小喵前一篇【WebAPI 設定多組(Multiple) 跨 Domain】,測試實主要是透過 jQuery 的 getJSON 來處理,實際上進一部使用 $.Ajax 的時候,又遇到了【Status Code : 405 Method Not Allowed】的狀況。那麼這個狀況到底要如何處理呢?我們看下去~
緣起
小喵前一篇【WebAPI 設定多組(Multiple) 跨 Domain】,測試實主要是透過 jQuery 的 getJSON 來處理,實際上進一部使用 $.Ajax 的時候,又遇到了【Status Code : 405 Method Not Allowed】的狀況。那麼這個狀況到底要如何處理呢?我們看下去~
jQuery Ajax CORS OPTIONS
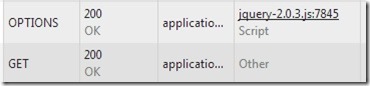
當我們使用 jQuery 的 $.Ajax ,並且他是透過 CORS 跨網域(Domain)呼叫遠端的 Web API, WCF, …,無論我們在使用Ajax時設定 type 是 GET / POST ,實際上觀察Ajax會先使用 OPTIONS 這個 Method 去問這個遠端的資源是否可以使用,同時傳遞 Header Origin 去問是否可以進行。如果可以允許,然後才是type裡面設定的Method來進行訪問。
WebAPI Controller
當我們訪問的遠端資源是【WebAPI】,WebAPI的特性就會在 Controller 裡面去找對應的 Action (Request Method),但是我們並沒有撰寫【OPTIONSxxxx】的 Function 在 Controller裡面,於是就傳回【Status Code : 405 Method Not Allowed】。
WebAPI 解決方式:在WebAPI中新增【OPTIONSxxxx】
在了解原因之後,處理方式就很簡單了,寫個針對 OPTIONS 這樣 Action 的 Function,回傳值內容不重要,回傳個簡單的字串即可
因此小喵在 WebAPI 中,新增以下的 Action 對應 Function,讓他正常的回應 Status : 200,那麼 jQuery 的 Ajax 就可以繼續下去,執行type設定的 Method
Public Function OPTIONSValue() As String
Return "OPTIONS"
End Function
末記
這篇主要的對象,遠端服務的方式是【WebAPI】,在尋求相關問題的解決方式過程中,發現除了【WebAPI】以外,其實 WCF 也會有類似的問題【Status Code : 405 Method Not Allowed】 ,解決的方式不太相同,不過這就不是本編要討論的範圍內了。
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |