WebAPI真是個好物,可以自動依據Client端的需求將Server 端的物件產出XML或者JSON的內容,也可以支援OData的方式進行查詢。不過由於方式比較特別,呼叫的人如果沒有相關文件,可能會不知道該如何呼叫,該傳遞什麼樣的參數、什麼樣的json內容。而剛好,WebAPI有支援自動產出Help Page,自動將寫好的Web API產生相關的說明,還可以線上進行查詢。這樣讓我們開發的人員,可以專心的寫好我們的程式。這樣的方式真的太棒了。這一篇就來介紹怎麼樣產生WebAPI的Help Page。
緣起
WebAPI真是個好物,可以自動依據Client端的需求將Server 端的物件產出XML或者JSON的內容,也可以支援OData的方式進行查詢。不過由於方式比較特別,呼叫的人如果沒有相關文件,可能會不知道該如何呼叫,該傳遞什麼樣的參數、什麼樣的json內容。而剛好,WebAPI有支援自動產出Help Page,自動將寫好的Web API產生相關的說明,還可以線上進行查詢。這樣讓我們開發的人員,可以專心的寫好我們的程式。這樣的方式真的太棒了。這一篇就來介紹怎麼樣產生WebAPI的Help Page。
準備好WebAPI
首先,當然是要準備好我們的WebAPI,這部分有很多的資訊可以查詢,這裡就不再贅述。小喵就以之前寫好的Product的WebAPI來當作這次的範例。
啟動執行專案
當我們啟動執行我們寫好的專案,出現的畫面中,右上方有個API的地方可以按,點進去後就會進入WebAPI的說明頁
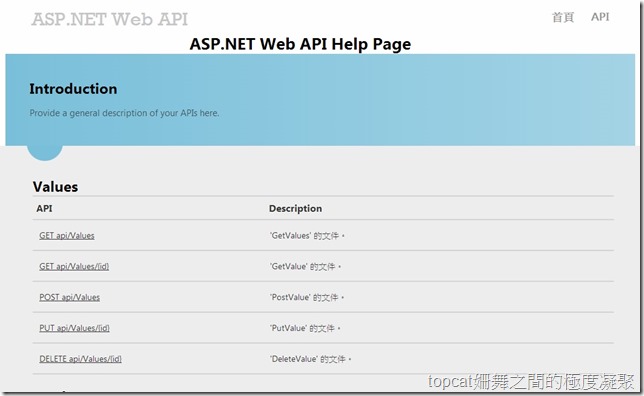
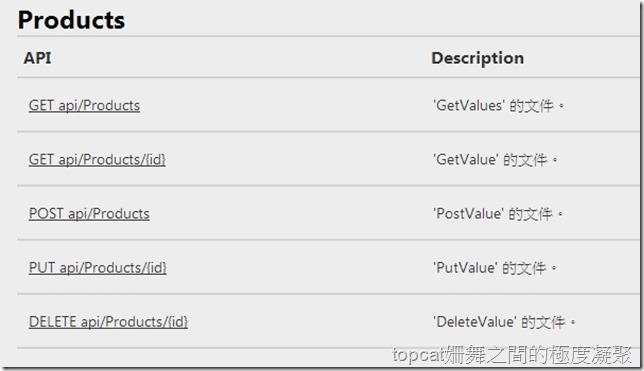
原來目前的WebAPI專案,早已經將WebAPI的說明,包在專案之中了
不過,再回頭看看我們的API,我們在寫API的時候,我們在程式裡面,會寫一些程式的註解,方便未來維護的人可以有個脈絡依循。像以下這樣:
''' <summary>
''' 傳回所有的商品資料
''' 支援OData查詢
''' </summary>
''' <returns>成功傳回Product物件集合資料</returns>
''' <remarks></remarks>
<Queryable>
Public Function GetValues() As IQueryable(Of ProductInfo)
Dim ProdObj As New ProductDAO
Dim oProds As List(Of ProductInfo) = ProdObj.GetAll()
Return oProds.AsQueryable
End Function
' GET api/products/5
''' <summary>
''' 依據傳入的id,查詢符合該ProductID的商品資料
''' </summary>
''' <param name="id">商品編號ProductID</param>
''' <returns>成功傳回商品資料</returns>
''' <remarks></remarks>
Public Function GetValue(ByVal id As Integer) As ProductInfo
Dim ProdObj As New ProductDAO
Dim oProd As ProductInfo = ProdObj.GetProdByID(id)
If oProd.ProductName = "" Then
End If
Return oProd
End Function
' POST api/products
''' <summary>
''' 依據傳入的產品資料oProd,新增產品資料
''' </summary>
''' <param name="oProd">從 Body 傳入產品資料</param>
''' <remarks></remarks>
Public Sub PostValue(<FromBody()> ByVal oProd As ProductInfo)
Dim ProdObj As New ProductDAO
Dim Rc As String = ProdObj.InsertProd(oProd)
End Sub但是實際看顯示出來的Help Page中,並沒有將我們寫好的註解放在畫面中
這個部分就需要我們來做些設定,讓我們的註解可以顯示在Help Page中了
Help Page相關程式的位置
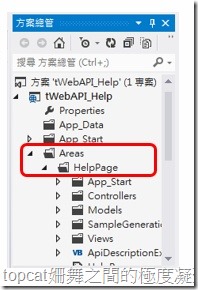
要去針對Help Page做修改,首先要知道這些程式碼放在哪個位置
他是存在專案中的【Area/Help】裡面
修改專案屬性,編譯產生XML文件
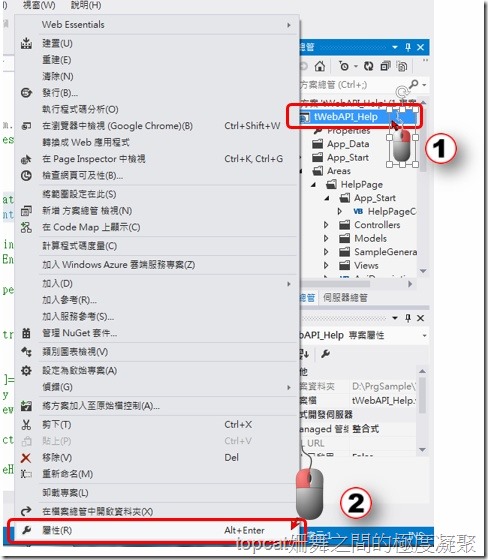
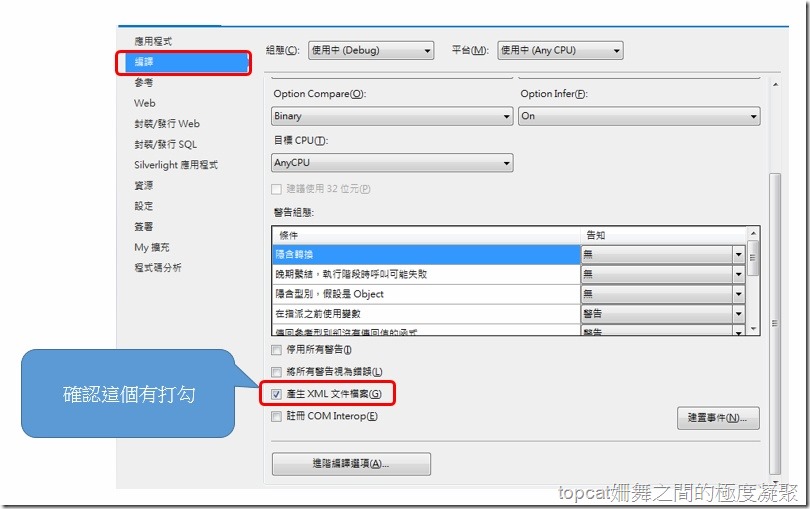
要讓Help Page讀取我們寫在程式裡面的說明,首先要讓他編譯的時候,產生XML的相關檔案,這部分在專案的屬性裡面,進行設定
修改HelpPageConfig
,需要修改一下放在【Area/HelpPage/App_Start/HelpPageConfig.vb】這個檔案
開啟這個檔案後,找到以下這個,本來註解掉的,取消註解
並且修改編譯時產生的XML檔案的路徑與位置
當我們幫專案編譯時,會產生專案名稱.dll與專案名稱.xml在【bin】的系統資料夾
這個專案的名稱是【tWebAPI_Help】所以要更改檔案路徑與檔名為【~/bin/tWebAPI_Help.xml】
修改後的程式如下:
重新編譯後,看看結果
我們修改後,將專案重新編譯,然後網頁重新整理,就可以看到Help Page已經抓到我們寫在程式上面的相關註解內容
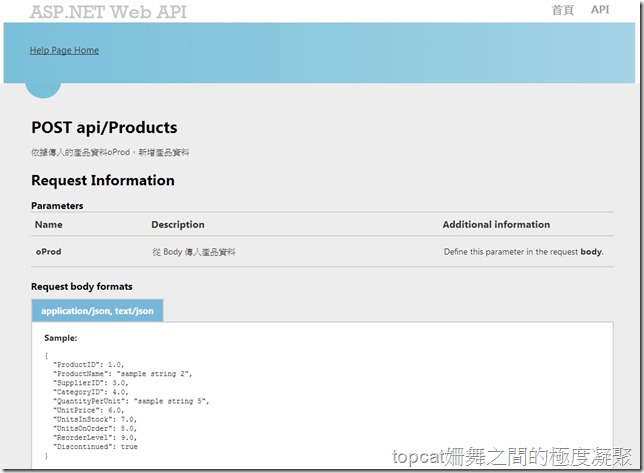
點選API之後,看看結果畫面
可以看到,除了我們幫參數寫的說明已經放上來,並且依據我們傳入的來源告知資料是來自【body】還是【URI】
另外也很貼心的幫我們把要傳入的參數,產生了一個範例放出上來
這樣在測試的時候就可以很輕鬆地將範例複製,修改相關的值,然後進行測試
末記
WebAPI開發上不但簡單,連WebAPI的相關文件也都能夠簡單的產出,並且線上查詢。而且這部分功能就已經直接包在開發範本之中,只需做個小小的設定,就能夠幫我們把寫程式時同時寫好的一些說明,直接產出說明頁面,更貼心的幫我們生出傳遞參數的範本,或WebAPI GET後傳回的JSON範本。真是太方便了。有興趣的人可以再試試【HelpPageConfig】的其他設定。
特別用這篇筆記一下。也提供有需要的人做參考
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |