承上篇【[筆記][knockout][WebAPI]使用 knockout.js 透過 jQuery getJSON 從 WebAPI 取得資料,並 foreach 放入 table 範例】,由於來源資料透過 WebAPI 並支援 OData ,所以可以簡單透過 OData 所支援的方式,簡單的就可以做到分頁,這篇就來分享一下分頁,重新取得資料,並結合 Knockout.js 來將WebAPI OData取得的資料進行綁定的方式。
緣起
承上篇【[筆記][knockout][WebAPI]使用 knockout.js 透過 jQuery getJSON 從 WebAPI 取得資料,並 foreach 放入 table 範例】,由於來源資料透過 WebAPI 並支援 OData ,所以可以簡單透過 OData 所支援的方式,簡單的就可以做到分頁,這篇就來分享一下分頁,重新取得資料,並結合 Knockout.js 來將WebAPI OData取得的資料進行綁定的方式。
宣告ViewModel
這次的ViewModel的方式以另外的方式來處理,基本上依循JSON的架構來設計,先設計個空的JSON物件集合,來讓ViewModel可以先將資料透過【ko.observableArray】綁在ViewModel裡面的一個JSON子物件別名上
特別注意,這段最好寫在
- $(document).ready中
- 整篇檔案</body>之前
二選一,運作才會正常
//宣告一個ProdsData的JSON物件陣列變數
var ProdsData = [];
//宣告一個vmProd的JSON變數(ViewModel)
var vmProd = {
//宣告有個別名為oProds的子物件,指向ko.observableArray(ProodsData)
oProds: ko.observableArray(ProdsData)
};
});畫面設定(View)
畫面中安排一個按鈕,可以將所有資料下載後並綁到table。
另外,則是測試分頁的部分,安排設定【每頁筆數】與指定【頁面】的TextBox ,來進行分頁的部分
每頁筆數與指定頁面這兩個TextBox,特別設定使用 input type=number 的 HTML5 方式來設定
<hr />
每頁筆數:<input type="number" id="nPageSize" value="10" /><br />
第<input type="number" id="nPageIndex" value="1" />頁<br />
<input type="button" id="btn2" value="取得指定分頁資料" />
<table border="1">
<thead>
<tr class="dh">
<th>ProductID</th>
<th>ProductName</th>
<th>SupplierID</th>
<th>CategoryID</th>
<th>QuantityPerUnit</th>
<th>UnitPrice</th>
<th>UnitsInStock</th>
<th>UnitsOnOrder</th>
<th>ReorderLevel</th>
<th>Discontinued</th>
</tr>
</thead>
<tbody data-bind="foreach:oProds" class="tbd">
<tr class="dl">
<td data-bind="text: ProductID"></td>
<td data-bind="text: ProductName"></td>
<td data-bind="text: SupplierID"></td>
<td data-bind="text: CategoryID"></td>
<td data-bind="text: QuantityPerUnit"></td>
<td data-bind="text: UnitPrice" class="dlr"></td>
<td data-bind="text: UnitsInStock" class="dlr"></td>
<td data-bind="text: UnitsOnOrder" class="dlr"></td>
<td data-bind="text: ReorderLevel" class="dlr"></td>
<td data-bind="text: Discontinued"></td>
</tr>
</tbody>
</table>
設定按扭動作
接著就是按鈕的動作了,這部份透過 jQuery 的 getJSON 方式來處理。
$('#btn1').click(function () {
$.getJSON('http://localhost:4391/api/products', null, function (oProdsData, status, xhr) {
//在Console中顯示取得的物件集合
console.log(oProdsData);
//將取得的物件集合,指定到ViewModel中的oProds別名
//(ViewModel中,將從陣列取得資料,轉給oProds)
vmProd.oProds(oProdsData);
});
});
$('#btn2').click(function () {
//取得每頁的大小
var PageSize = $('#nPageSize').val();
//取得頁數
var PageIndex = $('#nPageIndex').val();
//計算要掠過的筆數
var skipNum = (PageIndex - 1) * PageSize;
//設定取得OData的超連結
var strURL = 'http://localhost:4391/api/products?$orderby=ProductID&$top=' + PageSize + '&$skip=' + skipNum;
$.getJSON(strURL, null, function (oProdsData, status, xhr) {
//將取得的資料顯示在Log
console.log(oProdsData);
//將取得的物件集合,指定到ViewModel中的oProds別名
//(ViewModel中,將從陣列取得資料,轉給oProds)
vmProd.oProds(oProdsData);
});
});
完整範例
整個範例其實程式碼並不多,整理如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../Scripts/jquery-1.10.2.js"></script>
<script src="../Scripts/knockout-3.0.0.js"></script>
<script>
$(document).ready(function () {
//宣告一個ProdsData的JSON物件陣列變數
var ProdsData = [];
//宣告一個vmProd的JSON變數(ViewModel)
var vmProd = {
//宣告有個別名為oProds的子物件,指向ko.observableArray(ProodsData)
oProds: ko.observableArray(ProdsData)
};
//對應vmProd的物件集合
ko.applyBindings(vmProd);
//取得全部資料
$('#btn1').click(function () {
$.getJSON('http://localhost:4391/api/products', null, function (oProdsData, status, xhr) {
//在Console中顯示取得的物件集合
console.log(oProdsData);
//將取得的物件及合,指定到ViewModel中的oProds別名
//(ViewModel中,將從陣列取得資料,轉給oProds)
vmProd.oProds(oProdsData);
});
});
$('#btn2').click(function () {
//取得每頁的大小
var PageSize = $('#nPageSize').val();
//取得頁數
var PageIndex = $('#nPageIndex').val();
//計算要掠過的筆數
var skipNum = (PageIndex - 1) * PageSize;
//設定取得OData的超連結
var strURL = 'http://localhost:4391/api/products?$orderby=ProductID&$top=' + PageSize + '&$skip=' + skipNum;
$.getJSON(strURL, null, function (oProdsData, status, xhr) {
//將取得的資料顯示在Log
console.log(oProdsData);
//將取得的物件集合,指定到ViewModel中的oProds別名
//(ViewModel中,將從陣列取得資料,轉給oProds)
vmProd.oProds(oProdsData);
});
});
});
</script>
<style type="text/css">
.dh {
background-color:darkblue;
color:yellow;
font-size:14px;
}
.dl{
font-size:12px;
}
.dlr{
font-size:12px;
text-align:right;
}
.tbd{
background-color:#fffda2;
}
</style>
</head>
<body>
<form action="" method="post" id="form1" name="form1">
<input type="button" id="btn1" value="取得全部資料" />
<hr />
每頁筆數:<input type="number" id="nPageSize" value="10" /><br />
第<input type="number" id="nPageIndex" value="1" />頁<br />
<input type="button" id="btn2" value="取得指定分頁資料" />
<table border="1">
<thead>
<tr class="dh">
<th>ProductID</th>
<th>ProductName</th>
<th>SupplierID</th>
<th>CategoryID</th>
<th>QuantityPerUnit</th>
<th>UnitPrice</th>
<th>UnitsInStock</th>
<th>UnitsOnOrder</th>
<th>ReorderLevel</th>
<th>Discontinued</th>
</tr>
</thead>
<tbody data-bind="foreach:oProds" class="tbd">
<tr class="dl">
<td data-bind="text: ProductID"></td>
<td data-bind="text: ProductName"></td>
<td data-bind="text: SupplierID"></td>
<td data-bind="text: CategoryID"></td>
<td data-bind="text: QuantityPerUnit"></td>
<td data-bind="text: UnitPrice" class="dlr"></td>
<td data-bind="text: UnitsInStock" class="dlr"></td>
<td data-bind="text: UnitsOnOrder" class="dlr"></td>
<td data-bind="text: ReorderLevel" class="dlr"></td>
<td data-bind="text: Discontinued"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
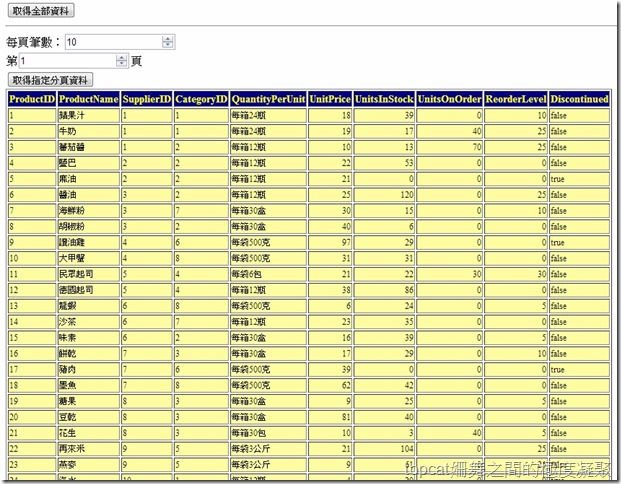
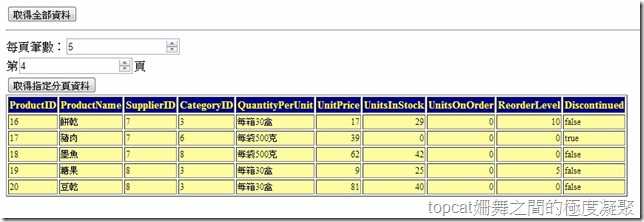
執行結果
剛進入的時候,還沒取得資料
取得全部資料
依據分頁設定,取得資料
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |