最近小喵學著 Web API ,大部分的書籍或者網站,都是教使用 ASP.NET MVC 的專案來設計,也順利的完成了一些書上的範例練習。不過 MVC 小喵還是初學,所以之前開發的系統大部分是WebForm的系統,小喵就心想,如果是要應用在之前開發的系統中,不知道是否可行呢? 於是小喵開始搜尋一下,看看是否能夠在WebForm的專案中使用Web API,找到不少的資料,不過大部分是C#。小喵用VB.NET來練習一回,順便紀錄一下~
緣起
最近小喵學著 Web API ,大部分的書籍或者網站,都是教使用 ASP.NET MVC 的專案來設計,也順利的完成了一些書上的範例練習。不過 MVC 小喵還是初學,所以之前開發的系統大部分是WebForm的系統,小喵就心想,如果是要應用在之前開發的系統中,不知道是否可行呢? 於是小喵開始搜尋一下,看看是否能夠在WebForm的專案中使用Web API,找到不少的資料,不過大部分是C#。小喵用VB.NET來練習一回,順便紀錄一下~
建立Controller
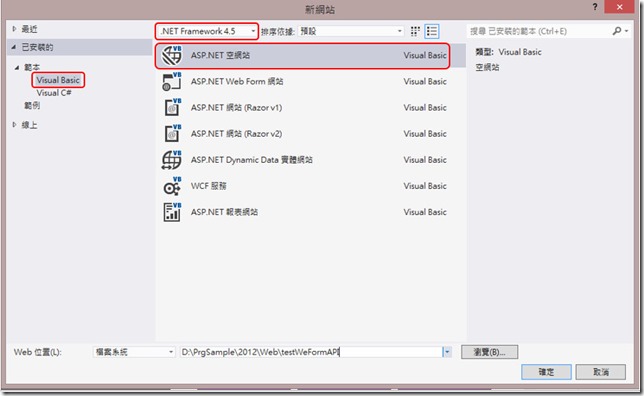
首先新增一個空的WebForm網站專案來測試
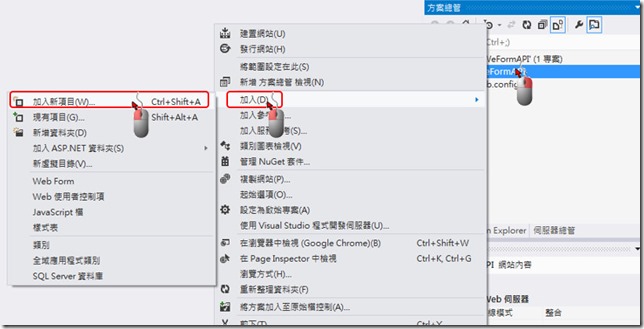
在網站專案上按右鍵→加入→加入新項目
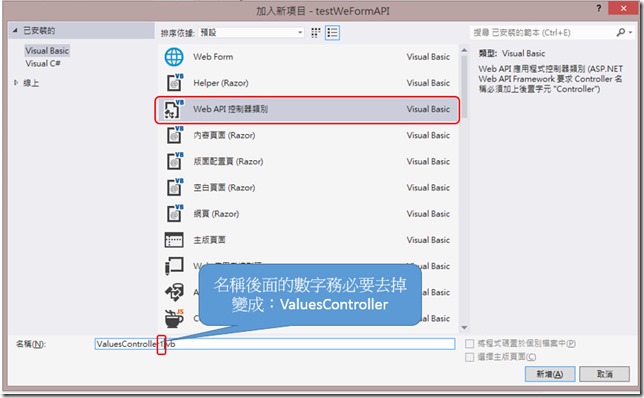
選擇【Web API控制器類別】
其中控制器類別名稱,務必是您的【控制器名】+ 【Controller】,Controller後面的數字務必要去掉。
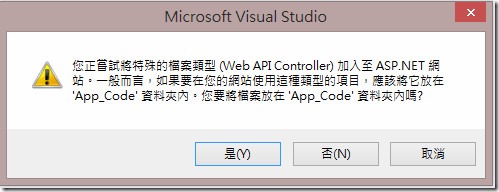
接著會出現一個提示,說明建議您把這個類別存放在App_Code這個資料夾中,選擇【是(Y)】
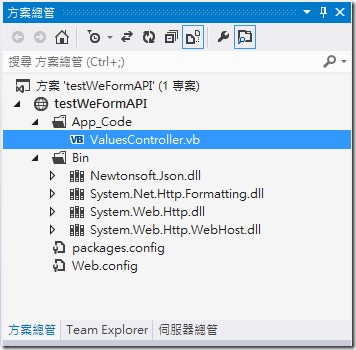
此時會建立出App_Code的資料夾,將您的 Controller 城市產生在裡面,順便產生Bin的資料夾,將相關會用到的dll自動幫您加入在其中
而這Controller產生的程式碼,與在MVC專案中產生的空白具有讀寫的WebAPI的相關程式碼相同如下
Imports System.Net
Imports System.Web.Http
Public Class ValuesController
Inherits ApiController
' GET api/<controller>
Public Function GetValues() As IEnumerable(Of String)
Return New String() {"value1", "value2"}
End Function
' GET api/<controller>/5
Public Function GetValue(ByVal id As Integer) As String
Return "value"
End Function
' POST api/<controller>
Public Sub PostValue(<FromBody()> ByVal value As String)
End Sub
' PUT api/<controller>/5
Public Sub PutValue(ByVal id As Integer, <FromBody()> ByVal value As String)
End Sub
' DELETE api/<controller>/5
Public Sub DeleteValue(ByVal id As Integer)
End Sub
End Class
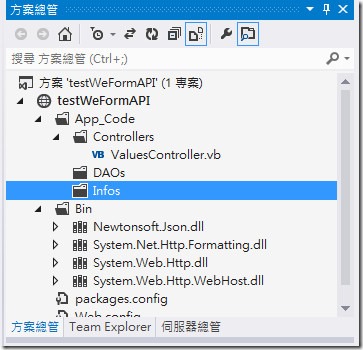
為了區別Controller與一般的類別程式,小喵會在App_Code這個資料夾中,多增加一個【Controllers】的資料夾,然後把Controllers相關的程式檔案放在這個資料夾中。
順便在App_Code中加入兩個資料夾,分別為物件定義的【Infos】與資料存取的【DAOs】
(PS.不過這個步驟不是必需的,算是小喵自己為了區隔類別程式用途的一個方式)
到目前為止,初步的Controller大致已經OK囉,其實還蠻簡單的,只要注意命名在Controller之後不要有數字就可以了
Global.asax中設定Route
接著,要來設定Route。在WebForm中不像MVC專案中,已經預先幫我們寫好相關的Route的程式碼,因此這個部分我們必須手工打造,主要是寫在Global.asax裡面。
因此我們先產生一個Global.asax的檔案
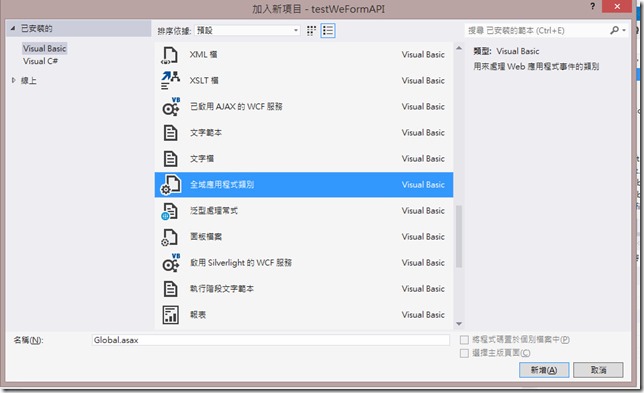
一樣在WebForm專案上右鍵→加入→加入新控制項,選擇【全域應用程式類別】,這部分會產生Global.asax的檔名,這部分我們就不做更動,依照原來的【Global.asax】來處理。
Imports相關的命名空間
在Global.asax裡面,加入Imports 【System.Web.Routing】與【System.Web.Http】這兩個命空間,並且在Application_Start的事件中,加入Route的這段程式碼如下:
<%@ Application Language="VB" %>
<%@ Import Namespace="System.Web.Routing" %>
<%@ Import Namespace="System.Web.Http" %>
<script runat="server">
Sub Application_Start(ByVal sender As Object, ByVal e As EventArgs)
' Code that runs on application startup
RouteTable.Routes.MapHttpRoute(name:="DefaultApi", _
routeTemplate:="api/{controller}/{id}", _
defaults:=New With {.id = System.Web.Http.RouteParameter.Optional})
End Sub
Sub Application_End(ByVal sender As Object, ByVal e As EventArgs)
' Code that runs on application shutdown
End Sub
Sub Application_Error(ByVal sender As Object, ByVal e As EventArgs)
' Code that runs when an unhandled error occurs
End Sub
Sub Session_Start(ByVal sender As Object, ByVal e As EventArgs)
' Code that runs when a new session is started
End Sub
Sub Session_End(ByVal sender As Object, ByVal e As EventArgs)
' Code that runs when a session ends.
' Note: The Session_End event is raised only when the sessionstate mode
' is set to InProc in the Web.config file. If session mode is set to StateServer
' or SQLServer, the event is not raised.
End Sub
</script>到這邊,初步的 Web API 已經完成囉。
執行測試
最後要讓這個專案在執行時,可以先有個預設的畫面,所以順便加上Default.aspx的首頁WebForm,不過這個步驟不是必要的。
執行後首先是顯示Default.aspx的畫面。我們試著把api的路徑輸入進去
http://localhost:28356/api/values
在Chrome裡面可以得到如預期的xml內容
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<ArrayOfstring xmlns:i="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://schemas.microsoft.com/2003/10/Serialization/Arrays">
<string>value1</string>
<string>value2</string>
</ArrayOfstring>
然後我們在PostMan裡面測試一下,看看api的部分是否能夠正常
得到如預期的json
[
"value1",
"value2"
]
以上小喵把過程筆記一下,順便提供大家參考~
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |