很久以前就聽過ASP.NET SignalR這個處理WebSocket的好物,但手邊的工作沒此需求,所以就先做了解,沒實際動手做。最近剛好有個機緣,需要藉由SignalR的機制來處理些問題,於是動手進行測試。在測試過程中,卡在新增【OWIN啟動類別】時,使用VB.NET開發,新增項目時沒此項目,小喵把這過程筆記下來,提供網友參考,也提供自己未來參考。
緣起
很久以前就聽過ASP.NET SignalR這個處理WebSocket的好物,但手邊的工作沒此需求,所以就先做了解,沒實際動手做。最近剛好有個機緣,需要藉由SignalR的機制來處理些問題,於是動手進行測試。在測試過程中,卡在新增【OWIN啟動類別】時,使用VB.NET開發,新增項目時沒此項目,小喵把這過程筆記下來,提供網友參考,也提供自己未來參考。
SignalR概念簡介
一般正常的Web,是從Client端出發,送出Request,Server端接收到Request之後,處理完,再Response給Client,而這個過程的發起端總是Client端。如果要反轉這個過程,希望能夠由Server端發起,由Server端主動的送訊息給Client端(與Server端已經建立連結的前提下),那麼就需要透過WebSocket來處理,如果Client端不支援WebSocket,那麼他還可以自動支援Server Sent events、Forever Frame、Long Polling等機制。不過,透過ASP.NET的SignalR機制,無論是哪一種機制,可以藉由單一且簡單的方式達到。Client端有支援WebSocket,就使用WebSocket,不支援,就逐一尋找其他的替代方案。
相關更多的概念說明,可以參考以下這一篇:
SignalR 再次超越你對 Web 的想像 – 建立即時互動的 Web
範例說明:
這次範例,從最原始的空網站開始,一步步的做出一個線上聊天室的簡單範例。
新增空的網站
檔案→新增→網站,選擇【ASP.NET空網站】,名稱就定為tSignalR201

Nuget : SignalR
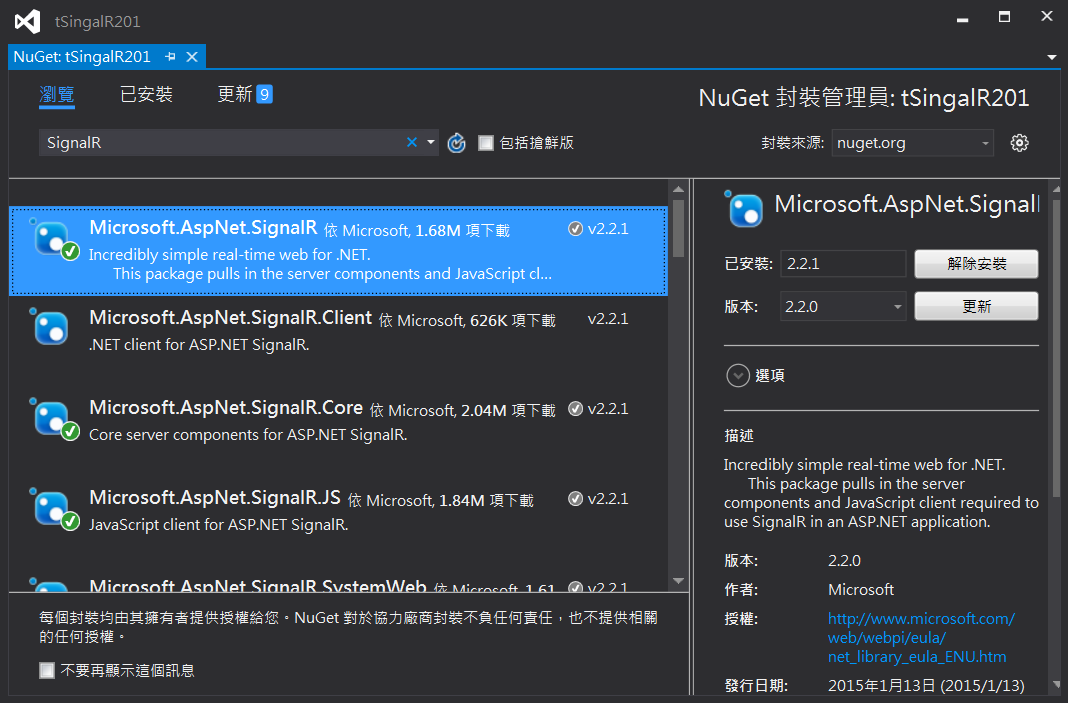
在方案總管中,方案上按右鍵→管理Nuget套件→搜尋【SignalR】,選擇【Microsoft.AspNet.SignalR】進行安裝

加入SignalR Hub類別(v2)
首先,由於目前的專案是透過新增網站的方式,所以相關類別的程式碼,應該放在App_Code資料夾中,因此
在專案上按右鍵→加入→加入ASP.NET資料夾:App_Code
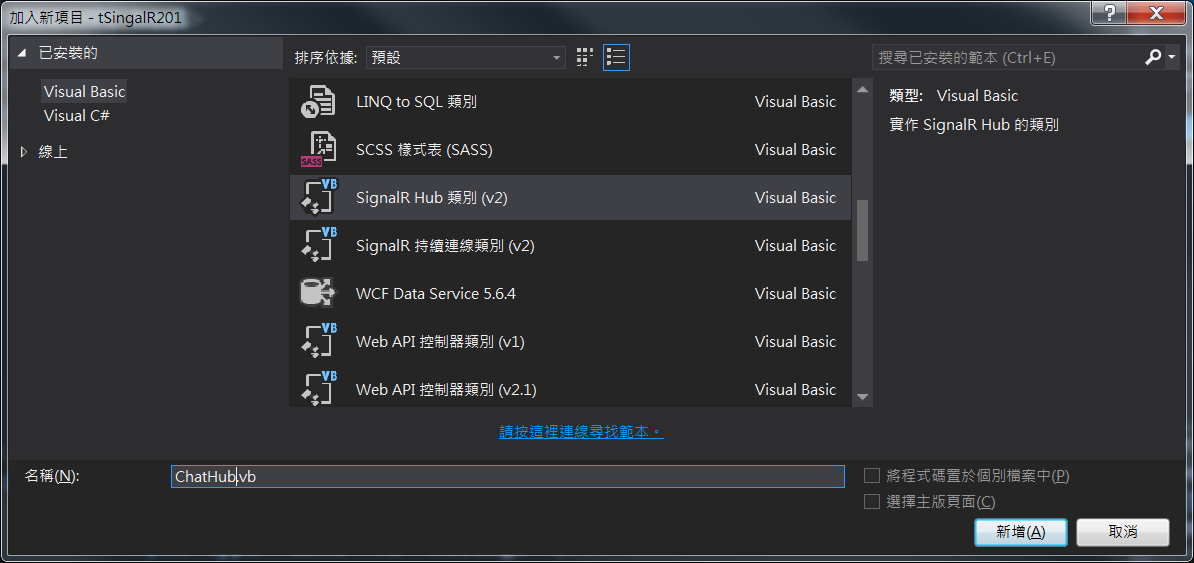
在App_Code資料夾上按右鍵→加入→加入項目→SignalR Hub 類別(v2),名稱為ChatHub.vb

增加一段Send的Sub,用來傳送使用者名稱與訊息
Imports Microsoft.AspNet.SignalR
Public Class ChatHub
Inherits Hub
Public Sub Hello()
Clients.All.Hello()
End Sub
Public Sub Send(ByVal name As String, ByVal message As String)
Clients.All.broadcastMessage(name, message)
End Sub
End Class
手動加入【OWIN啟動類別】
小喵參考別人的做法(例如這個),裡面直接選擇【OWIN啟動類別】,但是小喵用VB.NET,卻找不到這個類別,只好新增一般的類別,然後手動的來調整他的內容。
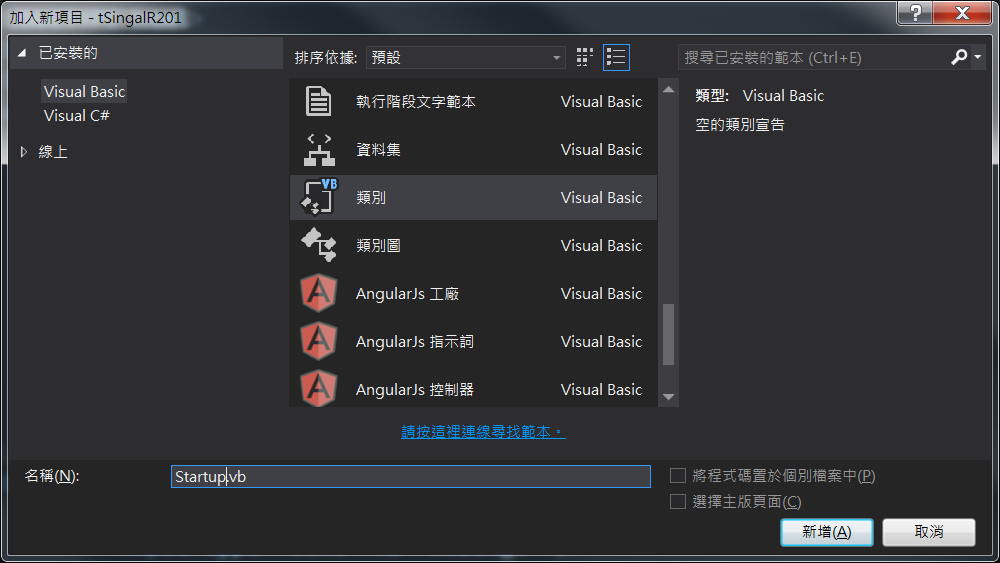
在App_Code上按右鍵→加入→加入新項目→選擇【類別】→命名為Startup.vb
 內容自己手動調整如下:
內容自己手動調整如下:
Imports Microsoft.VisualBasic
Imports Microsoft.Owin
Imports Owin
<Assembly: OwinStartup(GetType(SignalRChat.Startup))>
Namespace SignalRChat
Public Class Startup
Public Sub Configuration(ByVal app As IAppBuilder)
app.MapSignalR()
End Sub
End Class
End Namespace
到此,Server端的相關程式告一段落囉,Server端的程式期時沒很複雜,就這麼簡單。接下來,就是Client端的撰寫囉。
撰寫Client端的index.html
在專案上右鍵→加入→加入新項目,選擇html,命名為index.html,相關內容如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>SignalR Simple Chat</title>
<meta charset="utf-8" />
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.js"></script>
<script src="signalr/hubs"></script>
<script>
$(document).ready(function () {
var chat = $.connection.chatHub;
chat.client.broadcastMessage = function (name, message) {
var encodedName = $('<div />').text(name).html();
var encodeMsg = $('<div />').text(message).html();
$('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodeMsg + '</li>');
};
$('#displayname').val(prompt('Enter your name:', ''));
$('#message').focus();
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
首先要引用jQuery以及jQuery的SignalR的部分
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.js"></script>
接著,有個目前沒有,執行起來才會產生的js引用,這個千萬不要忘記
<script src="signalr/hubs"></script>
剩下的部分,畫面的安排以及後續的Script,就直接看程式碼囉。
測試
首先,在程式碼上面按右鍵→在瀏覽器中檢視(Internet Explorer),可以看到開啟的IE,直接跳出提示,輸入名稱topcat

輸入完,就可以打些訊息查看結果

接著,改用Chrome再來瀏覽一個,輸入好名子後,Chrome打字的內容,也可以再IE中看到
一樣的,IE中輸入的內容,Chrome中也可以看到
就醬子,一個簡單的聊天室就做好囉~

以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |