下拉式選單 ng-options 操作說明
使用介紹
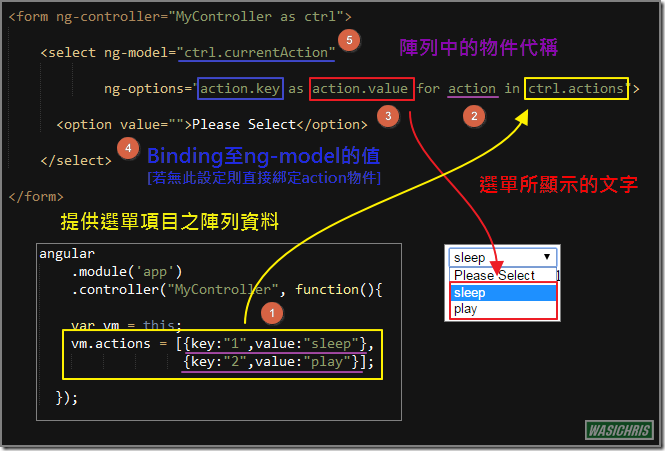
典型使用方式如下圖所示,下拉式選單一定會有陣列型態選項資料來源(ctrl.actions),其中action表示陣列中物件的別稱,類似C#語法中foreach中所使用的變數,可隨意命名無妨。接著action.value表示要顯示在選項中的文字,我們是可以自行加入文字以符合需求(ex. '動作-' + action.value);最後action.key表示選單所對應的內容值,而這裡所設定的值將會Binding至ng-model中,因此可以依需求來調整轉換選單內容值型態。
ng-options=' 選項內容值 as 選項顯示文字 for 單筆資料別稱 in 選項陣列資料 '
環境
* AngularJS v1.4.6
重點提示
1. 給予預設值時,Angularjs是使用 === 來比較對應之選項內容值,所以須注意型態是否相符。
2. Html中每個select option的value不會是選項內容值,而是angularjs中定義的陣列索引(Index)資訊。
實際演練
要了解使用方式及型態相關問題,最快的方式就是給予初始值,當初始值型態內容與ng-options設定內容值型態條件不符合時,選項是不會如你預期呈現的,也因如此可以直接了當發現自己的錯誤;所以當我們在設定選單初始值時,需考慮陣列資料提供做為選項內容值型態為何,是否與給予初始值之型態一致。以下將以相同選項資料源(vm.actions)進行測試,我們可以使用不同資料型態(vm.currentAction1, vm.currentAction2, vm.currentAction3) 搭配對應 ng-options 設定初始值,並且正確綁定所需資料至ng-model中。以下說明。
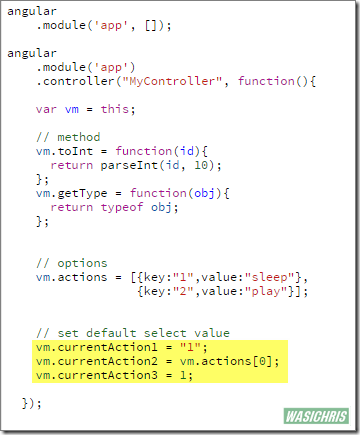
測試Javascript代碼如下
angular
.module('app', []);
angular
.module('app')
.controller("MyController", function(){
var vm = this;
// method
vm.toInt = function(id){
return parseInt(id, 10);
};
vm.getType = function(obj){
return typeof obj;
};
// options
vm.actions = [{key:"1",value:"sleep"},
{key:"2",value:"play"}];
// set default select value
vm.currentAction1 = "1";
vm.currentAction2 = vm.actions[0];
vm.currentAction3 = 1;
});
測試Html代碼如下
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta name="description" content="ng-options sample">
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.6/angular.js"></script>
</head>
<body>
<form ng-controller="MyController as ctrl">
<!-- selected value as key(str)-->
<select ng-model="ctrl.currentAction1"
ng-options="a.key as a.value for a in ctrl.actions">
<option value="">Please Select</option>
</select>
<br>
currentAction1: {{ctrl.currentAction1}} ({{ctrl.getType(ctrl.currentAction1)}})
<br>
<br>
<!-- selected value as object -->
<select ng-model="ctrl.currentAction2"
ng-options=" a.value for a in ctrl.actions">
<option value="">Please Select</option>
</select>
<br>
currentAction2: {{ctrl.currentAction2}} ({{ctrl.getType(ctrl.currentAction2)}})
<br>
<br>
<!-- selected value as key(int)-->
<select ng-model="ctrl.currentAction3"
ng-options="ctrl.toInt(a.key) as a.value for a in ctrl.actions">
<option value="">Please Select</option>
</select>
<br>
currentAction3: {{ctrl.currentAction3}} ({{ctrl.getType(ctrl.currentAction3)}})
</form>
</body>
</html>
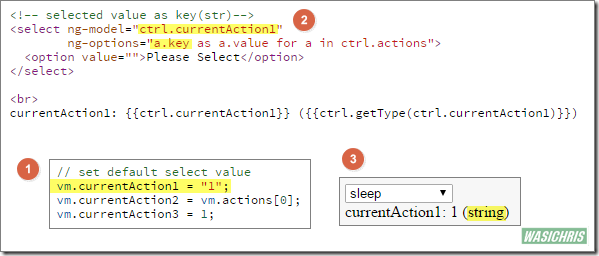
分段來研究一下。首先由於預設值是相同型態(string),所以不需要特別處理就可以達成目標。
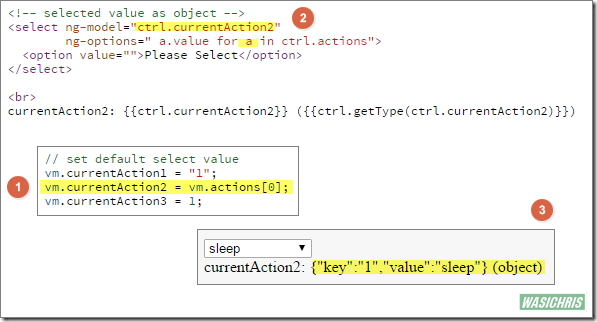
如需以物件(object)作為初始值,此時ng-options就不特別指定選項內容值,預設將以物件作為選項內容值。
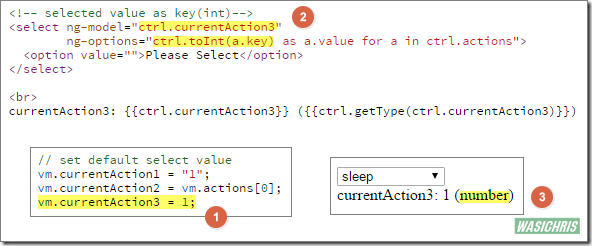
如果數值型態不同(number, string)時,需要轉換(ctrl.toInt)才可以正確設定選項初始值。
參考資訊
http://blog.miniasp.com/post/2013/05/12/AngularJS-ng-module-select-ngOptions-usage-samples.aspx
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !