使用了Windows Phone 7 到目前為止已經超過了一年,Windows Phone帶給小喵有很棒的體驗,小喵就以本篇來分享就小喵的觀察,Windows Phone有什麼不同於其他手機的設計概念。以下就來分享小喵從一些角度觀察下的心得。
緣起:
使用了Windows Phone 7 到目前為止已經超過了一年,Windows Phone帶給小喵有很棒的體驗,小喵就以本篇來分享就小喵的觀察,Windows Phone有什麼不同於其他手機的設計概念。以下就來分享小喵從一些角度觀察下的心得。
Merto UI
首先,自從接觸了Windows Phone之後,慢慢地對於Metro UI這個名詞有了一些概念。Metro是【地鐵/捷運】的意思。我們在搭乘地鐵或捷運時,經常會看到一些圖示、指標、文字,用來告訴我們,如果去哪裡,應該往哪邊走。例如以下這個是台北捷運的某個捷運站內。
我們可以透過箭頭、地方或路線的文字、以及簡單的圖示,就能夠清楚地接收到這些標示所要表達給我們的訊息。
再來看一張夜市裡面的招牌
從這個攤位的招牌,美觀上當然差了一截,不過就資訊的傳達來說,從簡單的文字,就可以很快的理解這個攤位主要賣的是木瓜牛奶,容量為500cc,每杯價格為40元台幣。另外從兩旁小的副標文字,就可以知道除了木瓜牛奶外,還有賣檸檬汁、蘿蔔汁。
以上這兩個就是Metro UI所以展現的,想透過
- 最精簡的文字
- 最簡單的圖示(或圖案)
- 沒有多餘的設計
把想要表達的訊息,用最簡單的方式直接提供出來。讓我們可以在最快的時間,了解他所要表達的訊息。這,就是Metro UI的精神。
Windows Phone的Metro UI
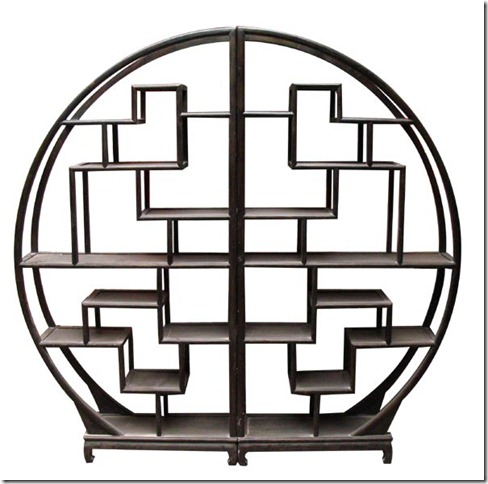
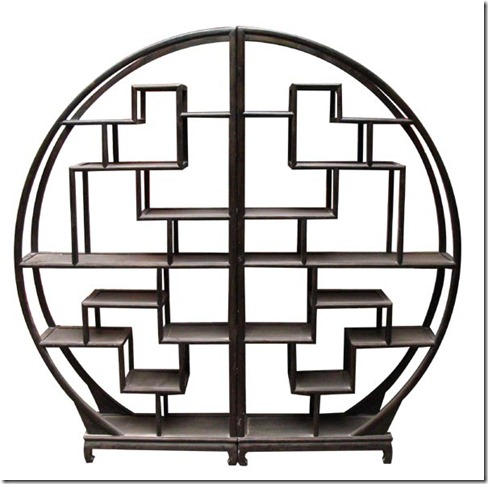
在分享Windows Phone 7的首頁Metro UI的設計心得之前,先來看一個中國古時候,放在廳堂用來展示最心愛寶物的一個東西--百寶格
中國自古以來,就會使用這樣的一個家具,將自己最心愛的東西,擺放在上面,讓自己可以隨時去欣賞、去把玩。而且光從寶物擺放的位置,我們就可以知道這些寶物的主人,最喜歡的是哪一項,通常我們會把我們最寶貝,最喜愛的,放在最中間,最顯眼的位置,可以讓我們隨時可以一眼就看到我們最喜愛的,或者隨時可隨手取下並且把玩。
而Windows Phone的Metro UI就是以這樣的概念,來做為設計的。他也是那樣一格一格的,首先,我們將我們最關心的資訊,平常最會需要知道的資訊,放在最上方,就如同百寶格裡,最為顯眼的位置。再搭配上Metro UI,用最簡潔的文字、或者圖案、或者數字。讓我們可以將我們最關心的資訊可以擺放在最明顯的位置,可以一眼就看到,一眼就能夠接收到每一格(每一個動態磚Tile)帶給我們的資訊。
與我們接觸的是資訊,而不是程式
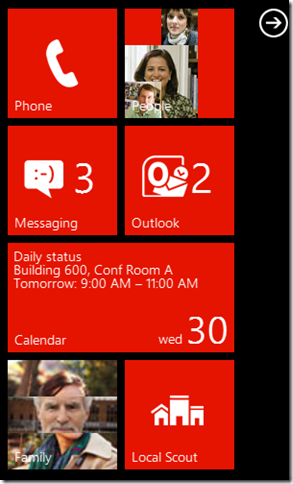
回頭來看看,Metro UI所帶給我們的,與其他手機系統所帶給我們的,有什麼不同的地方?在還沒開始描述前,我們就直接來感受看看,比較看看:
以上左邊第一個是iPhone4S,接著兩個是Andriod。
iPhone的介面是單純,往左右一頁一頁的翻,而Andriod的首頁則是沒有固定的形式,可以多樣不同的設計。不過這樣的首頁都有共同的共同點,就是大部分與我們接觸的,是一個一個程式的圖示。面對我們的,就是那些一個一個的程式,至於程式裡面會呈現什麼樣的內容,必須打開程式,才能看到裡面所要顯示的訊息。這就像是看到一個一個的珠寶盒,裡面有各式各樣的珠寶,卻因為每個盒子闔上蓋子,與裡面的資訊被那蓋子給隔開來了。除非你伸手去打開他,否則並不知道裡面的資訊狀況如何。
再來看看Windows Phone的首頁設計,他除了像百寶格一樣,可以讓你把最重視的,最您最重要的東西,放在最為顯眼的地方之外。他也像是一個個有著透明蓋子的珠寶盒,您可以一眼就看到每個盒子中,與您息息相關,最新的資訊,就呈現在您的眼前。與您相接處的,不再是一個個程式的圖示而已。與您接觸的,就是您最關心,同時也是您最在意、最新的資訊。
_thumb.jpg)
這樣的概念,就是Metro UI所要表達的精神:以最簡單的文字、圖形,把訊息傳達給您。
再細看動態磚的設計
我們來細看動態磚的設計,看他如何能夠達到:用最簡單的設計、最精簡的文字,傳遞想要傳遞的訊息。
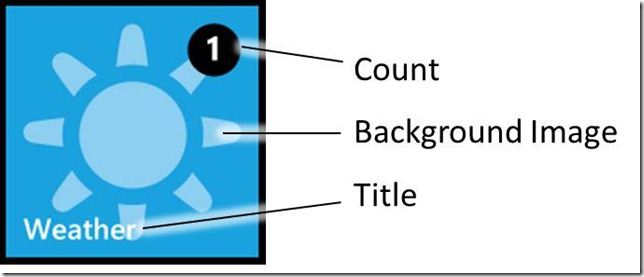
動態磚在芒果之後,變成可以翻面,讓我們先來看看正面的樣子:
動態磚上,可以有一個放數字的位置,以及放背景圖片,另外有個放程式標題的部分。這個跟一般iPhone與Andriod的分別不大。
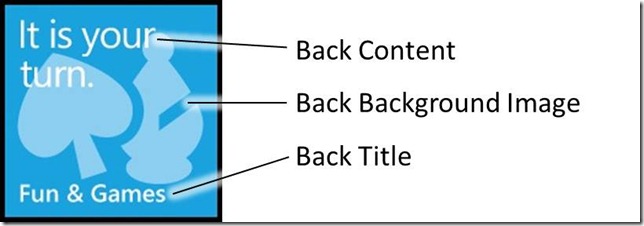
接著來看看動態磚的翻到背後之後,可以放什麼:
在動態磚的背後,可以放一小段文字,依樣可以放一個背景的圖形,以及背後的標題
能夠放的背後標題以及一小段文字,能夠放得字並不多,所以必須將文字做到最精簡,但是又能夠盡量的表達想要表達的訊息。這其實不簡單,因此,程式設計師必須要想清楚怎麼用最精簡的文字把想要表達的訊息呈現出來。
對使用者而言,可以從背景圖一眼就知道這個磚所代表的應用是什麼,從數字知道最近有多少個新訊息。最後從背景的文字,知道最重要的訊息是什麼。
動態磚的例子:
接著小喵舉個例子:假設有個動態磚代表著公司重要簽呈的功能,讓高階主管在外面的時候,可以隨時隨地的知道是否有這位高階主管相關的簽呈等著他處理。
那麼在平時沒有需要簽呈資料的時候會是這個樣子:
中間用一個簡單的印章用字【簽】,來代表這個動態磚的功能,而下方的標題也說明了這個動態磚是專門處理會計簽呈的。
當有需要他簽呈通過的時候,這時候就會變成以下這樣:
中間的字,變成蓋印章使用的紅色,代表有東西需要使用者來簽章,而右上方的數字,顯示最新還沒看過的有6筆資料待簽。
接著動態磚翻轉到背面
顯示相關的6筆資料,共有2個緊急的簽章公文,以及4個一般的簽章公文。數量特別用括號起來,凸顯那個數量。
以上是小喵心中所預想,未來如果可以應用在企業時,可以讓高階主管隨時掌握資訊的一個概念性應用。
末記:資訊,走入您生活~
以往智慧型手機,都是一個個的程式,讓您依照要做什麼事情,才去點選哪個程式出來用,需要什麼資訊,必須先點選相關程式,才能夠取得相關的資料。然而Windows Phone開始引用Metro UI,以最簡單的方式、最精簡的文字,傳達最重要的訊息給您。您可以自由選擇哪些資訊是對您最重要的。把這些相關資訊的動態磚,擺放在最為顯眼的地方。讓我們可以很快地獲得我們最為關心的資訊。整個手機使用的概念,已經顛覆傳統,手機不再是執行程式的工具、器具,而是將資訊帶入我們生活的重要媒介,讓我們隨時掌握重要的資訊,讓資訊隨身在我們周遭,唾手可得。小喵喜歡Metro UI為Windows Phone帶來的改變,分享這些概念給大家。
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |