看到這篇標題的朋友,或許會覺得似曾相識。沒錯,承繼之前的【[IE8]搜尋功能介紹】與【[IE8]開發自己站台的視覺化搜尋(Visual Search)】之後,已經可以使用【ASP.NET】自己開發視覺化搜尋(Visual Search)了。不過小喵有一半以上的系統還是留在【ASP】的架構。這些舊系統在上位升級到ASP.NET之前,也希望能夠利用【ASP】開發出視覺化搜尋。所以這篇的重點是如何用【ASP】來開發視覺化的搜尋。
緣起
看到這篇標題的朋友,或許會覺得似曾相識。沒錯,承繼之前的【[IE8]搜尋功能介紹】與【[IE8]開發自己站台的視覺化搜尋(Visual Search)】之後,已經可以使用【ASP.NET】自己開發視覺化搜尋(Visual Search)了。不過小喵有一半以上的系統還是留在【ASP】的架構。這些舊系統在上位升級到ASP.NET之前,也希望能夠利用【ASP】開發出視覺化搜尋。所以這篇的重點是如何用【ASP】來開發視覺化的搜尋。
必要準備的項目
從上一篇【[IE8]開發自己站台的視覺化搜尋(Visual Search)】我們可以知道,我們想要開發視覺化搜尋,需要準備以下幾的東西
- 1.測試用的資料庫:
- 2.OpenSearch.XML:用來宣告搜尋的結果的頁面、視覺化搜尋建議的頁面、搜尋名稱等
- 3.Result.asp:展示搜尋的結果
- 4.Suggestion.asp:視覺化搜尋的精華!!能夠視覺化搜尋全靠這個產生動態xml結果
- 5.安裝的按鈕:安裝寫好的搜尋
測試用的資料庫
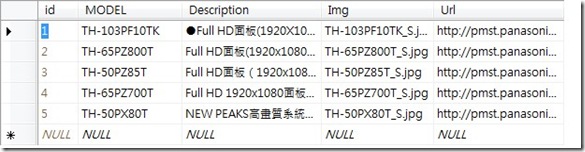
這裡借用上一篇的資料庫來當作資料來源,相關的欄位請看以下這個圖片

OpenSearch.XML
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Topcat ASP Example Search</ShortName>
<Url type="text/html" template="http://[ServerIP or ServerName]/[ProjectName]/results.asp?MODEL={searchTerms}" />
<Url type="application/x-suggestions+xml" template="http://[ServerIP or ServerName]/[ProjectName]/Suggestion.asp?MODEL={searchTerms}"/>
<Image height="16" width="16" type="image/icon">http://[ServerIP or ServerName]/[ProjectName]/TOPCAT.ico</Image>
</OpenSearchDescription>
在這個檔案中
- [ServerIP Or ServerName]:這邊請置換成您自己的Server狀態
- [ProjectName]:這邊請置換成您自己的專案名稱
- SortName:安裝後,顯示的搜尋名稱
- 第一個Url:搜尋結果的程式【Results.asp】,透過{searchTerns}傳入要搜尋的內容,她是一個網頁,所以type=”text/html”
- 第二個Url:傳回視覺化搜尋【XML】結果的程式【Suggestion.asp】。
- Img:設定搜尋的圖示。


搜尋結果的程式:Results.asp
接著來看一下搜尋結果的程式。其實這個是一般的網頁ASP,寫法沒什麼特別的。判斷傳入的MODEL,如果有傳入資料,從資料庫撈出來的結果Rs用Table展現在畫面上。
<!--#include file="GetRs.asp"-->
<%
response.CharSet="utf-8" '限制使用UNICODE顯示
MODEL = UCase(Request.QueryString("MODEL"))
If MODEL <> "" Then
SQLTXT = ""
SQLTXT = SQLTXT & " SELECT TOP 10 * "
SQLTXT = SQLTXT & " FROM T1 (NOLOCK) "
SQLTXT = SQLTXT & " WHERE MODEL LIKE '" & MODEL & "%' "
Set Rs = GetRs(SQLTXT) '呼叫Include裡面的Function取回RecordSet
End If
%>
<html>
<head>
<title></title>
</head>
<body>
<table border="1">
<tr>
<th>機種</th>
<th>圖形</th>
<th>超連結</th>
<th>說明</th>
</tr>
<%
If MODEL <> "" Then
'如果有傳入
If Not (Rs.BOF AND Rs.EOF) Then
'如果撈得到資料
Rs.MoveFirst
For y2 = 1 to Rs.RecordCount
tMODEL=Rs.Fields("MODEL").Value
tImg=Rs.Fields("Img").Value
tUrl=Rs.Fields("Url").Value
tDescription=Rs.Fields("Description").Value
%>
<tr>
<td><%=tMODEL%></td>
<td><img src="<%=tImg%>" alt="<%=tMODEL %>" /></td>
<td><a href="<%=tUrl%>" target="_blank">網址</a></td>
<td><%=tDescription%></td>
</tr>
<%
Rs.MoveNext
Next
End If
End If
%>
</table>
</body>
</html>
產生視覺化搜尋結果的程式:suggestion.asp
接著是本篇的重點,要使用視覺化搜尋,最重要的就是要產生xml,並且依照規定的格式(XML Search Suggestions Format Specification)來產生。詳細請看以下的範例:
<!--#include file="GetRs.asp"-->
<%
MODEL = UCase(Request.QueryString("MODEL")) '取得傳入的資料
If MODEL <> "" Then
SQLTXT = ""
SQLTXT = SQLTXT & " SELECT TOP 10 * "
SQLTXT = SQLTXT & " FROM T1 (NOLOCK) "
SQLTXT = SQLTXT & " WHERE MODEL LIKE '" & MODEL & "%' "
Response.ContentType="text/xml" '指定回傳的型態是xml
Response.Write("<?xml version='1.0' ?>")
Response.Write("<SearchSuggestion xmlns='http://schemas.microsoft.com/Search/2008/suggestions'>")
Response.Write(" <Query>" & MODEL & "</Query>")
Response.Write(" <Section>")
Response.Write(" <Separator title='My Visual Suggestions' />")
Response.Write("")
Set Rs = GetRs(SQLTXT)
If Not (Rs.BOF AND Rs.EOF) Then
Rs.MoveFirst
For y = 1 to Rs.RecordCount
Response.Write(" <Item>")
Response.Write(" <Text>" & rs.Fields("MODEL").Value & "</Text>")
Response.Write(" <Url>" & rs.Fields("Url").Value & "</Url>")
Response.Write(" <Description>" & Server.HTMLEncode(rs.Fields("Description").Value) & "</Description>")
Response.Write(" <Image source='" & Rs.Fields("Img").Value & "' alt='" & rs.Fields("MODEL").Value & "' width='100' height='100' />")
Response.Write(" </Item>")
Rs.MoveNext
Next
End If
Response.Write(" </Section>")
Response.Write("</SearchSuggestion>")
End If
%>
其實程式並不難,主要是要設定傳回的型態是xml【Response.ContentType="text/xml"】剩下來的就是把xml的內容Response.Write出去。
加入視覺化搜尋
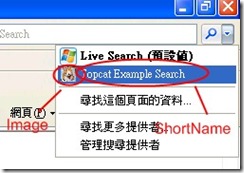
最後,用一個html的按鈕來加入這個視覺化搜尋
<head>
<title></title>
</head>
<body>
<input id="Button1" type="button" value="加入ASP視覺化搜尋範例" onclick="window.external.AddSearchProvider('opensearch.xml')" />
</body>
</html>
結語
視覺化的搜尋,最重要的是那個產生建議項目動態xml的suggestion.asp,只要知道依照規定的格式產生,並且指定他的格式,就不難了。經過這次改用【ASP】撰寫後。只要能夠產生建議項目的xml,其實無論是用asp.net,asp,php,jsp,…應該都不會很困難。小喵就提供範例到這篇。如果有問題歡迎留言討論。^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |