TechDays 2012 筆記心得—Day2
緣起
時間來到TechDays第二天,今天有場重頭戲,就是Visual Studio 2012的上市發表會,另外也有許多其他豐富的課程,小喵就來分享一下今天接收到的知識洗禮心得。
Visual Studio 2012 上市發表會
首先小喵參加了Visual Studio 2012的上市發表會,這次的Visual Studio 2012上市發表會中,主題的概念是【Modern App + Modern Lifecycle】,翻作中文可以說是【現代化的App + 現代化的開發生命週期】
主要有三大主題,分別是:
- Windows Store App
- HTML5
- Scrum敏捷開發
小喵先針對此三主題分別提出小喵的心得
Windows Store App
設備、CPU、螢幕尺寸:
隨著Windows 8即將在2012/10/26正式上市,Windows 8除了提供原本NB / PC上面的作業系統外,同時也開始支援(平板)裝置的使用,而面對平板,整個操作的模式、程式開發思考的方式也將與以往不同。
- 操作模式:觸控、翻轉、GPS等各式新的操作模式有別以往。
- CPU的不同:X86,X64,ARM,…
- 螢幕尺寸不同:從1024*768,到Full HD的1920*1080,各式各樣不同的尺寸,不同的尺寸也可以帶來不同的應用。
對於開發Windows 8的應用程式,勢必面臨更多新的挑戰。因此Visual Studio協助我們開發App給Windows 8使用,他能夠協助我克服以上種種的問題,並且有相當的規範,協助我們能夠開發帶給使用者更好使用者操作經驗的應用程式。而Visual Studio 2012幫我們可以解決這些問題。只要依循Visual Studio的規範,就可以設計出符合操作模式、可支援各項CPU,並可在各種螢幕尺寸運作良好的App。
開發語言
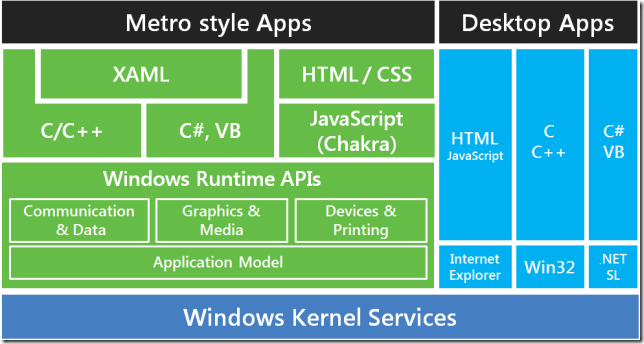
除了設備、CPU、螢幕尺寸外,開發Windows 8的 App是否需要另外在學新的語言。我們來看一下開發需要的語言
是的,無論是適合觸控的Windows Store App (Windows-8 Style,以前稱之為Metro Style),或者是Desktop Apps,使用的語言就是
- C / C++
- C# / VB.NET
- JavaScript
所以您只要原本有這些的基礎(相信大部分之前走微軟Solution的朋友,都有此基礎),都可以不必刻意去學。
而運作的UI則是 XAML 或 HTML5 / CSS3,這部分之前沒有基礎的朋友可能要加強這一塊了。不過好在微軟有出了Blend這個工具,可以幫我們透過視覺化的設計,來設計UI,只要依循相關的設定限制,相信是沒問題的。
其中的HTML5 / CSS3 搭配 JavaScript這個部份真的很特別,這讓原本是在設計Web應用程式的朋友,可以藉由熟悉的工具與語言VS2012/Blend + HTML5/CSS來開發相關的應用程式。
Live DEMO
在Live DEMO的部分,讓小喵印象深刻的是,講師們把一個本來做在網頁上,透過HTML5 + Javascript來設計的俄羅斯方塊的遊戲,將網頁另存成HTML格式,然後把相關儲存的檔案,原封不動的複製貼上到一個空的JavaScript開發Windows 8 Form的專案中,然後程式也沒啥改,就編譯成功了(太神奇了)。接著運作下來,跟在Web上面看到的是一樣的,且除了運作點選開始的時候,會多跳一個 IE 的是窗外,一樣可以變成一個App在Widnows 8的開始觸控畫面中。
另外透過部屬到Windows Store上面,可以設定要上到哪個國家的Winows App,讓我們開發好的應用軟體,有機會在全世界各個不同國家中運作。
另外廠商分享的時候提到,在Debug的時候,如果開發過iOS的朋友,就知道那種錯誤訊息跟組合語言沒兩樣,只能透過插旗子的方式慢慢地除錯,跟使用Visual Studio 2012可以中斷,可以Step By Step的方式來除錯,讓使用Visual Studio 2012開發時,猶如置身在天堂中。
HTML5
現代化Web網站的開發考量
我們暫時把時間往前推10年,在10年前,我們考慮一個系統要開發成為什麼樣的平台或者架構,我們可能考慮的是
- 單機系統
- Client – Server架構
- Web架構
接著,10年時間過去了,目前使用系統的裝置,也不再是以前除了PC以外就是NB的狀況,除了NB / PC以外,越來越多使用的是手機,而平板的使用率也越來越多,在這樣的環境轉變之下,我們考慮的,不再只是10年前,到底要Client – Servers呢,還是要Web化,而是更進一步地要考量,是否我們會希望我們的系統,可以應用在更多的裝置上(尤其目前智慧型手機如此的普遍的情況下,特別要考量手機的使用)。因此要考慮的是
- Client - Server 架構
- Web
- For PC/NB
- For Phone
- For 平板
這時候就開思考,如果要開發Web版,如何可以開發出各式不同的設備都能使用
HTML5 / CSS3
當所有的手機作業商、所有的平板作業商,都支持著(目前 / 未來)這個技術:【HTML5】,那麼我們為何不用?
不同裝置瀏覽網頁更佳的使用者經驗
以目前而言,VS2012幾乎可以稱之為目前地表最強的HTML5 + CSS3的開發工具,除了可以針對各式各樣HTML5的語法有intellisense外,維護修改CSS3的時候,以往就算有intellisense也是很基本單純,但是現在,在變換顏色的時候,可以跳出挑色的拼盤,提供我們透過視覺化的操作就可以設定了。另外,此次特別針對MVC,內建了jQueryMobile這個framework,讓我們開發網頁時,可以更進一步考慮廣大的手機族、平板族在瀏覽我們設計出來的網頁時,可以有更佳的使用者操作經驗。
Live Demo
在Live Demo中,希望能夠做出各種不同的手機,都可以順利瀏覽的Web應用程式,並且將這程式開發好後,發佈到Windows Azure上,讓參與這KeyNote的朋友們,可以馬上的使用自己的手機,測試這樣的應用程式。
於是Eric透過VS 2012裡面的ASP.NET MVC,由於裡面內建jQueryMobile的技術,可以很快的開發出適合各種不同平台手機使用的介面(這邊稍微滴咕一下,新版的MVC內建支援jQueryMobile,為何新版的WebForm卻沒有把jQueryMobile包進去呢?不過問題點到就好)
經過一番的實作之後,現場參與此盛會的朋友,馬上就可以透過手機,使用發布在Windows Azure的Web應用程式(不論是Windows Phone, Andriod,或者是iPhone都可以),然後大家也一起發出訊息,顯示在大會堂的投影螢幕上。
App Vs HTML5
最後,行動裝置開發要選哪邊,要選擇開發App還是開發Web並使用HTML5的技術,成為企業要開發導入時的一個抉擇。這邊倒是沒有一個必然的答案,小喵覺得端視您所開發的系統,要被怎麼樣使用,再來決定用哪一種方案比較恰當。
Scrum敏捷開發
接著進入到下個議題,軟體的開發週期,Scrum敏捷開發。說真的,小喵聽到Scrum這個名詞,是這次的TechDays的選課的時候才第一次接觸,對這個名詞也沒有特別的感覺,所以選課的時候,都沒有選擇Scrum相關的課程。不過在聽過Visual Studio 2012上市發表會之後,小喵對於這個東西開始產生興趣,也特別在之後的課程,去上了沒有選擇的Scrum相關課程。這裡先點到,再來回到上市發表的內容與心得。
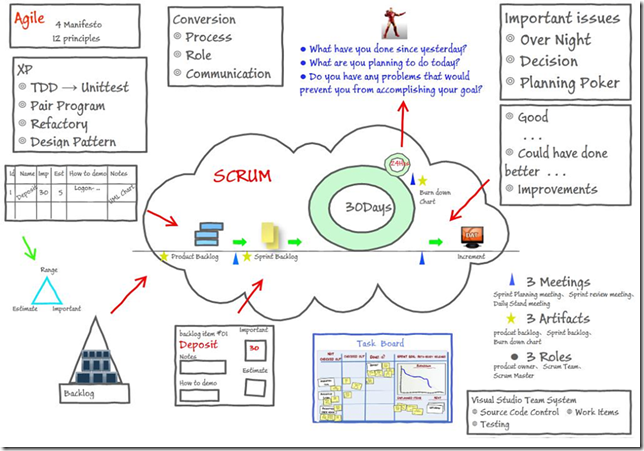
使用Scrum的背景
- 軟體開發週期越來越短
- 使用者需求不斷轉變
- 許多App及研發團隊在使用
- 美國使用敏捷開發約4成,其中Scrum最多
Live DEMO
這部分的說明,直接透過Live Demo來演示。演示過程中,對於各種項目有關專案管理的處理,都能夠透過Web的介面,輕鬆地去處理,而特別的是,原本Scrum使用白板與便利貼的方式進行工作的管理,在Visual Studio 2012的Team Fundation Server 2012,提供電子白板讓大家在開Sprint Meeting的時候,可以快速的處理,而且處理的結果,團隊中的所有成員馬上都看得到。
另外,開發人員也可以結由此,知道每天要做的工作有那些,做好之後自己將完成的放在完成
而管理者可以透過Web,直接掌握整個專案各個部分的進度,有多少未被認領、進度的狀況透過Burn Down Chart也可以很快的有所掌握
心得
Scrum的管理方式,與小喵之前去上PMP的管理方式不太一樣,PMP的管理,當專案進入開發程序,PM要顧好的就是金三角,範疇、時間、成本這三者除非必要,盡量不讓任何一個隨意改變,否則將會嚴重影響另外兩者。因此PMP的精神是盡量的去避免不必要的範疇變更,任何的需求應該在最開始的需求訪談中,就將所有需求確定下來。但是Scrum的精神卻是不一樣的,因為Scrum一開始就直接承認一個事實,那就是【使用者的需求會不斷的做變更】,為了不斷變更的需求所以要敏捷開發,去對應使用者一開始可能在User Story描述並不完整,而導致開發出來的東西不是使用者想要的。
在聽課的同時,心裡一直與以往PMP所學到的東西開始交戰,怎麼會這樣,怎麼一開始就承認需求是不斷變化的。但是事實上想想,的確也是使用者對於需要的描述,很難說一次就能夠將所有的需求完美的描述與呈現,導致後來有需求的變更。因此Scrum除了介面上讓我們可以管理外,另外運作的精神就是將開發的東西切細,產出的周期縮短,讓本來一個專案整體出來驗收的東西,提前讓每個階段的東西都可以讓使用者進行Code Review,並且透過Code Review的過程(可以錄影)除了將使用者錄影與指示當作文件與證據外,這個週期縮短,階段性完成盡量讓使用者驗收這個觀念,與PMP中的階段性驗收的概念又是可以貼近的。
而TFS 2012正是很棒的一個管理的工具,可以讓Product Owner,Scrum Master帶領團隊推進,而團隊可以自動自發的來了解自己需要做的事情,然後專心的把事情做好。這或許可以導入到目前的公司環境中,嘗試看看。
發表會整體心得
這次的發表以三大主題來進行分享,Windows Store App讓我們知道未來Windows 8有支援不同的裝置之後,可能帶來的操作上的轉變,也知道最新的Visual Studio2012可以很好的幫助我們開發Windows Store App。
而HTML5則是未來不可擋的趨勢,未來既然所有設備(NB/PC, Pad, Phone)都支援HTML5,那麼我們的思維應該要去想想這越來越大的手機族群、平板族群,是否該設計一個可以有更好使用者經驗的Web應用,而這個HTML5是一個跨平台的解決方式,而開發HTML5,Visual Studio 2012是目前為止地表最強的開發介面。這部分值得我們去著手進入。
最後Scrum敏捷開發,讓之前上過PMP課程的小喵,心中雖然剛開始有點小衝突,不過看看最後的目的還是要提供符合使用者需求的產出,只是管理手法不太一樣,而Visual Studio Team Fundation Server可以提供一個非常便利的平台來管理Scrum敏捷開發的過程。
以上是對於Visual Studio 2012上市發表會的一些小小心得感想,提供給大家參考。
Scrum相關課程
這次小喵在上完大會堂的Scrum介紹後,對於相關的議題產生了興趣,於是更改本來預定的課程,改上兩堂Scrum的課程
- 研發主管的管理實踐 - 建立敏捷開發的團隊
- Scrum 敏捷開發與 Team Foundation Server 2012 新功能
心得
第一堂課由李智樺老師講解Scrum的概念,第二堂則是由Franma介紹目前已經導入Scrum遇到的一些狀況,以及Team Fundation Server 2012的新功能
有關李智樺老師講解的【研發主管的管理實踐 - 建立敏捷開發的團隊】,老師準備了滿滿的資料,有興趣的人可以到以下的Skype下載
https://skydrive.live.com/?cid=68b24674607c69d9&id=68B24674607C69D9%211206
透過李智樺老師的講解,對於Scrum有了基本的概念。
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |