CSSLint 是用驗證 CSS 語法的工具,CSSLint 官網提供了一個編輯器讓我們線上驗證 CSS 語法,編輯器底下就是要驗證的項目,可以挑選要或不要。
CSSLint 的 Rule 沒有 StyleCop、FxCop 或 JSLint 來的那麼多,夯不啷噹就 30 幾項,要知道有哪些 Rule 可以上 CSSLint GitHub Wiki 查看。
安裝 Node.js
在 Jenkins Server 上安裝 Node.js,因為目前 CSSLint 得依靠它來執行。
安裝 CSSLnit
用 npm 指令安裝 CSSLint npm install csslint -global
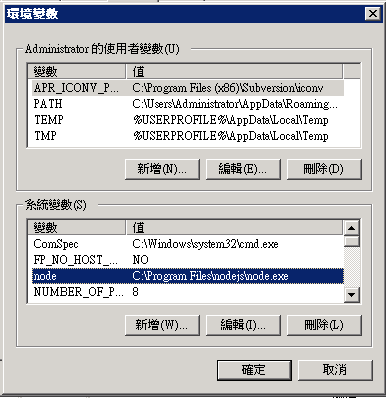
添加系統環境變數
node = "C:\Program Files\nodejs\node.exe"

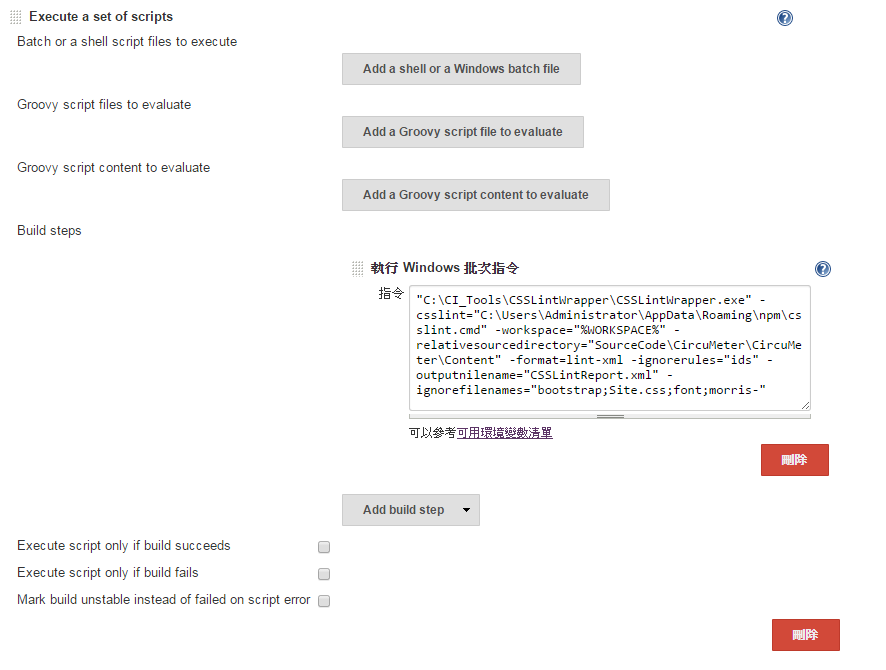
添加建置後動作 - Execute a set of scripts
CSSLintWrapper 是我自己撰寫的 wrapper,按照我的需求組合 CSSLint 所需要的參數。

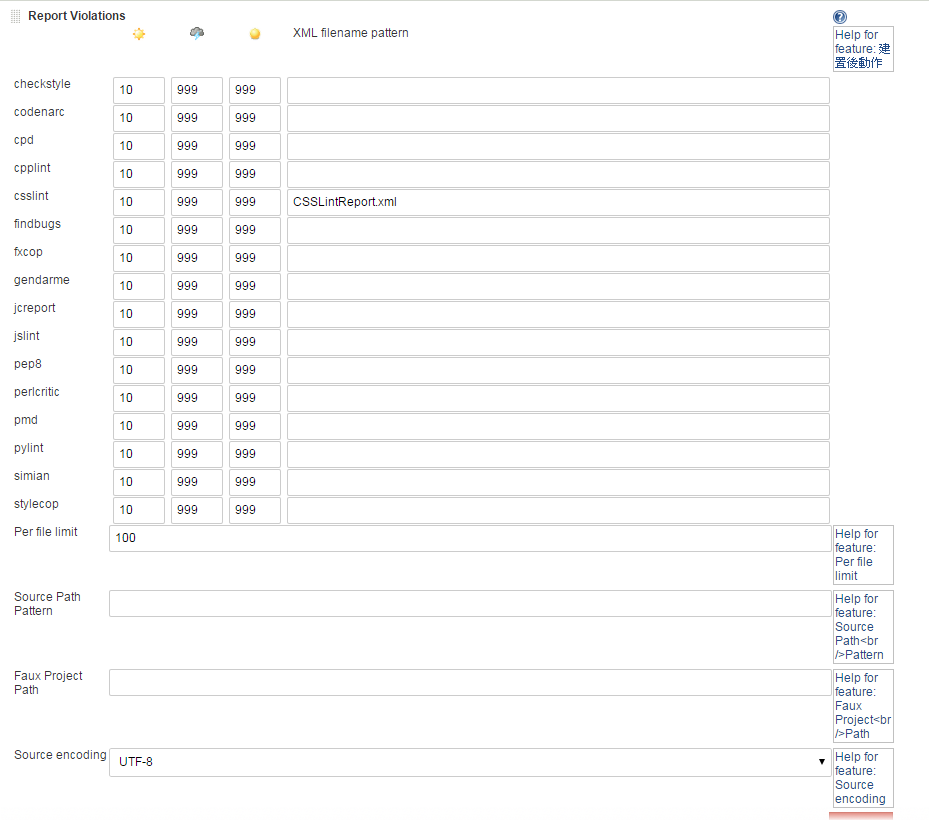
添加建置後動作 - Report Violations
把輸出後的 CSSLintReport.xml 填入 csslint 欄位。

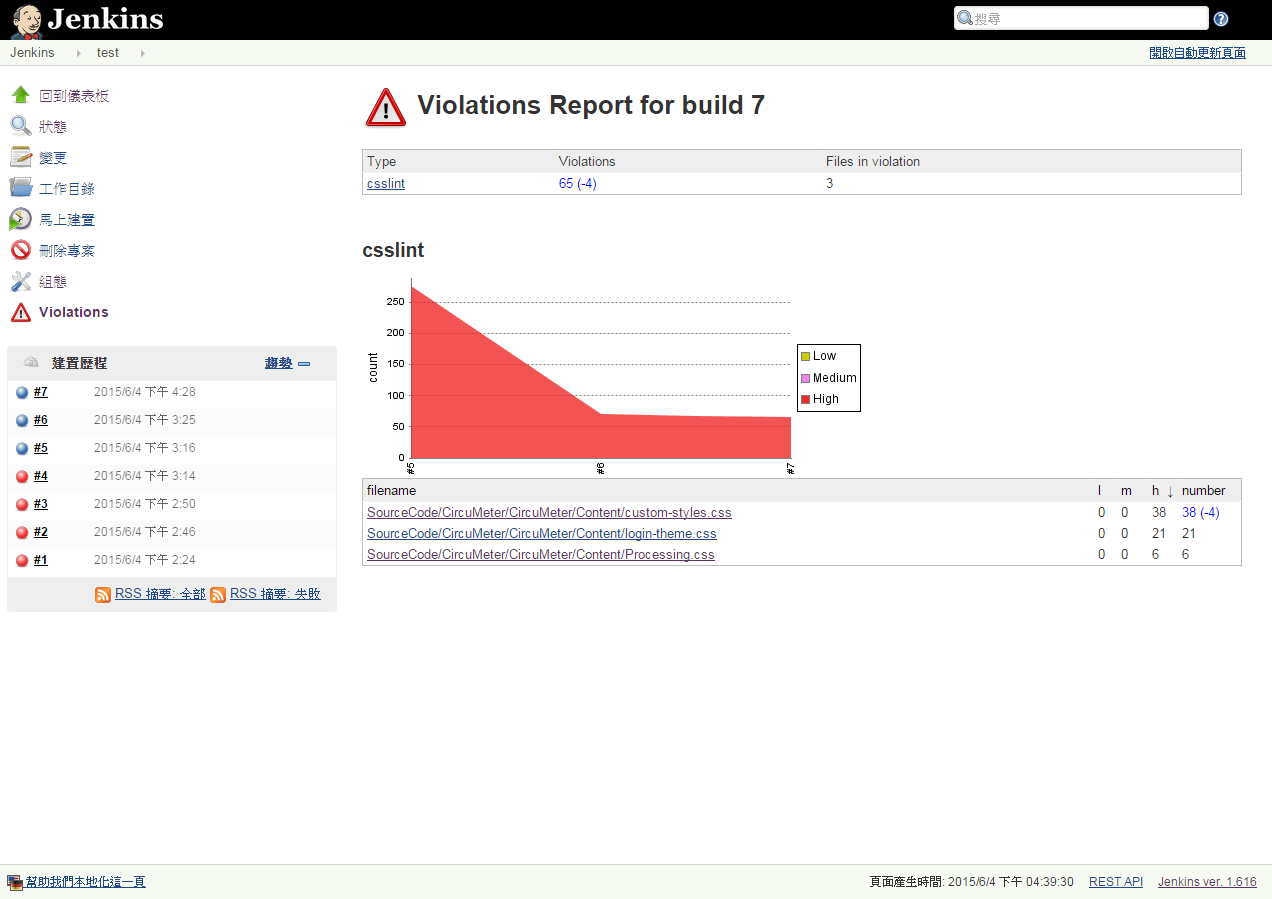
Demo
CSS 語法有問題的部分都被抓到了。