AngularJS的雙向綁定,很容易的將 input 與 json的資料直接綁定,但是多筆的checkbox時,卻不是小喵想像中,直接將項目綁上去即可,必須要寫一小小段 function 來處理 checkbox click 時的相關動作。小喵特別筆記下來,以利未來使用時方邊翻閱,也提供給朋友們參考。
緣起
AngularJS的雙向綁定,很容易的將 input 與 json的資料直接綁定,但是多筆的checkbox時,卻不是小喵想像中,直接將項目綁上去即可,必須要寫一小小段 function 來處理 checkbox click 時的相關動作。小喵特別筆記下來,以利未來使用時方邊翻閱,也提供給朋友們參考。
需求說明
小喵以使用者挑選身分角色來當作範例,待挑選的角色有【["guest","user","customer","admin"]】,勾選的結果,放在user.Roles裡面
Controller
Controller的部分,兩個資料的初始設定,以及一個 function 處理每個 checkbox 的 click 事件,相關程式內容如下:
var myApp = angular.module('myApp', []);
myApp.controller('ChkCtrl', function () {
var self = this;
//CheckBox選項
self.Roles = ["guest", "user", "customer", "admin"];
//使用者預設
self.user = { "UserName": "topcat", "Roles": [] };
//點選Checkbox
self.chkClick = function (Role) {
//取得傳入的角色在user.Roles的Index
var idx = self.user.Roles.indexOf(Role);
if (idx > -1) {
//無
self.user.Roles.splice(idx, 1);
}
else
{
self.user.Roles.push(Role);
}
};
});
View
畫面上,以最簡單的方式呈現,將 checkbox 透過 ng-repeat 將 Roles裡面的項目呈現出來,並且設定每個 checkbox 的 ng-click 啟動 chkClick
相關內容如下:
<div ng-controller="ChkCtrl as CCtrl">
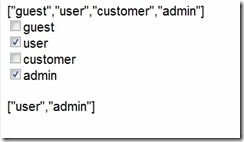
{{CCtrl.Roles}}
<br />
<label ng-repeat="Role in CCtrl.Roles">
<input type="checkbox" ng-bind="CCtrl.user.Roles" value="{{Role}}" ng-click="CCtrl.chkClick(Role)" />{{::Role}}<br />
</label>
<br />
{{CCtrl.user.Roles}}
</div>
畫面呈現結果如下:
簡單的範例,自己筆記,也提供大家參考
^_^
補充:(2015/11/02)
以上的方式,在一開始的資料無法綁定,後續也需要透過function來新增移除勾選的項目
後來小喵又試了另一個方式,可以直接綁定資料,補充如下:
畫面:
<div>
{{1+2}}
<hr />
</div>
<div ng-controller="ChkController as CCtrl">
FirstName:<input type="text" ng-model="CCtrl.user.FirstName" /><br>
LastName: <input type="text" ng-model="CCtrl.user.LastName" /><br>
{{CCtrl.user.FirstName + ' ,' + CCtrl.user.LastName}}
<hr />
<label ng-repeat="r in CCtrl.user.Roles">
<input type="checkbox" ng-model="r.selected" ng-true-value="true" ng-false-value="false">{{r.name}}<br />
</label>
{{CCtrl.user.Roles}}
</div>
Script:
var myApp = angular.module('myApp',[]);
myApp.controller('ChkController',function(){
var self=this;
self.user = {"FirstName":"topcat", "LastName":"Yen", "Tel":"1234","Roles":[{"name":"User","selected":true},{"name":"Guest","selected":false},{"name":"Member","selected":false},{"name":"Admin","selected":true}]};
//self.Roles=["User","Guest","Admin","Member"];
});
測試範例:
測試範例在此
http://plnkr.co/edit/V1d33pu1jO0EKD0fTrbm?p=preview
補充後記:
相對於第一個方式,小喵個人覺得第二個方式應該比較合式,資料直接雙向綁定。
筆記下來,提供自己未來查詢,也提供大家參考
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |