在後端程式中,一般都會針對CORS做設定,也可能會去除違法字元,避免SQL Injection或Log Forging等問題,也可直接在Nginx、Apache、IIS上,針對安全性的Header做設定。
基本安全性設定
目前各家瀏覽器有支援許多與資安相關的HTTP Header,開發人員在伺服器設定加入安全性headers,瀏覽器收到 response 時就會執行相對應的防禦機制。主要可設定的細節可參考HTTP Security。
防禦 XSS (Cross Site Scripting):
多為經過輸入輸出的過程,產生的惡意攻擊。例如在Input輸入時,塞入惡意的JavaScript,或是在IG的留言中,傳入一些SQL、或惡意程式碼,下次開啟該留言時,就會被讀取並執行。XSS如何攻擊可參考LIN大的說明,有圖有真相,清楚易懂。
防禦 Clickjacking:
將目標網站嵌入惡意網站中,透過CSS將按鈕或連結等,將原網頁蓋住,讓使用者以為自己的操作是在原本網站上操作。胡立大提供了一些示範,可參考。
強制使用者使用 HTTPS 進行連線:
透過CA取得的憑證,使用公鑰匙加密,避免資料在網路傳遞的過程中被截取。透過設定或routing限制使用者只能使用HTTPS。
避免瀏覽器誤判文件形態
IIS可設定MINE TYPE,限制可傳輸的檔案型別,為避免MIME TYPE不明或有誤的檔案,可關閉瀏覽器sniffing。
防禦+10的小妙招
防禦XSS
透過設定Content-Security-Policy(CSP),可做到初步的XSS防禦。
CSP是寫給瀏覽器看的,用來限制網頁中對外部的請求來源,像css,js,webfont,img,video,iframe等等),還有一部份是禁止HTML行內的JS或CSS運作,當有不符合安全政策的情況,瀏覽器就會提報錯誤, 並終止該行為執行。
如果完全不懂,IIS設定至少可以設定為content-security-policy: default-src 'self';
使用上述設定至少可做到預設的防禦,self為請求來源,可分為通用來源或網址來源,通用來源包含
- None: 禁止任何來源
- Self: 可使用同源的資源
- unsafe-inline: 可使用inline的JS或CSS
分號代表不同設定,一些常見的設定欄位如下,詳細可設定的欄位如(參考),或使用其他工具產生(參考)。
- img-src:允許的圖片網址來源
- style-src:允許的CSS樣式來源
- frame-ancestors :允許頁面可被哪些網址嵌入,可防Clickjacking,跟 X-Frame-Options 有相同的功能,但有瀏覽器可用性的小差別,現在IE已不存在,應該可取代X-Frame-Options。
防禦 Clickjacking
簡單來說,就是不要讓其他網頁透過Frame嵌入自己的網頁,透過加入設定,可限制只有同源,甚至不可被嵌入。content-security-policy: frame-ancestors: 'self';
content-security-policy: frame-ancestors: 'none';
較舊的作法是設定X-Frame-Options。
X-Frame-Options sameorigin;
設定HSTS
設定Strict-Transport-Security,強制使用者使用HTTPS連線,最好還能加上URL Rewrtie,將HTTP連線轉為HTTPS。從伺服器端送出一個 Strict-Transport-Security 標頭給瀏覽器,就可以告訴瀏覽器在未來的某段時間內一律使用 SSL 連接該網站,,也可設定包含所有子域名網站,可參考。
Strict-Transport-Security max-age=31536000; includeSubDomains;
- max-age 以秒計算的時間,範例為一年內強制使用HTTPS存取。
- includeSubDomains 瀏覽器強制使用 HTTPS 的狀態套用至該域名的所有子域。
設定X-Content-Type-Option:nosniff
針對MIME TYPE不明或有誤的檔案,瀏覽器預設會做sniffing,透過設定X-Content-Type-Option,可關閉sniffing,但目前Safari似乎不支援。(參考6、參考7)
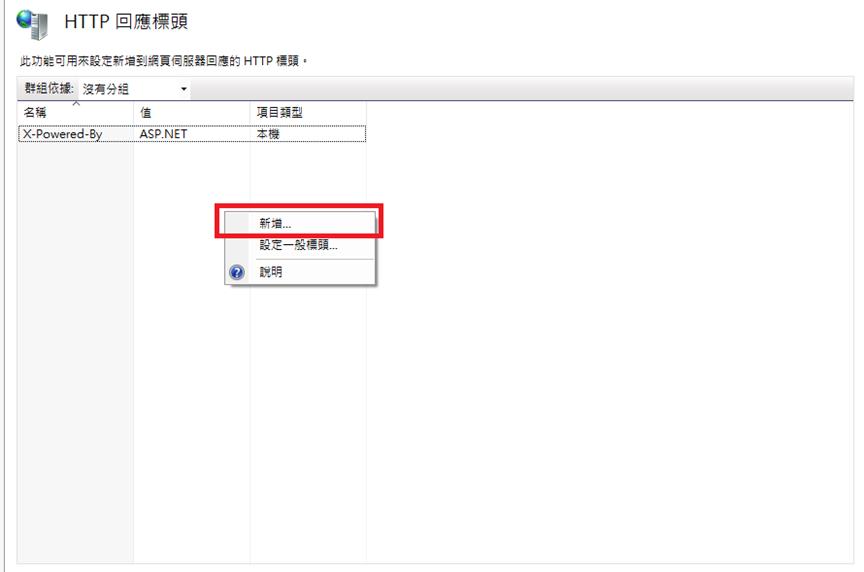
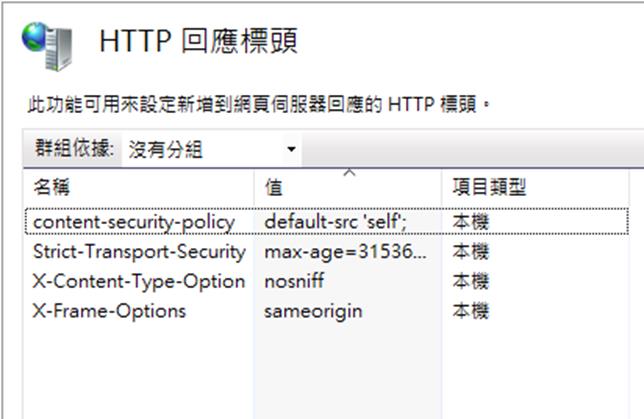
IIS設定範例
點Default Web Site => HTTP回應標頭 => 開啟功能 =>新增


Apache或Nginx也可以做到CSP的設定,例如
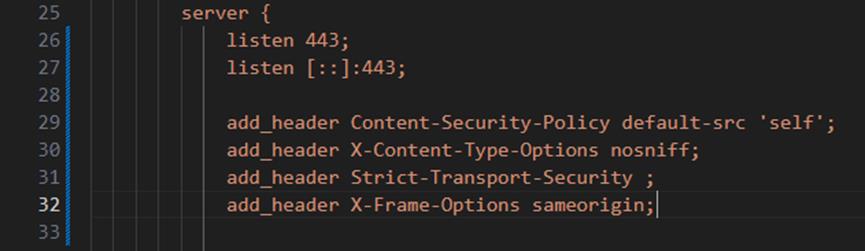
Nginx設定範例
找到nginx.conf => 在Server{}中加入設定,例如

Apache設定範例
找到.htaccess => 如上述設定
參考:
- https://developer.mozilla.org/en-US/docs/Web/HTTP
- https://medium.com/hannah-lin/%E5%BE%9E%E6%94%BB%E6%93%8A%E8%87%AA%E5%B7%B1%E7%B6%B2%E7%AB%99%E5%AD%B8-xss-cross-site-scripting-%E5%8E%9F%E7%90%86%E7%AF%87-fec3d1864e42
- https://blog.huli.tw/2021/09/26/what-is-clickjacking/
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
- https://lawrencechuang760223.medium.com/%E5%A6%82%E4%BD%95%E5%9C%A8iis7-5%E4%B8%8B%E8%A8%AD%E5%AE%9Ahttp-strict-transport-security-54edf9256ce9
- https://blog.camel2243.com/2016/11/23/security-https-header-x-content-type-options%EF%BC%8C%E9%81%BF%E5%85%8D%E7%80%8F%E8%A6%BD%E5%99%A8%E5%9F%B7%E8%A1%8C%E4%B8%8D%E7%AC%A6-content-type-%E7%9A%84%E6%93%8D%E4%BD%9C/
- https://blog.camel2243.com/2016/11/23/security-https-header-x-content-type-options%EF%BC%8C%E9%81%BF%E5%85%8D%E7%80%8F%E8%A6%BD%E5%99%A8%E5%9F%B7%E8%A1%8C%E4%B8%8D%E7%AC%A6-content-type-%E7%9A%84%E6%93%8D%E4%BD%9C/
- https://report-uri.com/home/generate