承繼上篇【[IE8]搜尋功能介紹】,IE8新增了視覺式搜尋的功能。當小喵看到這個功能之後,身為Web App Developer的小喵不禁開始想,如果小喵的系統,也能夠提供這樣的功能給使用者,該有多好。於是小喵開始搜尋撰寫這樣功能的各項資訊。終於,找出撰寫的方式...
緣起
承繼上篇【[IE8]搜尋功能介紹】,IE8新增了視覺式搜尋的功能。當小喵看到這個功能之後,身為Web App Developer的小喵不禁開始想,如果小喵的系統,也能夠提供這樣的功能給使用者,該有多好。於是小喵開始搜尋撰寫這樣功能的各項資訊。
先看看成果
在還沒介紹怎麼設計之前,先來看看預期要達到的成果如何。用寫的不如用看的,請看以下影片
準備測試資料
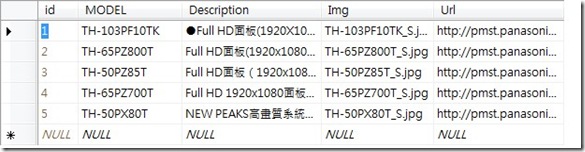
為了測試這樣的功能,小喵首先找到的這篇【Hello, World: Getting Started with IE8 Visual Search】文章,發現他必須準備產生一些資料,需要有【Text,Url,Description,Images】這些資訊,於是小喵建立一個測試的資料庫,安排了一個名稱為T1的資料表,裡面放了一些測試的資料,相關的資料如下圖
OpenSearch.xml
要能夠提供Search Provider,需要準備一個OpenSearch.xml的檔案在您的專案中,而其他人也是透過這個xml來加入您的Provider,因此我們來看看這個OpenSearch.xml的內容為何
<?xml version="1.0" encoding="utf-8" ?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Topcat Example Search</ShortName>
<Url type="text/html" template="http://[your ip or server name]/tVisualSearch/results.aspx?q={searchTerms}" />
<Url type="application/x-suggestions+xml" template="http://[your ip or server name]/tVisualSearch/suggestions.aspx?q={searchTerms}"/>
<Image height="16" width="16" type="image/icon">http://[your ip or server name]/tVisualSearch/TOPCAT.ico</Image>
</OpenSearchDescription>其中在[your ip or server name]的地方請改為自己的Server IP或者Server Name。從上面這個檔案,我們知道我們需要準備兩個程式
- result.aspx(搜尋結果):當輸入完搜尋字串後,要顯示搜尋結果的頁面
- suggestions.aspx(搜尋建議):這個檔案所輸出的格式是【xml】,是這次的視覺化搜尋最重要的檔案
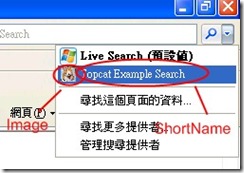
另外,ShortName裡面的文字,會是未來在搜尋框中所顯示的文字,所以大家可以花花腦力想個宇宙無敵超級厲害的搜尋名稱給他唷(小喵的是個簡單的範例,就取Topcat Example Search就好)。而Image這個設定的,是個ico檔案,也就是當搜尋的時候,在最前方,以及切換搜尋的【圖示】這裡當然您也可以設計個漂亮的圖示放著。
接下來就是來看看要怎麼撰寫這兩個檔案
result.aspx
這個其實是當在搜尋的地方按下Enter之後要顯示搜尋結果的,所以小喵用最簡單的方式,以一個GridView來顯示搜尋的結果,相關的程式碼如下:
result.aspx
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" EmptyDataText="沒有資料錄可顯示。"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="id" HeaderText="id" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="MODEL" HeaderText="MODEL" SortExpression="MODEL" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:HyperLinkField DataNavigateUrlFields="Url" DataTextField="Url"
HeaderText="Url" />
<asp:TemplateField HeaderText="Img">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Eval("Img") %>'
Tooltip='<%# Eval("Img") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "images/" & Eval("Img") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString1 %>"
ProviderName="<%$ ConnectionStrings:DatabaseConnectionString1.ProviderName %>"
SelectCommand="SELECT [id], [MODEL], [Description], [Img], [Url] FROM [T1] WHERE ([MODEL] LIKE @MODEL)">
<SelectParameters>
<asp:Parameter Name="MODEL" Type="String" />
</SelectParameters>
</asp:SqlDataSource>result.aspx.vb
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim q As String = Request.QueryString("q")
If q IsNot Nothing Then
Dim MODEL As String = q & "%"
Me.SqlDataSource1.SelectParameters(0).DefaultValue = MODEL
End If
End Sub這個結果的aspx其實很一般,就是把QueryString帶入WHERE的參數,然後將結果呈現在GridView裡面。所以這邊就不多加著墨。
suggestions.aspx
這個檔案是視覺化搜尋最重要的檔案,也就是當在搜尋按下關鍵字後,IE8會自動的透過OpenSearch.xml裡面的設定,啟動這個aspx,必透過{searchTerms}將輸入的關鍵字透過QueryString傳遞給該程式。然後該程式將結果以XML的方式傳回。我們就來看看這隻程式的內容。
suggestions.aspx
<%@ Page ContentType="text/xml" Language="VB" AutoEventWireup="false" CodeFile="suggestions.aspx.vb" Inherits="suggestions" %>
<%@ OutputCache Location="None" %><?xml version="1.0"?>
<SearchSuggestion xmlns ="http://schemas.microsoft.com/Search/2008/suggestions">
<Query><%=Server.HtmlEncode(Request.QueryString("q"))%></Query>
<Section>
<Separator title="My Visual Suggestions"/>
<asp:Literal id="L1" runat="server"></asp:Literal>
</Section>
</SearchSuggestion> 小喵保持用CodeBehind的方式,由後端來處理這個檔案。特別的地方是在Page的宣告,多加了【ContentType="text/xml"】,因為這個檔案輸出不是一般預設的html,而是xml,而內容也是xml的樣子。在畫面中安排了個【Literal(L1)】,動態產生的xml內容就透過這個控制像來擺放在這裡。
接著看一下suggestions.aspx.vb
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim x As String = ""
Try
Dim q As String = Request.QueryString("q")
If q IsNot Nothing Then
Dim SURL As String = "http://" + Request.ServerVariables("SERVER_NAME") + "/tVisualSearch/"
Dim ConnStr As String = ConfigurationManager.ConnectionStrings("DatabaseConnectionString1").ConnectionString
Using Conn As New SqlConnection(ConnStr)
Dim SqlTxt As String = ""
SqlTxt += "SELECT * FROM T1 WHERE MODEL LIKE @MODEL"
Using cmmd As New SqlCommand(SqlTxt, Conn)
cmmd.Parameters.AddWithValue("@MODEL", q & "%")
Dim Da As New SqlDataAdapter(cmmd)
Dim Dt As New DataTable
Da.Fill(Dt)
If Dt.Rows.Count > 0 Then
Dim y As Integer
For y = 0 To Dt.Rows.Count - 1
x += "<Item>" + vbCrLf
x += "<Text>" + Dt.Rows(y).Item("MODEL") + "</Text>" + vbCrLf
x += "<Url>" + Dt.Rows(y).Item("Url") + "</Url>" + vbCrLf
x += "<Description>" + Server.HtmlEncode(Dt.Rows(y).Item("Description")) + "</Description>" + vbCrLf
x += "<Image source='" + SURL + ResolveClientUrl("~/images/") + Dt.Rows(y).Item("Img") + "' alt='" + Dt.Rows(y).Item("MODEL") + "' width='100' height='100'/> "
x += "</Item>" + vbCrLf
Next
End If
End Using
End Using
End If
Catch ex As Exception
End Try
Me.L1.Text = x
End Sub這裡透過ADO.NET,從資料庫撈出資料,判斷是否有QueryString,如果有就撈出資料後,組合xml的字串,最後將組好的xml放到L1的位置。
這樣好了後,測是一下這個suggestions.aspx?q=TH-6結果是
<?xml version="1.0" ?>
<SearchSuggestion xmlns="http://schemas.microsoft.com/Search/2008/suggestions">
<Query>TH-6</Query>
<Section>
<Separator title="My Visual Suggestions" />
<Item>
<Text>TH-65PZ800T</Text>
<Url>http://pmst.panasonic.com.tw/frontend/product/PSPCcontent.aspx?id=964</Url>
<Description>Full HD面板(1920x1080) ● Full HD PEAKS高畫質系統搭載 ● 全新純黑面版(MAX 30,000:1) ● NEW VIERA揚聲系統&31W大出力 ● 聲音AI&環場音效 ● 音量補正控制 ● VIERA Link</Description>
<Image source="http://localhost/tVisualSearch/images/TH-65PZ800T_S.jpg" alt="TH-65PZ800T" width="100" height="100" />
</Item>
<Item>
<Text>TH-65PZ700T</Text>
<Url>http://pmst.panasonic.com.tw/frontend/product/PSPCcontent.aspx?id=715</Url>
<Description>Full HD 1920x1080面板 ●10000:1超高對比 ●搭載數位無線解碼轉換盒 ●HDMI可串連DVD與家庭劇院 ●BBE VIVA HD 3D音效 ●雙畫面顯示 ●VIERA Link連結週邊影音 ●SD讀卡功能</Description>
<Image source="http://localhost/tVisualSearch/images/TH-65PZ700T_S.jpg" alt="TH-65PZ700T" width="100" height="100" />
</Item>
</Section>
</SearchSuggestion>
這邊說明一下,詳細的格式各位可以參考這一篇【XML Search Suggestions Format Specification】,小喵在測試的過程中,一直有錯誤,直到看到這一篇的講解,然後在<SearchSuggestion>加上【xmlns ="http://schemas.microsoft.com/Search/2008/suggestions"】才成功,所以大家如果對於格式有疑問,還是記得去這篇查詢一下。
把Search Provider加到IE8
最後的步驟,就是要將您的Search Provider加到IE8中。住要是要讓您的OpenSearch.xml能夠註冊到您的IE8,方式很簡單,您只要隨便找個網頁(例如:Default.aspx)然後在裡面加上以下這一段就可以囉
<a href="javascript:window.external.AddSearchProvider('opensearch.xml')">點這裡,將Topcat Example Search加入IE8!!</a> 這裡要注意路徑,如果您的OpenSearch.xml與您這個的路徑不同,記得要修正一下。
結語
以上就是如何讓自己的網站可以支援【視覺化搜尋(Visual Search)】的方式。大家可以思考一下,您的Web應用程式中,是否有哪些地方可以讓使用者這個功能,享受IE8帶來的【視覺化搜尋】。
參考資料:
http://blogs.msdn.com/ie/archive/2008/09/18/hello-world-getting-started-with-ie8-visual-search.aspx
http://msdn.microsoft.com/en-us/library/cc848863.aspx
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |