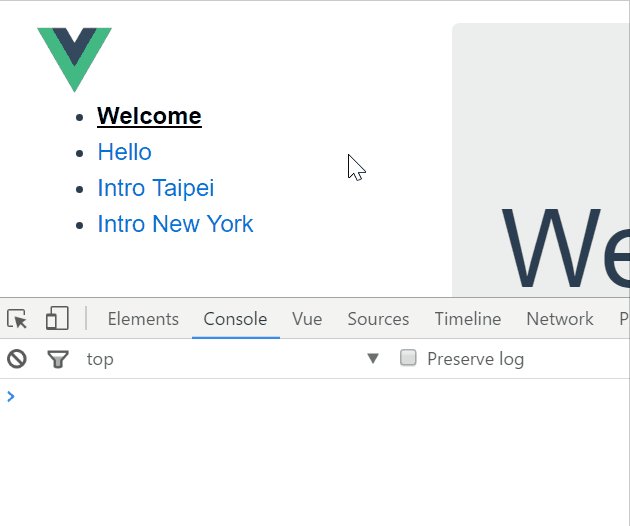
為什麼要設定預設子路由呢?舉以下例子來說,如果今天使用 /home 進行訪問,會發現 Home 組件中 router-view 都會是空的,因為程式並不會知道要選哪一個子路由組件來預設填入。

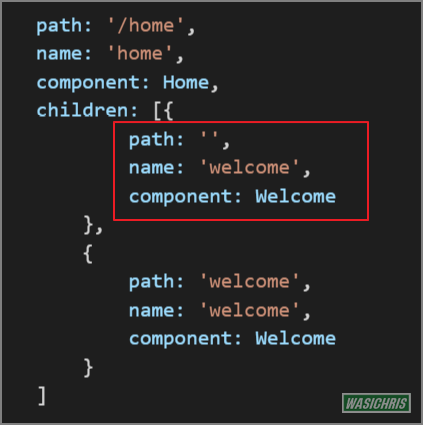
補上預設值了,這樣就表示使用 /home 進行訪問,會選用 Welcome 組件取代 Home 組件中 router-view 區塊;但是如果今天是使用 home 名稱來連結訪問的時候,會發現 Home 組件中 router-view 會是空的。

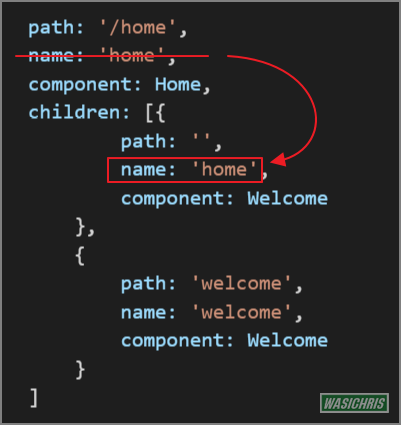
因此最好的方式就是直接將名稱賦予到預設的子路由中就萬無一失了。

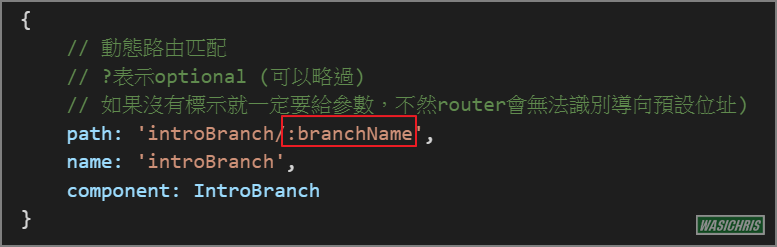
動態路由
有時候會需要傳入參數至路由中,所以就可以透過此方式定義傳入的資料位置;可以自行設定必填或非必填設定 (?開頭表示非必填),

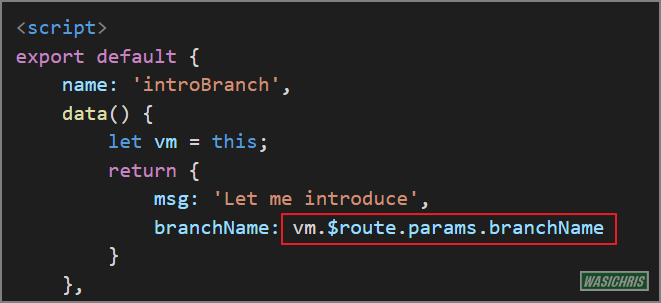
在組件中就可以透過 $route.params.paramName 取得透過動態路由設置 paramName 的傳入資料了

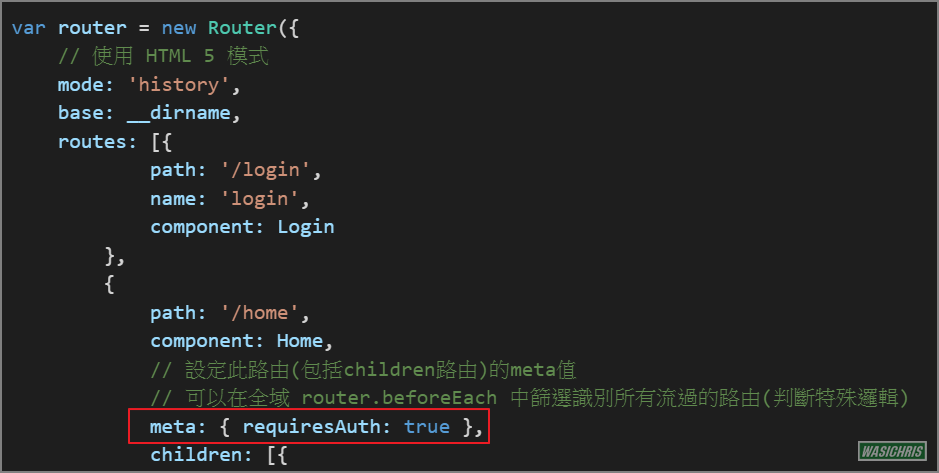
路由 Meta 資料
可以透過自定義 Meta 資料來作為我們在過濾路由時識別的依據;例如部分頁面需要登入後才可訪問,我們就可以在該頁面新增 meta 資料 requiresAuth: true 屬性(有繼承效果)。

接著就可以 AOP 觀念來攔截檢查所有路由,藉此作為登入驗證檢核位置
router.beforeEach(async(to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
let isLogin = true
// 驗證是否已經登入 (看自己的實作機制)
// 可能是檢查 localStorage / vuex 狀態
console.log('check auth!!')
if (isLogin === false && from.path !== '/login') {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next() //必須向下走
}
} else {
next() // 必須向下走
}
})
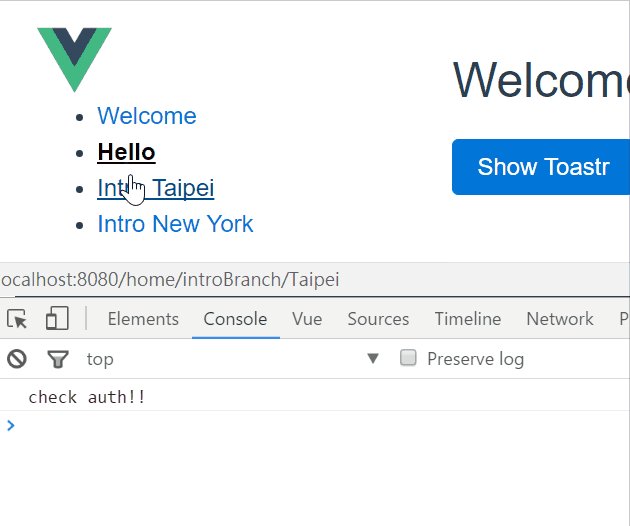
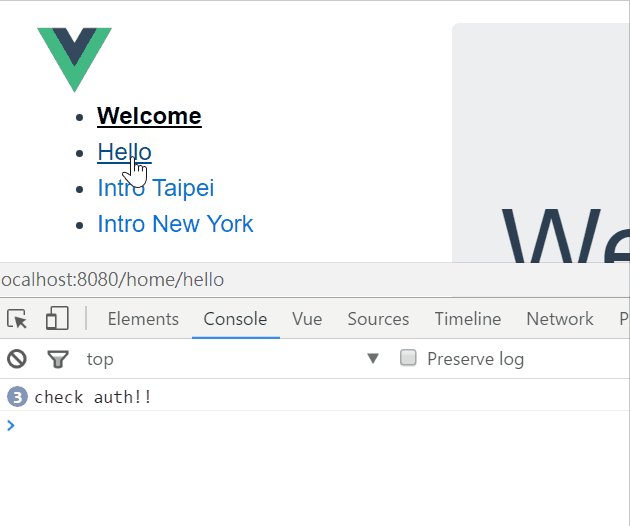
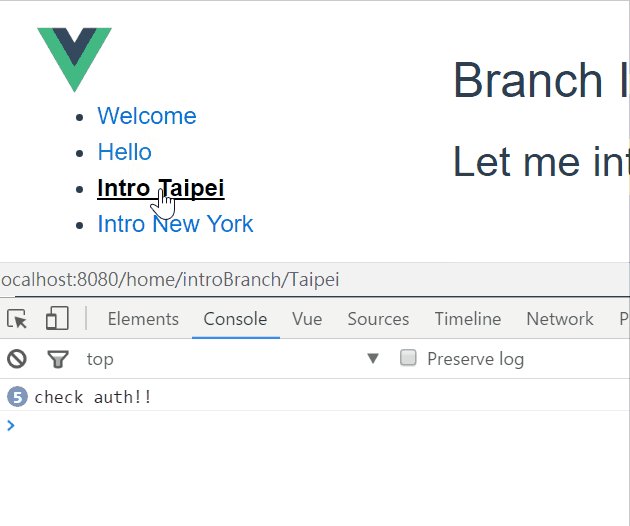
驗證一下,當路由變化的時候,當路由有設定 meta 資料 requiresAuth: true 的情況下,就會進行 "check auth!!" 行為。

參考資訊
若有更好的建議或做法再請不吝指導一下囉! 感謝!
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !
