使用Enter鍵來移動焦點至下個輸入框
前言
使用者需求及習慣是開發者必須考量的環節,就像明明可以使用Tab鍵來切換輸入框,但客戶的習慣卻是使用Enter鍵;因此本持著服務至上的精神,就來研究一下如何實作出該功能。
實作說明
流程大概就是在所有輸入元素上綁定Key Down事件,並在事件中判斷是否按下Enter鍵(KeyCode: 13),如果符合上述條件就尋找下個輸入元素,並且給予焦點於該元素中。
在搜尋下個輸入元素時,可先利用 :input 取出所有input, textarea, select 及 button元素,然後在以當下輸入元素序號(index) 加一來獲得下個輸入元素。但由於畫面上可能有些輸入框是被隱藏或失效的,當然就不希望被列入下個候選輸入框中;因此使用 :visible:enabled 來確保不符合條件的輸入框會被排除在外。最後將該輸入框 focus就大功告成了。以下參考。
$(function () {
// setup enter to next input element function
setupEnterToNext();
});
// enter to next input element function
function setupEnterToNext() {
// add keydown event for all inputs
$(':input').keydown(function (e) {
if (e.keyCode == 13 /*Enter*/) {
// focus next input elements
$(':input:visible:enabled:eq(' + ($(':input:visible:enabled').index(this) + 1) + ')').focus();
e.preventDefault();
}
});
}
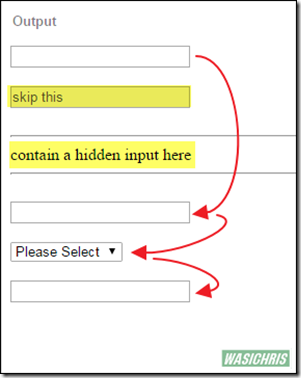
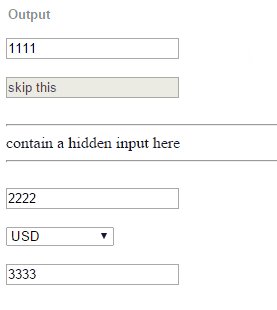
測試畫面如下,包含diabled及hidden Input Element各一個,以此情境測試是否能正常運作。
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="Enter跳至下一個輸入框">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<!-- 1. input -->
<input type="text"><br><br>
<!-- 2. disabled input -->
<input type="text" disabled="disabled" value="skip this"><br><br>
<hr>
contain a hidden input here
<div style="display: none">
<fieldset>
<table>
<!-- 3. hidden input -->
<td> <input type="text"> <br></td>
</table>
</fieldset>
</div>
<hr><br>
<!-- 4. input -->
<input type="text"> <br><br>
<!-- 5. select -->
<select>
<option value="">Please Select</option>
<option value="1">USD</option>
<option value="2">JPY</option>
</select>
<br><br>
<!-- 6. input -->
<input type="text"> <br>
</body>
</html>
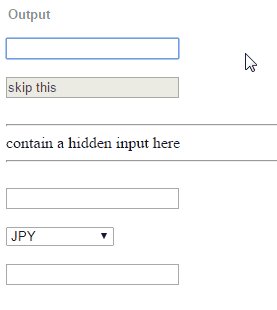
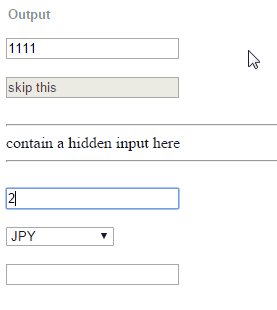
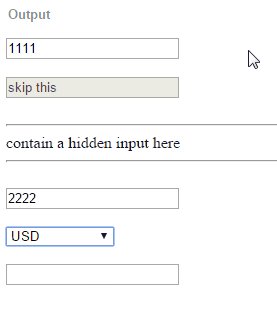
實際演練一下,當按下Enter時會跳至下個輸入元素中,不會被diabled及hidden的Input Element所影響。
參考資訊
https://api.jquery.com/input-selector/
http://stackoverflow.com/questions/290535/best-way-to-find-next-form-input-element-in-jquery
希望此篇文章可以幫助到需要的人
若內容有誤或有其他建議請不吝留言給筆者喔 !