table html css easy sample
Table :
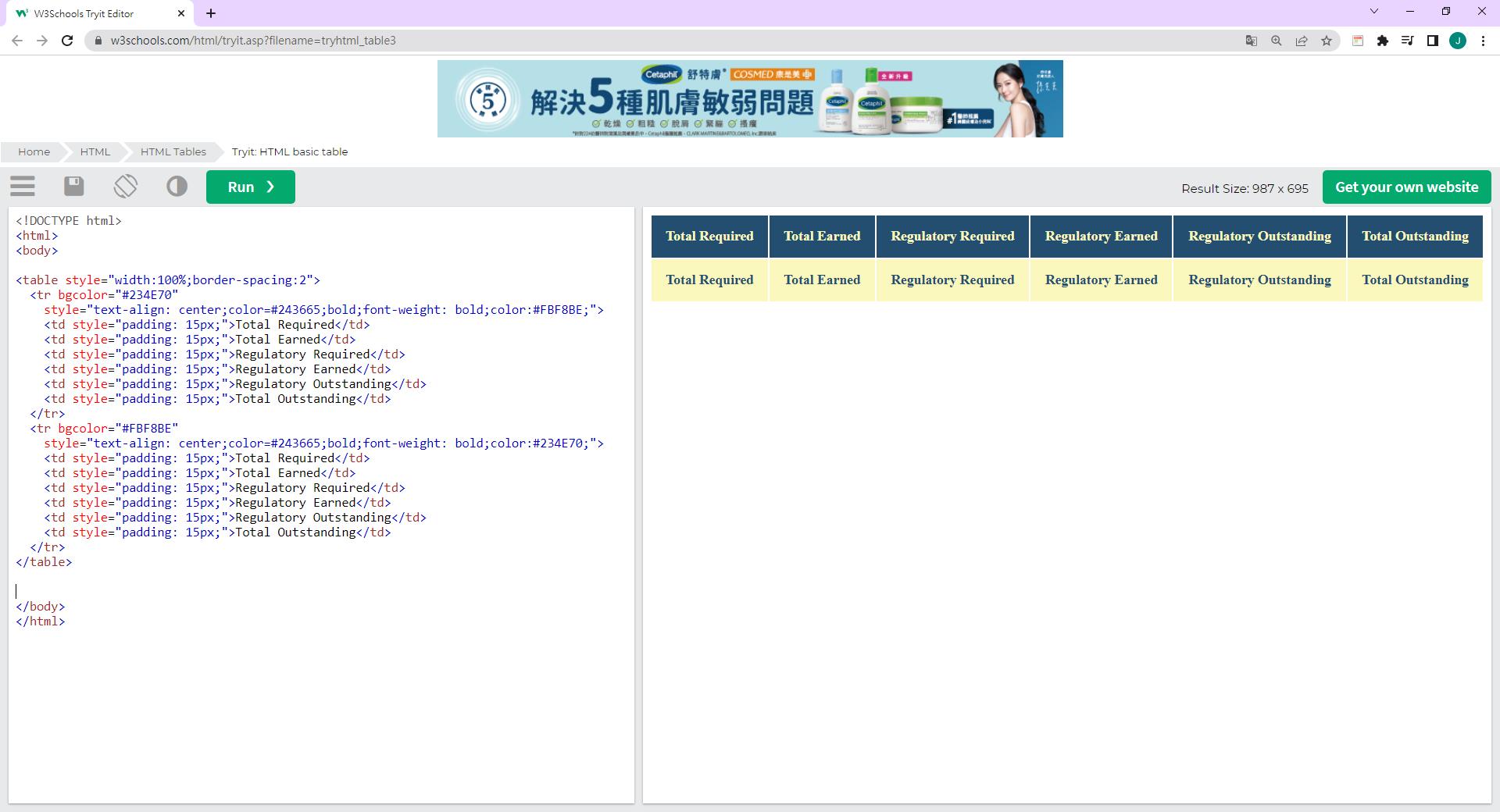
<!DOCTYPE html>
<html>
<body>
<table style='width:100%;border-spacing:2'>
<tr bgcolor='#234E70'
style='text-align: center;color=#243665;bold;font-weight: bold;color:#FBF8BE;'>
<td style='padding: 15px;'>Total Required</td>
<td style='padding: 15px;'>Total Earned</td>
<td style='padding: 15px;'>Regulatory Required</td>
<td style='padding: 15px;'>Regulatory Earned</td>
<td style='padding: 15px;'>Regulatory Outstanding</td>
<td style='padding: 15px;'>Total Outstanding</td>
</tr>
<tr bgcolor='#FBF8BE'
style='text-align: center;color=#243665;bold;font-weight: bold;color:#234E70;'>
<td style='padding: 15px;'>Total Required</td>
<td style='padding: 15px;'>Total Earned</td>
<td style='padding: 15px;'>Regulatory Required</td>
<td style='padding: 15px;'>Regulatory Earned</td>
<td style='padding: 15px;'>Regulatory Outstanding</td>
<td style='padding: 15px;'>Total Outstanding</td>
</tr>
</table>
</body>
</html>
圖片 :

配色參考 : https://looka.com/blog/logo-color-combinations/
Try : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table3
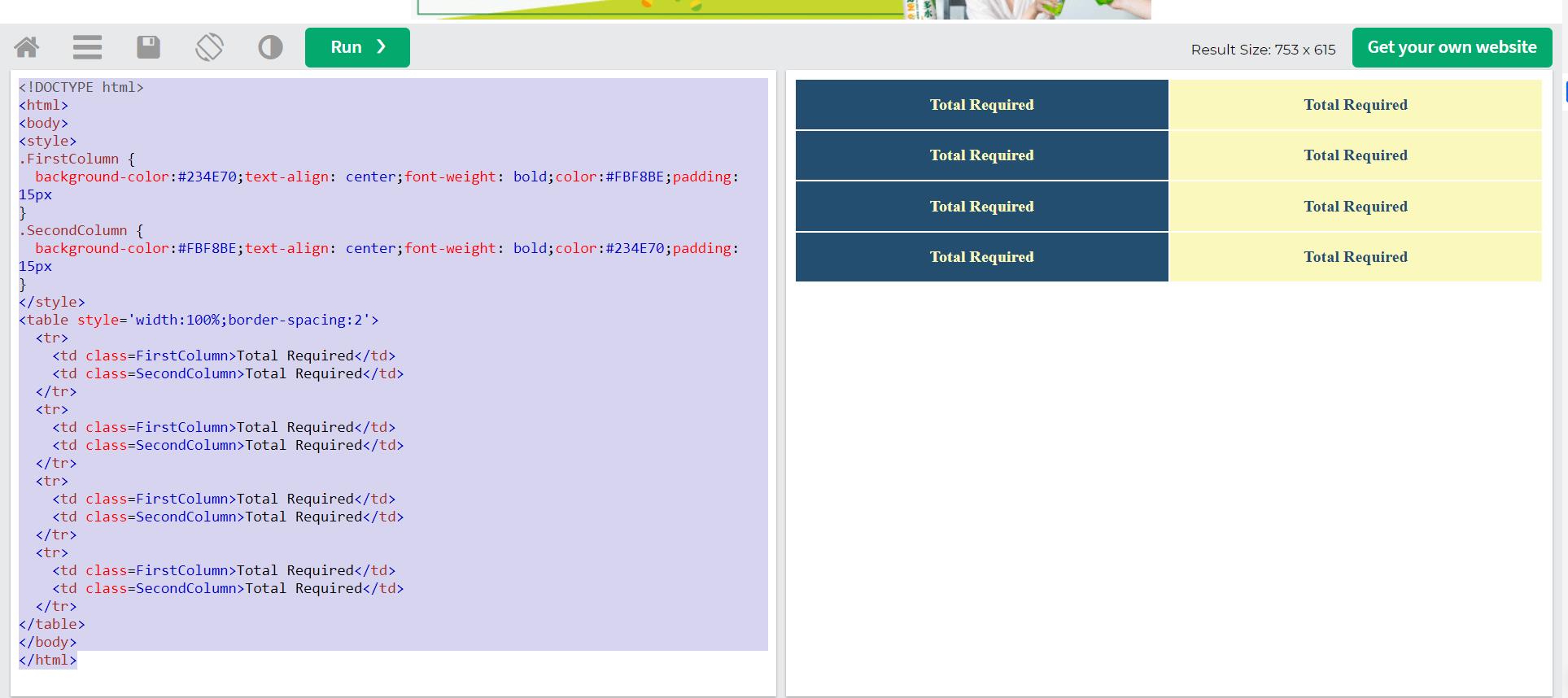
<!DOCTYPE html>
<html>
<body>
<style>
.FirstColumn {
background-color:#234E70;text-align: center;font-weight: bold;color:#FBF8BE;padding: 15px
}
.SecondColumn {
background-color:#FBF8BE;text-align: center;font-weight: bold;color:#234E70;padding: 15px
}
</style>
<table style='width:100%;border-spacing:2'>
<tr>
<td class=FirstColumn>Total Required</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>Total Required</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>Total Required</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>Total Required</td>
<td class=SecondColumn>Total Required</td>
</tr>
</table>
</body>
</html>

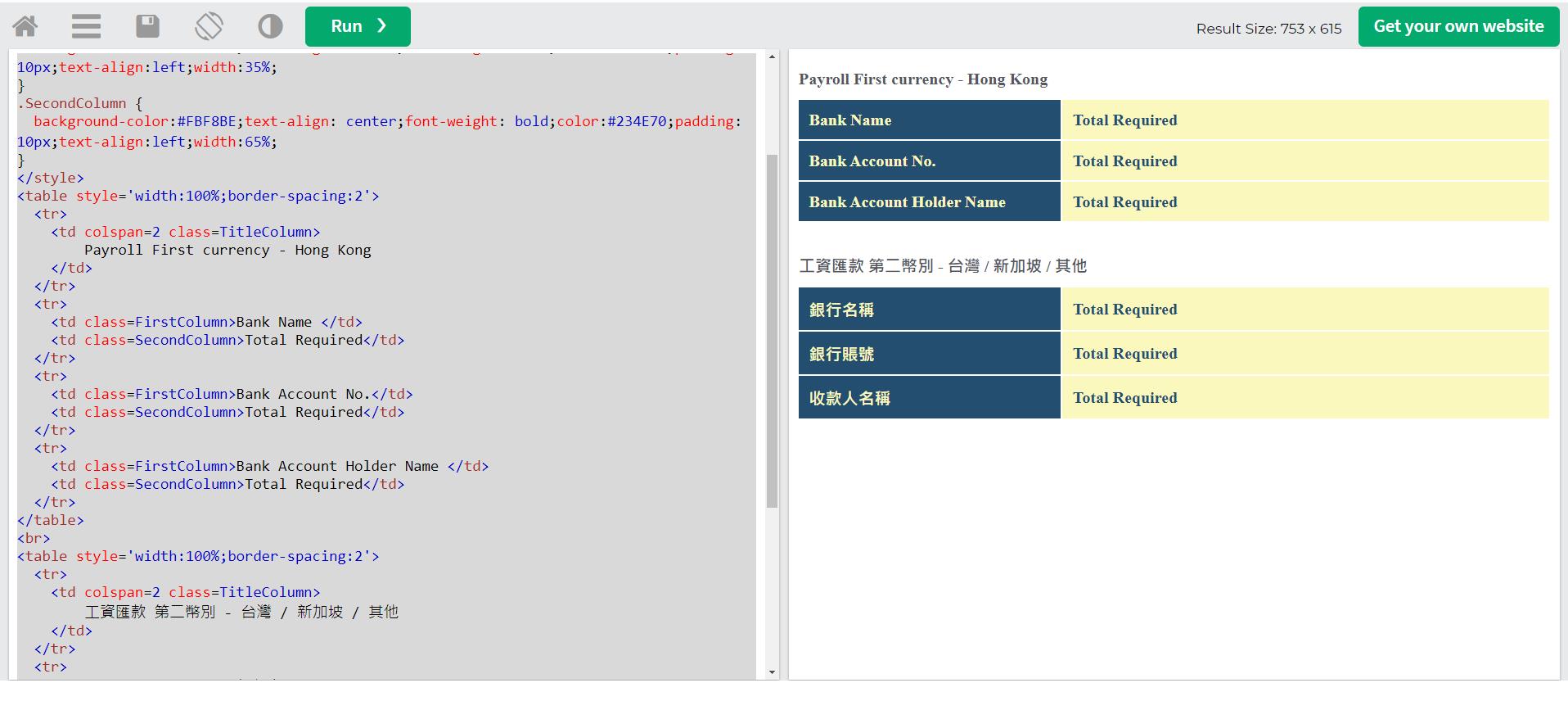
<!DOCTYPE html>
<html>
<body>
<style>
.TitleColumn {
bold;color:#53565C;padding: 10px;padding-left: 0px;text-align:left;font-weight: bold;
}
.FirstColumn {
background-color:#234E70;text-align: center;font-weight: bold;color:#FBF8BE;padding: 10px;text-align:left;width:35%;
}
.SecondColumn {
background-color:#FBF8BE;text-align: center;font-weight: bold;color:#234E70;padding: 10px;text-align:left;width:65%;
}
</style>
<table style='width:100%;border-spacing:2'>
<tr>
<td colspan=2 class=TitleColumn>
Payroll First currency - Hong Kong
</td>
</tr>
<tr>
<td class=FirstColumn>Bank Name </td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>Bank Account No.</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>Bank Account Holder Name </td>
<td class=SecondColumn>Total Required</td>
</tr>
</table>
<br>
<table style='width:100%;border-spacing:2'>
<tr>
<td colspan=2 class=TitleColumn>
工資匯款 第二幣別 - 台灣 / 新加坡 / 其他
</td>
</tr>
<tr>
<td class=FirstColumn>銀行名稱</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>銀行賬號</td>
<td class=SecondColumn>Total Required</td>
</tr>
<tr>
<td class=FirstColumn>收款人名稱</td>
<td class=SecondColumn>Total Required</td>
</tr>
</table>
</body>
</html>