想讓資訊聊天機器人有溫度,有個重要的關鍵就是聽懂使用者問題(Language Understanding),如果自己寫資訊問答機器人的程式,我們可能要寫很多關鍵字的解析才能判斷好客戶的意圖,經過持續的回饋及除錯,最後才能聰明的回答出設計好的答案。微軟Azure上有一個認知服務(Cognitive Service)可以讓這件事變得簡單,服務的名稱是QnA Maker,今年5月已經是GA(General availability)版本了,介紹的網頁上說,只要數分鐘就能從FAQ到BOT,要串接既有系統的網頁或是加入即時通訊合作軟體也很方便,來試試From FAQ to Bot in minutes。
這篇文章會分成4段:
- (1)建立QnA Maker API服務(大腦)
- (2)建立Azure Bot Service(形體)
- (3)將Web Chat內嵌到我們既有的網頁上(使用者介面)
- (4)將Bot加入Microsoft Teams群組聊天(另一個使用者介面)。
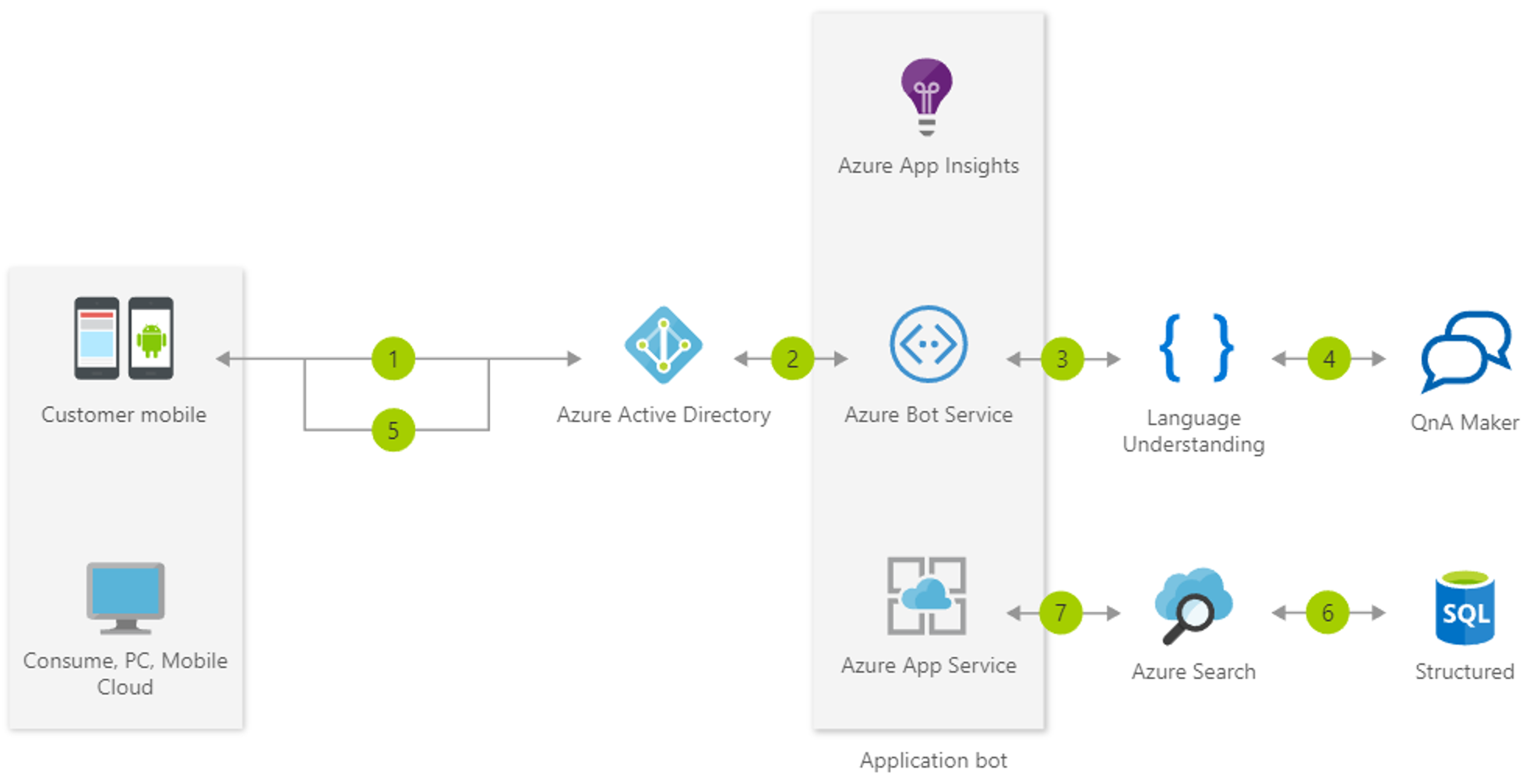
資訊問答機器人
 圖片來源:https://azure.microsoft.com/zh-tw/services/bot-service/
圖片來源:https://azure.microsoft.com/zh-tw/services/bot-service/
QnA Maker服務
進入QnA Maker服務網站,並以微軟帳號登入
按下Create a Knowledge base頁簽

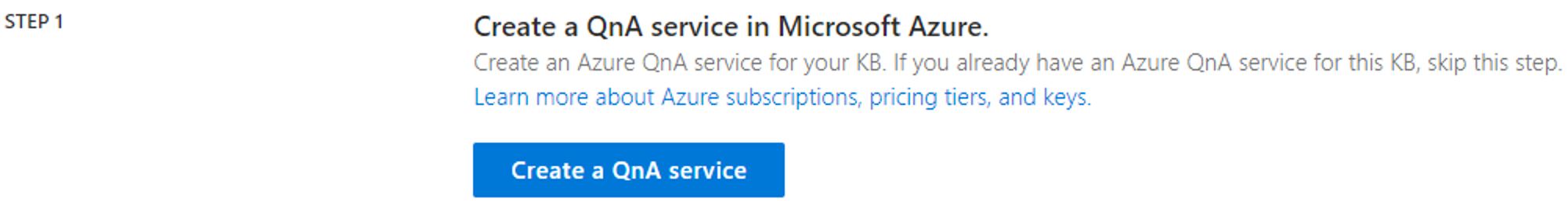
(1)在微軟Azure建立QnA Service

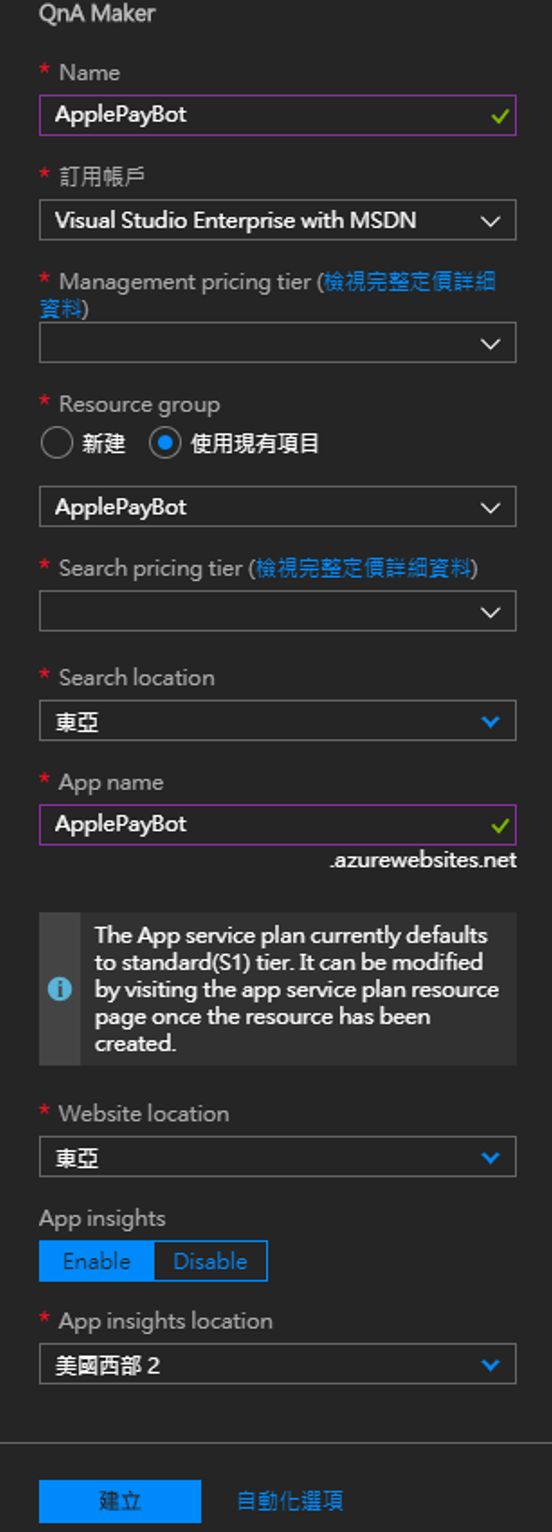
設定Azure服務相關資訊
 成功佈署後,才進入下一步。
成功佈署後,才進入下一步。
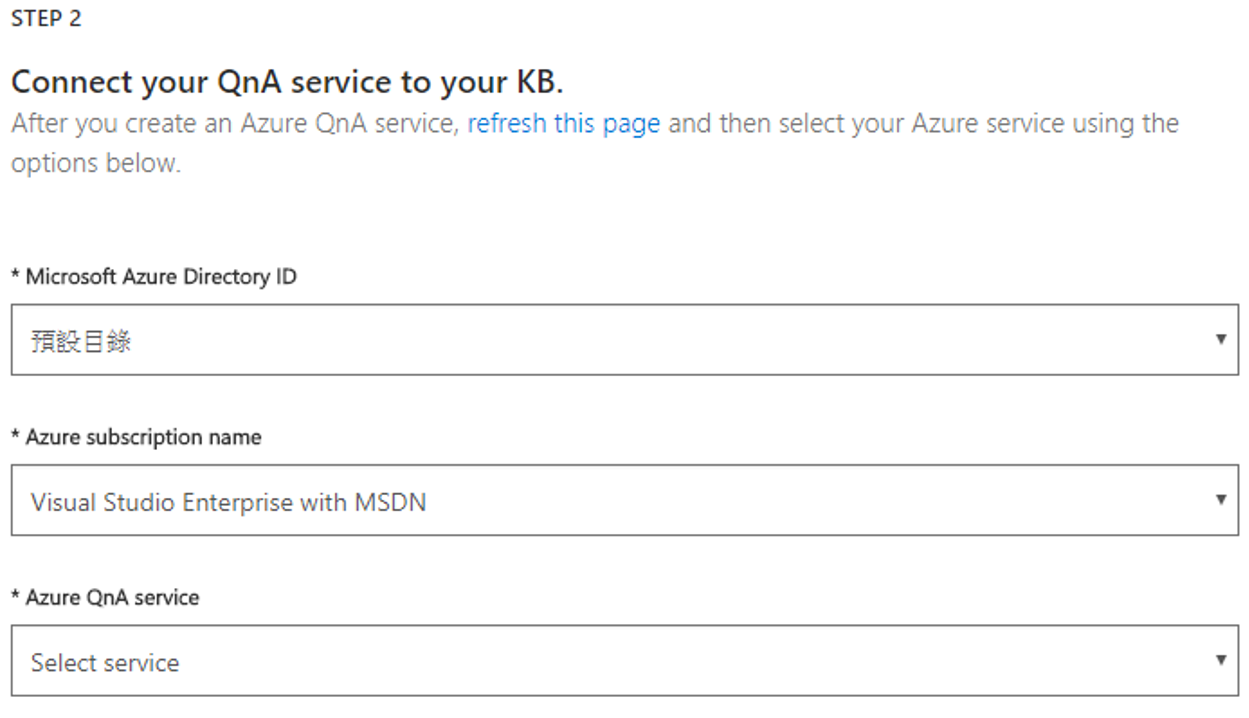
(2)先F5重新整理網頁再進行步驟2,設定Knowledge base服務相關的資源

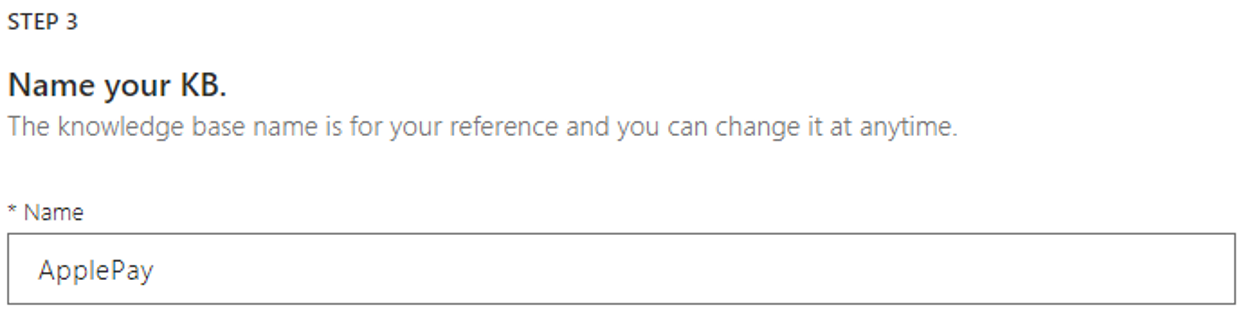
(3)設定Knowledge base名稱,像是ApplePay

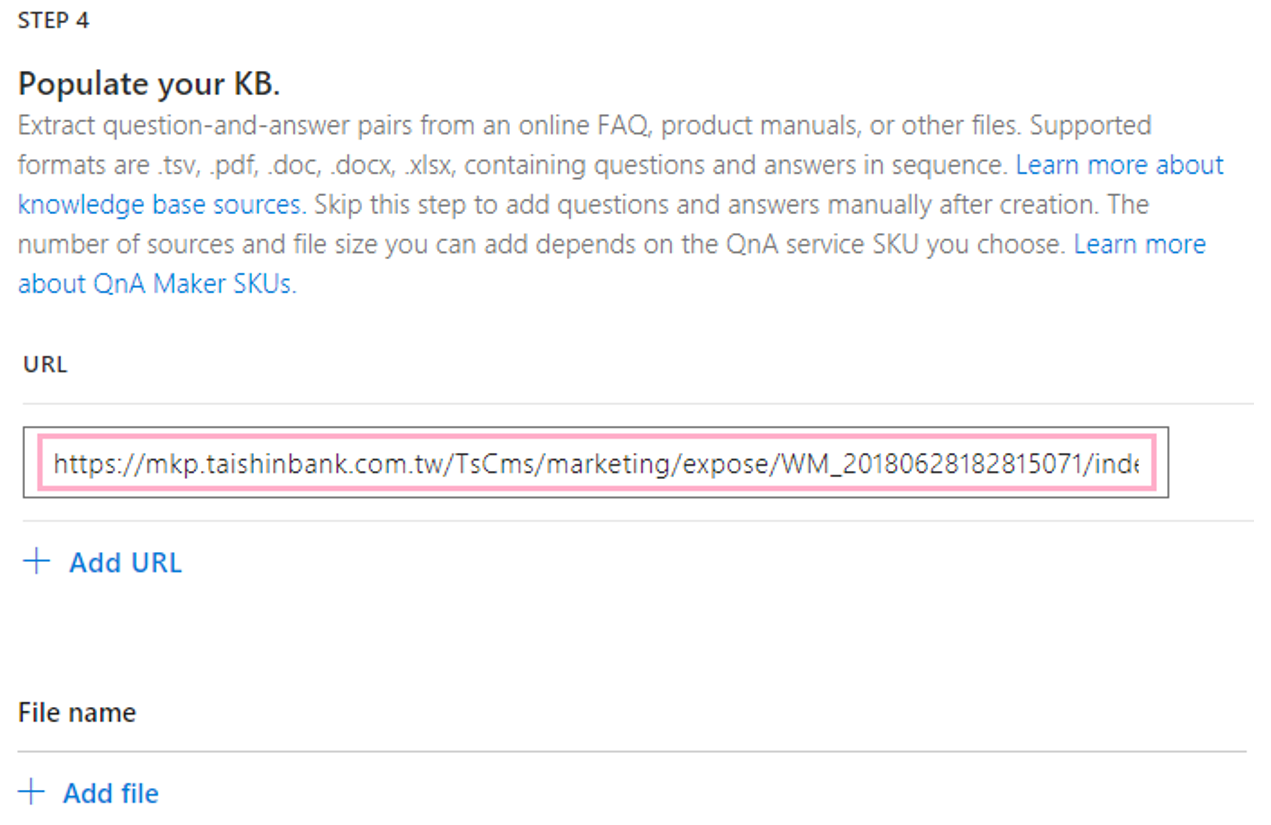
(4)輸入常見問答FAQ網址或是Q&A檔案
這邊我們以Apple Pay常見問題為案例,輸入某銀行Apple Pay問答的網址:
https://mkp.taishinbank.com.tw/TsCms/marketing/expose/WM_20180628182815071/index.html

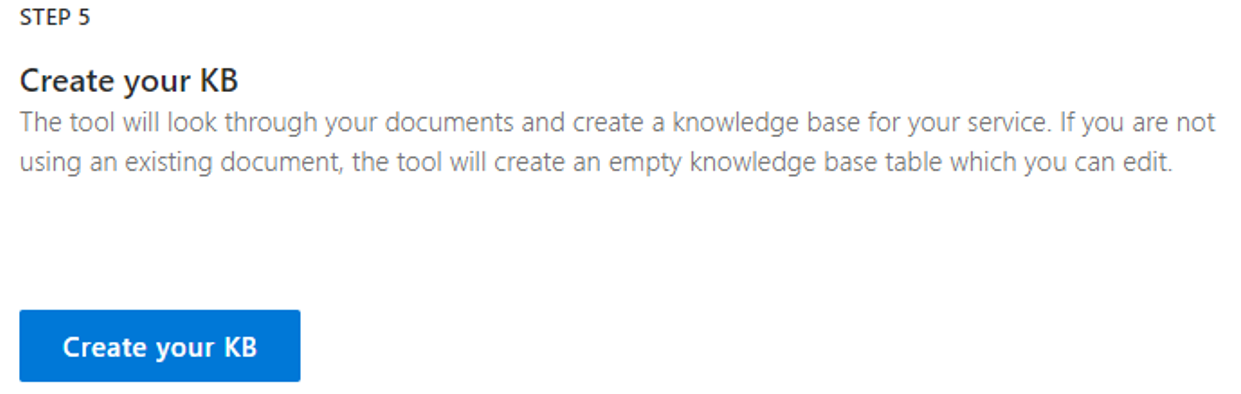
(5)正式建立KB

正在爬網頁上的資料(Crawling),大概花了5分鐘

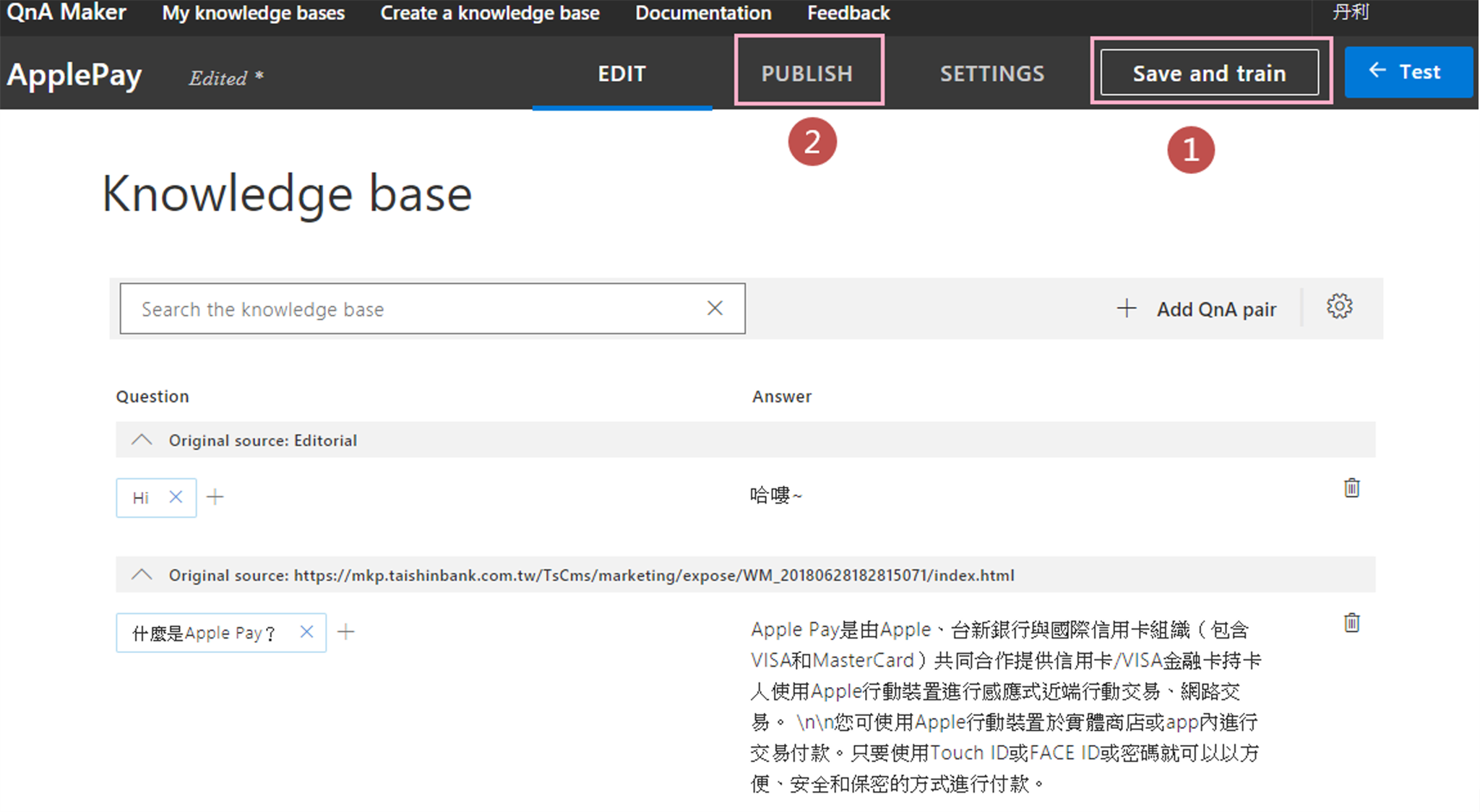
預覽爬出來的Question and Answer文字後,如果沒問題,就可以按下Save and train按鈕了。
我們也新增一筆QnA作打招呼的用途(Hi vs 哈嘍)。

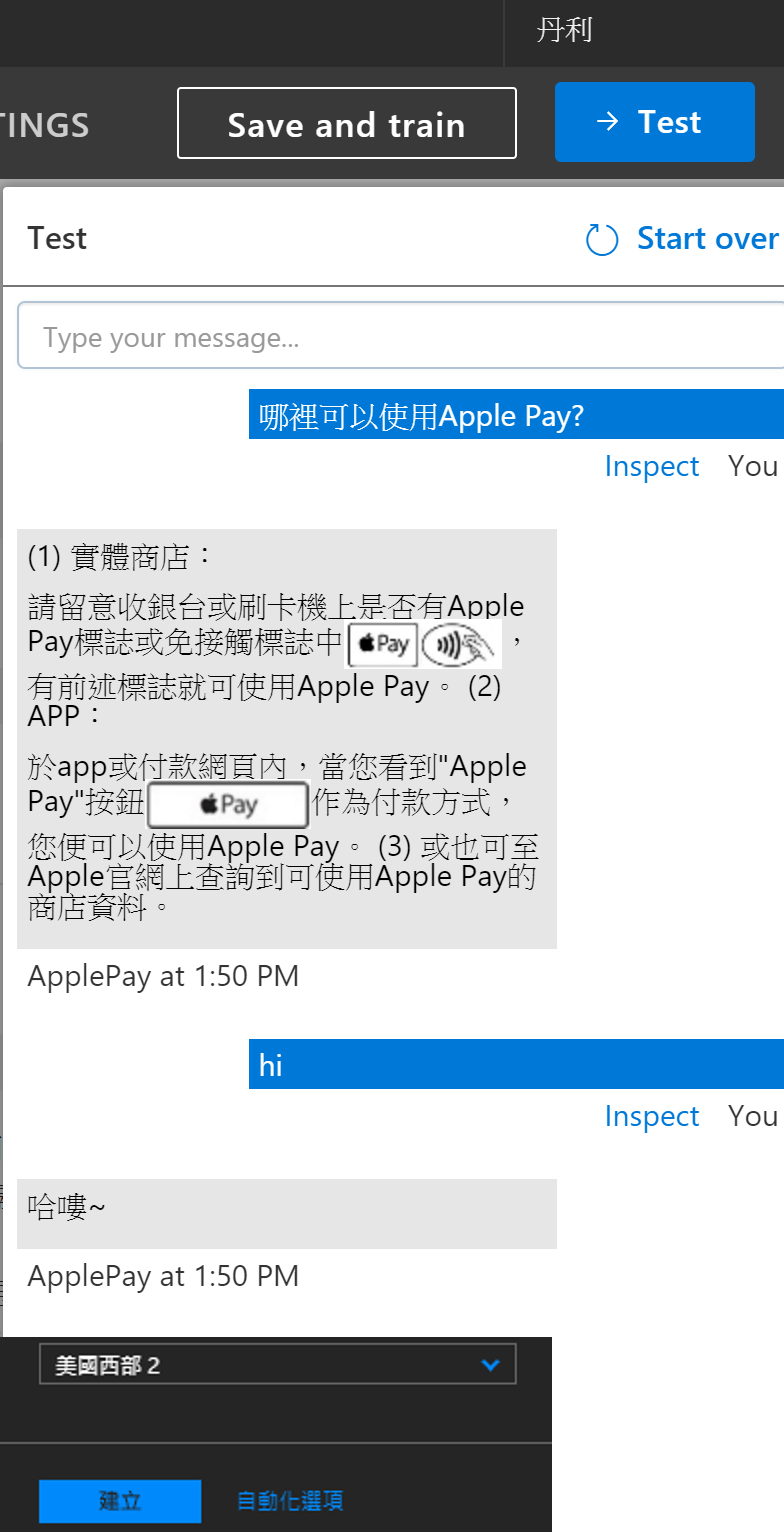
可以在QnA Maker Test視窗中測試看看

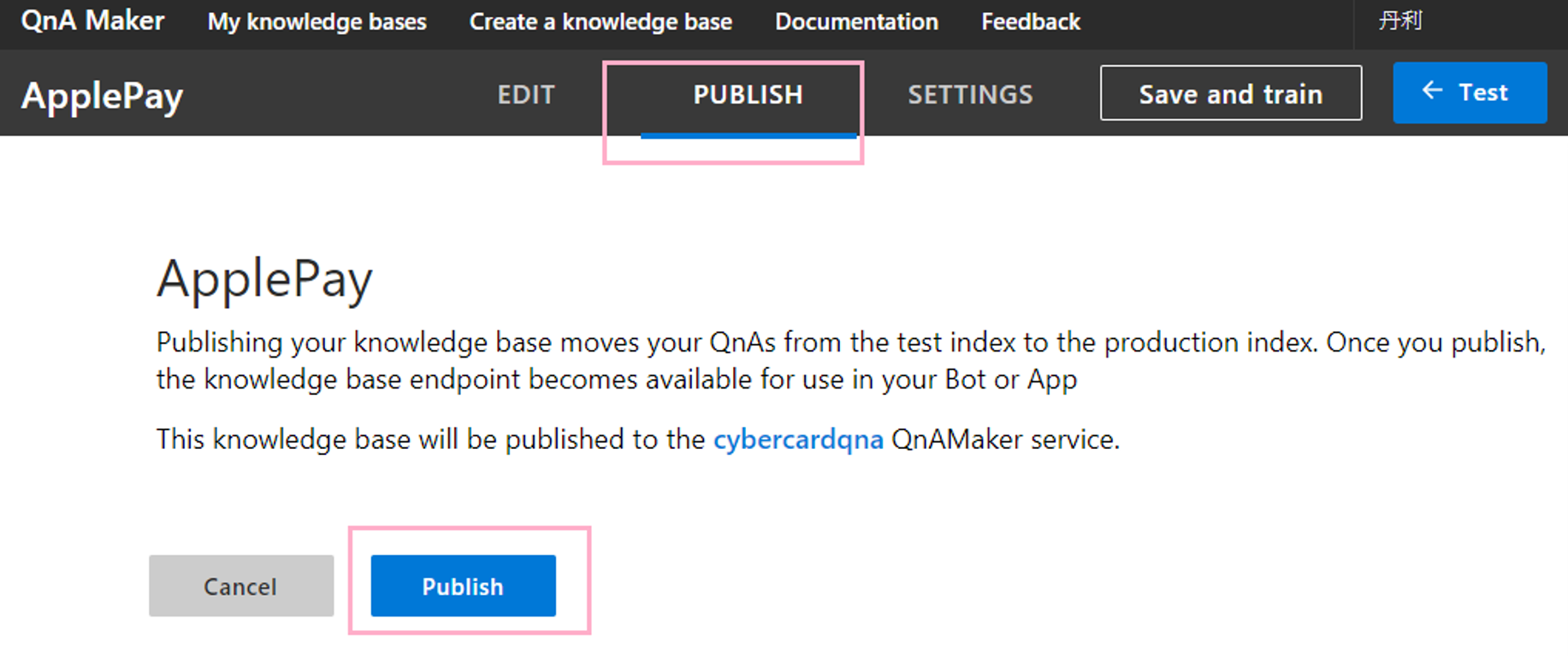
最後別忘了進行Publish,以後每次想手動修改,也要記得發佈。

發佈後,就可以獲得FAQ API相關的資訊(KB Id、Host及API Key),先儲存起來。
Sample HTTP request
POST /knowledgebases/這一段才是KB Id/generateAnswer
Host: https://填入你的QnA.azurewebsites.net/qnamaker
Authorization: EndpointKey 這裡是很重要的key
Content-Type: application/json
{"question":"<Your question>"}
完成QnA Maker的API服務後,算是建立好資訊問答機器人的大腦,不過我們還需要機器人的形體和操作介面。
QnA Bot
QnA Maker建立好的服務已經具備REST API了,但為了快速建立機器人的形體(不想寫程式時),我們可以選擇直接在Azure建立Web App Bot來接
Azure上對於Web App Bot說明:
Azure Bot 服務為機器人開發提供了特地建置的整合環境。能藉由您的應用程式或網站,以及 Cortana、Skype、Messenger 等其他服務建置、連線、部署並管理機器人,令其與使用者互動。
*現成的案例範本 (包括基本型、種類型、語言理解型、對答型和自發型)
(1)建立資源>輸入Web App Bot > 按下建立按鈕

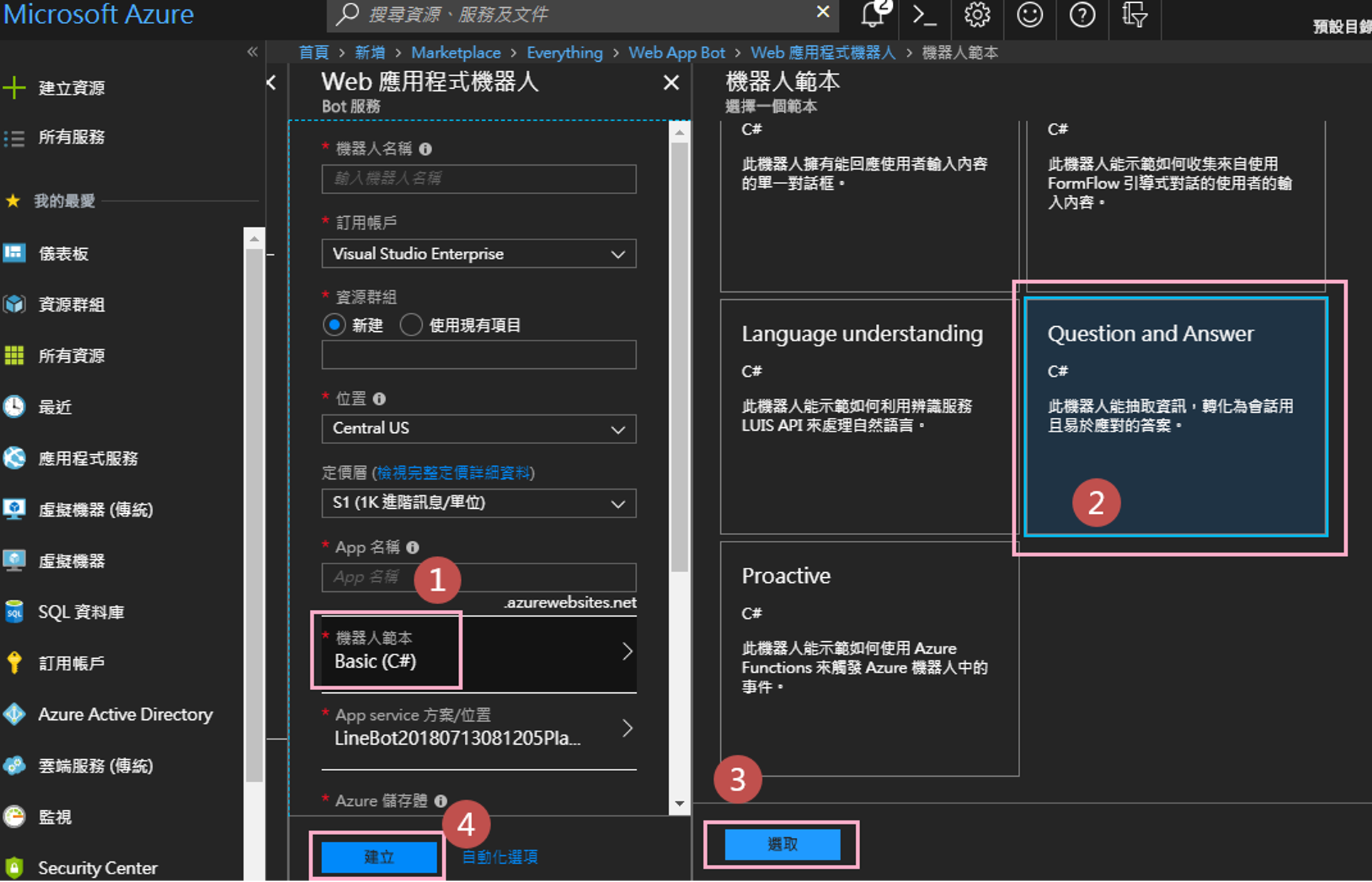
(2)設定機器人名稱、資源及服務網址等設定,在機器人範本時,要選取Question and Answer(確定按下了選取按鈕),最後按下建立按鈕

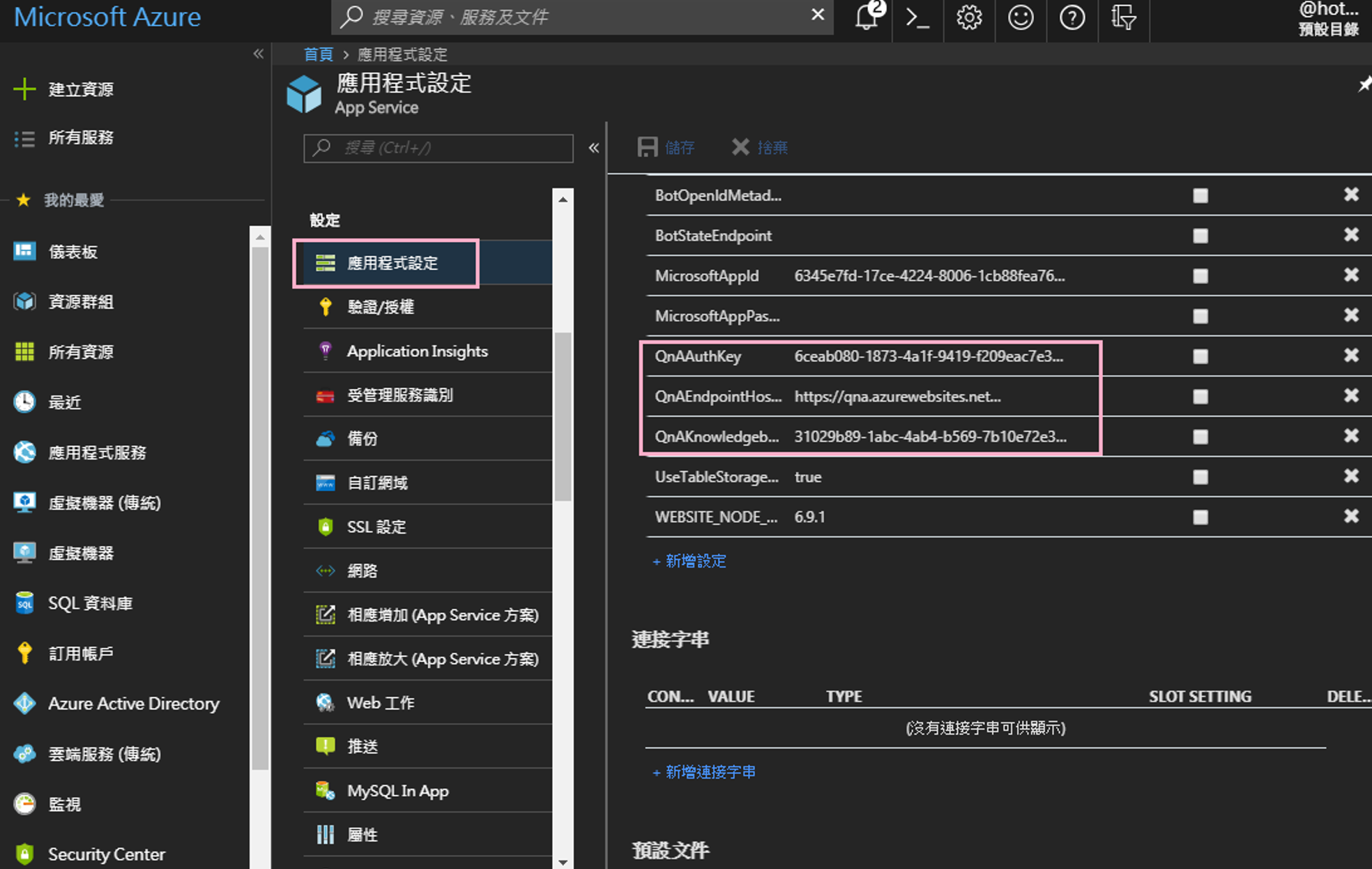
(3)服務建立完成後,進入Web App Bot,進行應用程式設定,我們需要把機器人和感知服務的大腦接上線。
將剛剛的QnA感知服務的資訊填入QnAKnowledgebaseId, QnAAuthKey, and the QnAEndpointHostName,然後按下儲存按鈕。

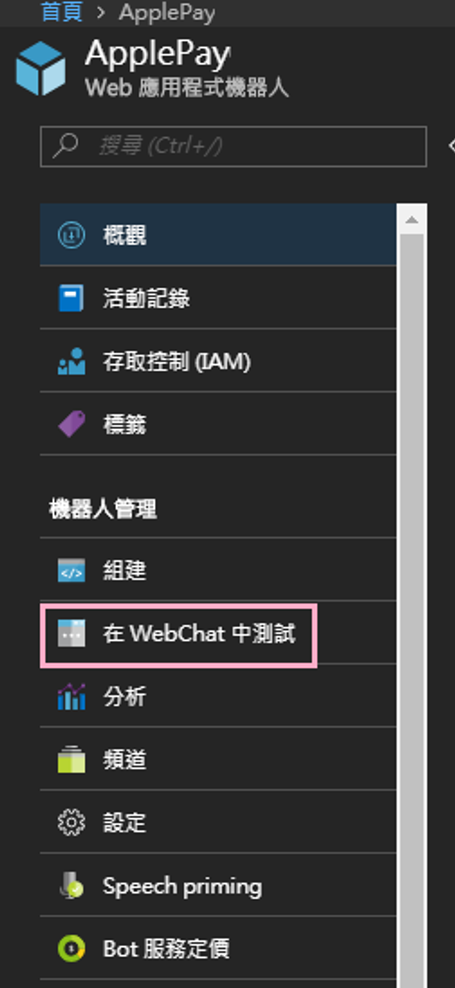
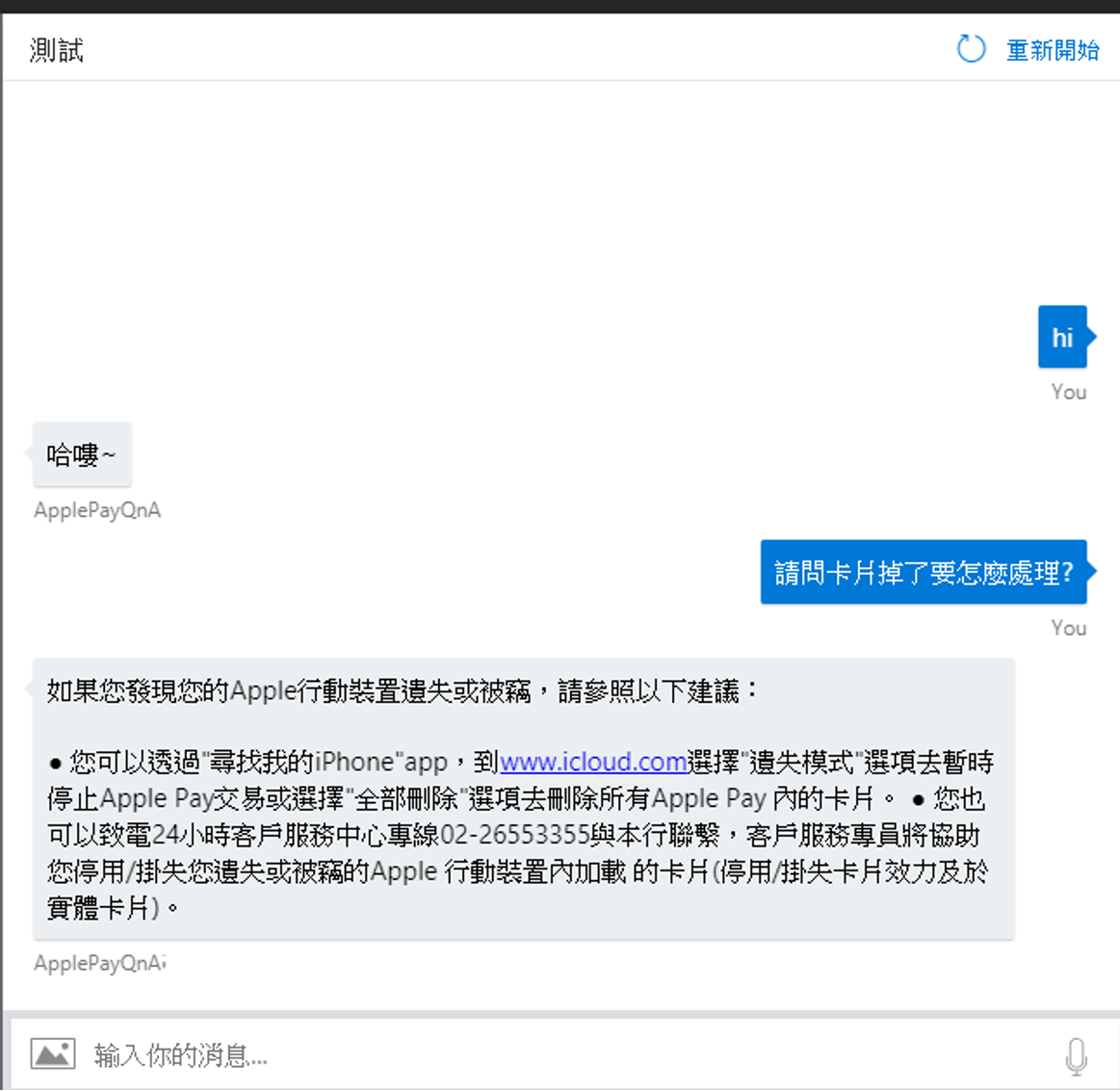
設定完畢後,就可以測試機器人了,機器人管理 > 按一下在Web Chat中測試。

來對話

打造好機器人的大腦和形體,剩下的就是使用者介面了~
將ChatBot網頁嵌入我們的網頁
好,做好機器人形體後,接下來串第一個輸入介面(UI),假設我們打算從現有系統的網頁內嵌聊天室:
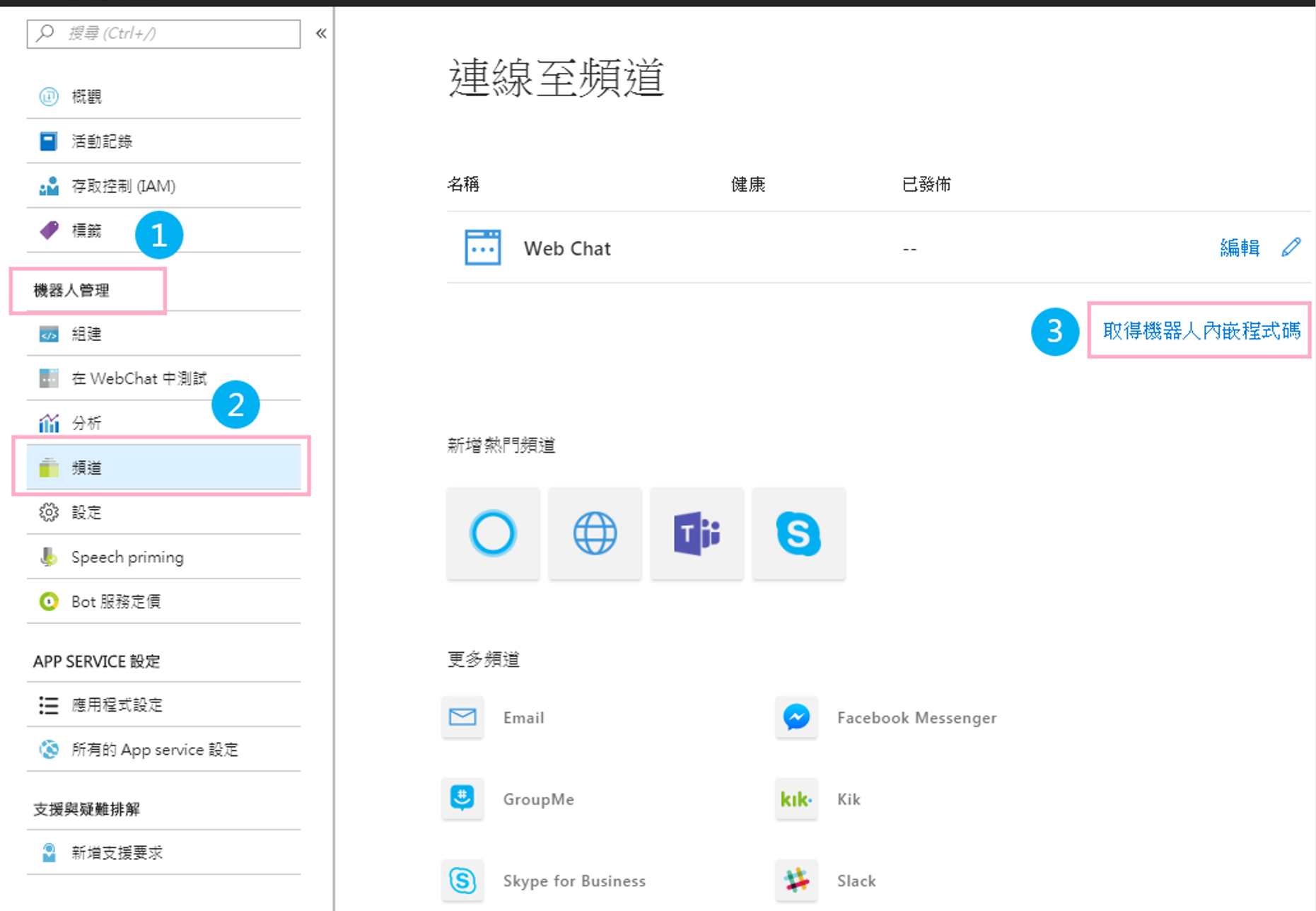
(1)打開Web應用程式機器人 > 點選機器人管理 > 頻道 > 取得機器人內嵌程式碼

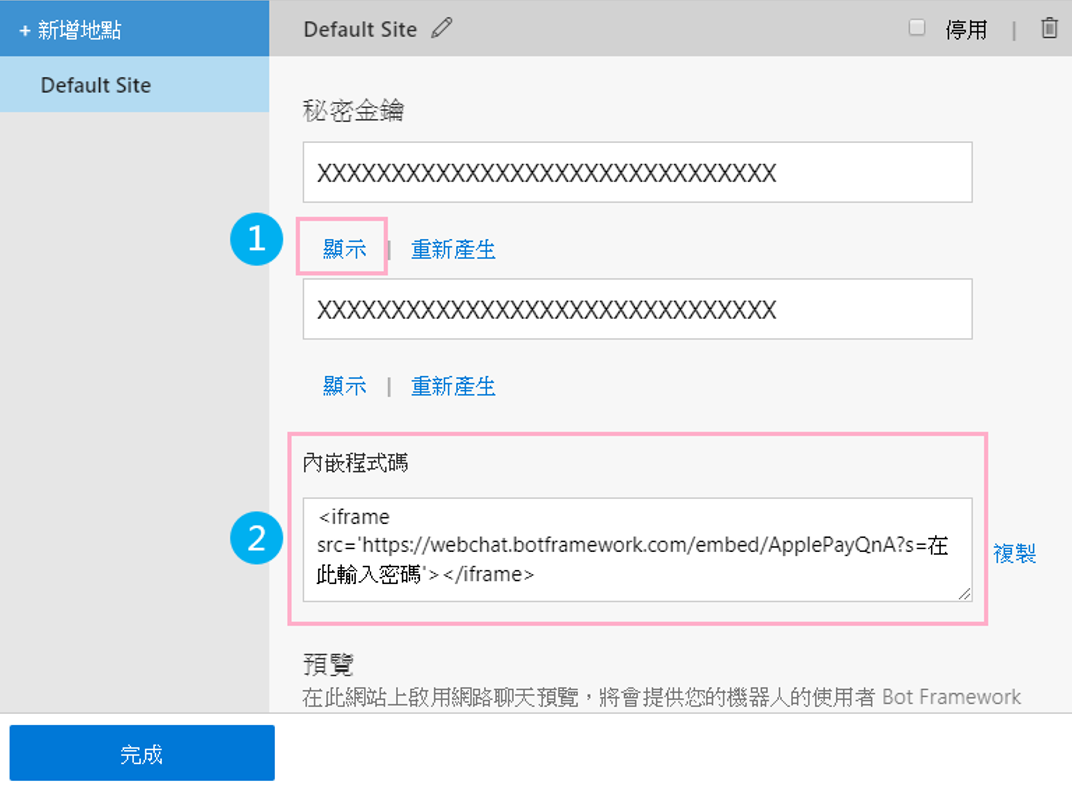
(2)先顯示金鑰,接著把金鑰複製到在此輸入密碼,然後按下完成。

(3)打開Visual Studio,在網站專案內新增一個檢視頁面,這邊假設我們輸入ChatBot.cshtml
(4)打開ChatBot.cshtml,將程式碼內嵌進來
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
<iframe name="bot" id="bot" height="600"
src='https://webchat.botframework.com/embed/ApplePayQnA?s=在此輸入金鑰密碼'></iframe>
</div>
</body>
</html>
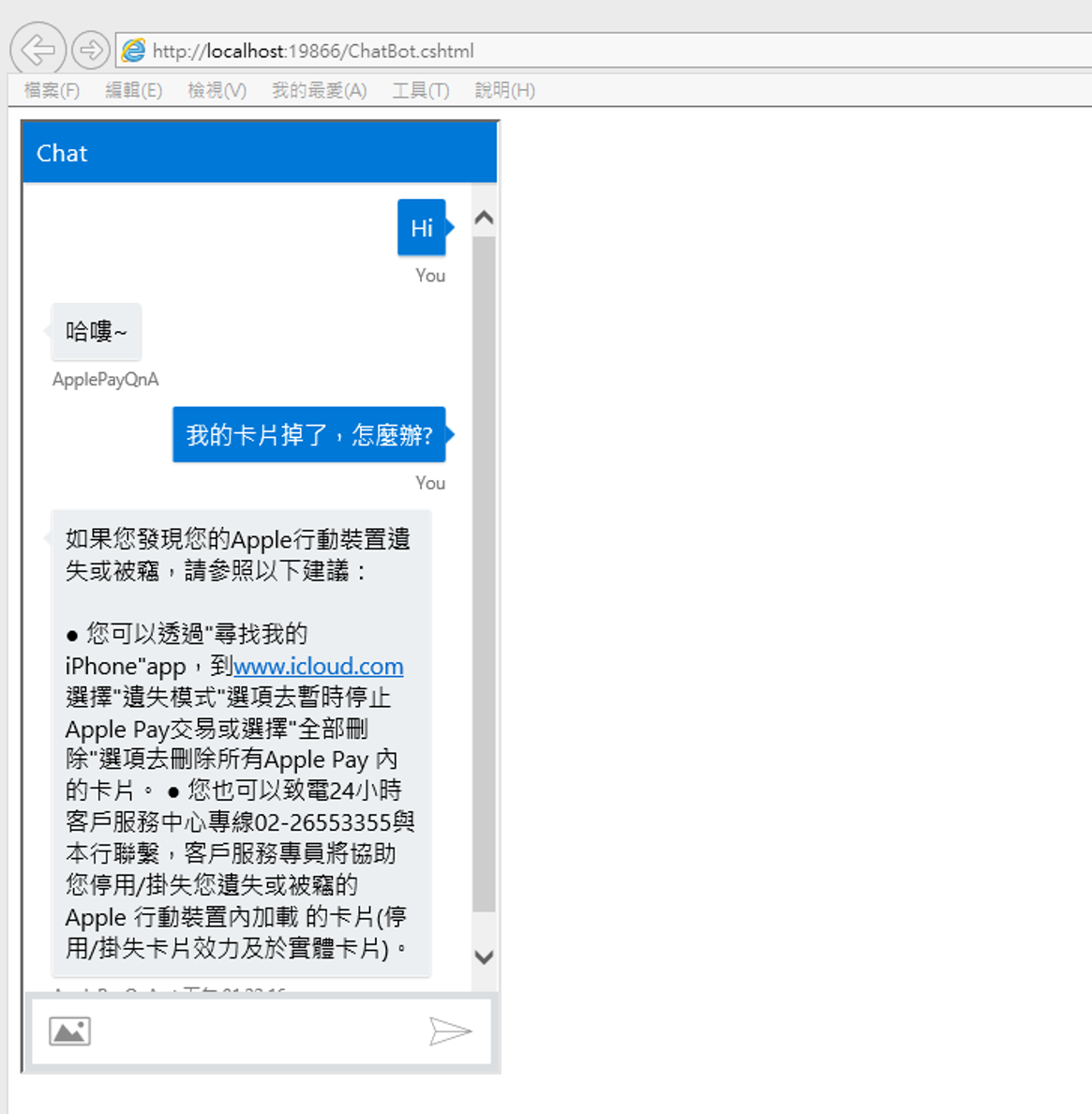
(5)Ctrl + F5 執行測試
先打聲招呼,然後詢問卡片掉了,怎麼辦?

網頁版客服上工成功!
Microsoft Teams加入Bot聊天
接著來加入最近很熱的Microsoft Teams
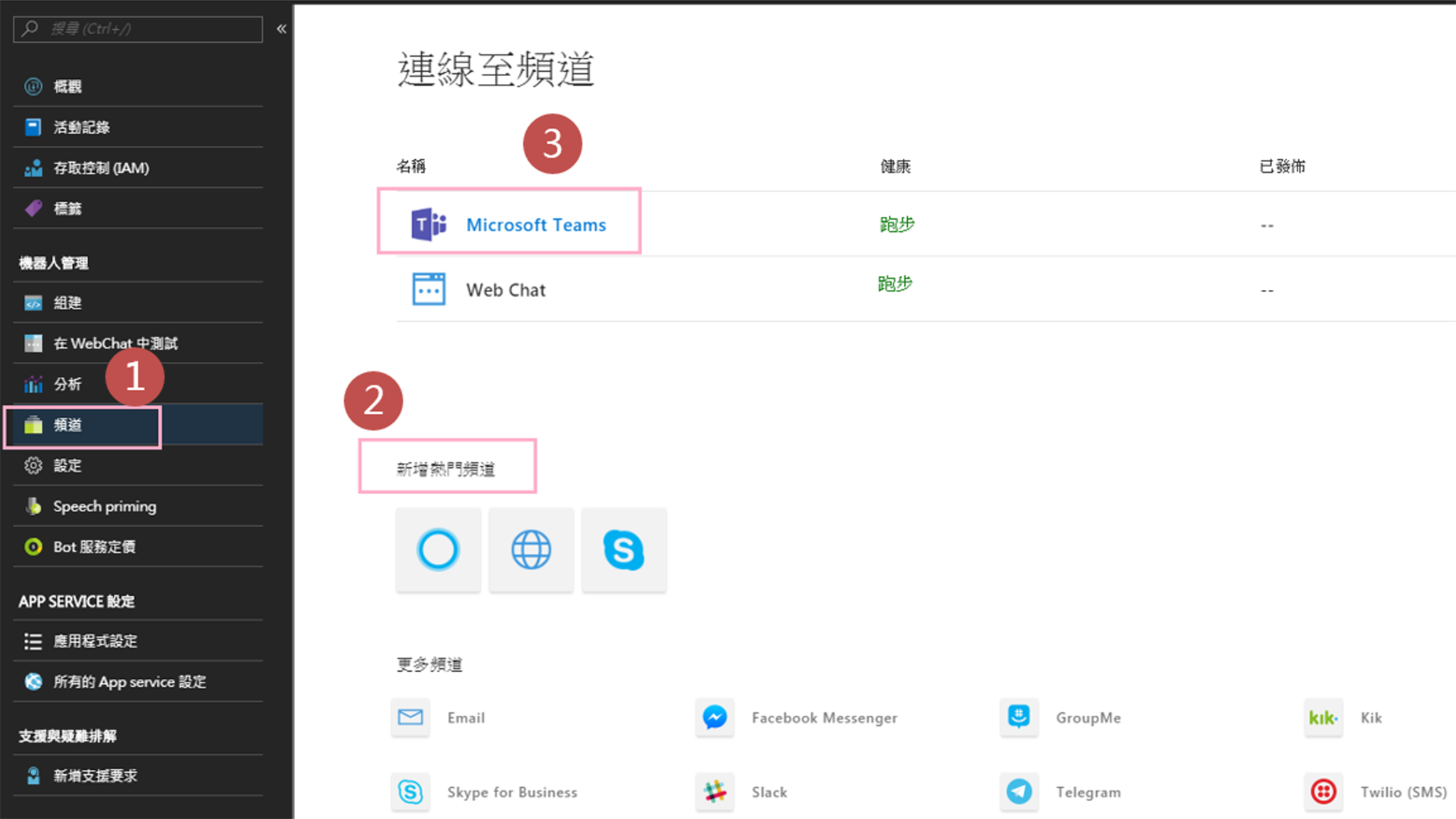
進入Azure Bot Service > 頻道 > 新增熱門頻道 > 點選Microsoft Teams >

畫面就會導到啟動Microsoft Teams畫面 > 選擇開啟Web應用程式(Teams Web版)

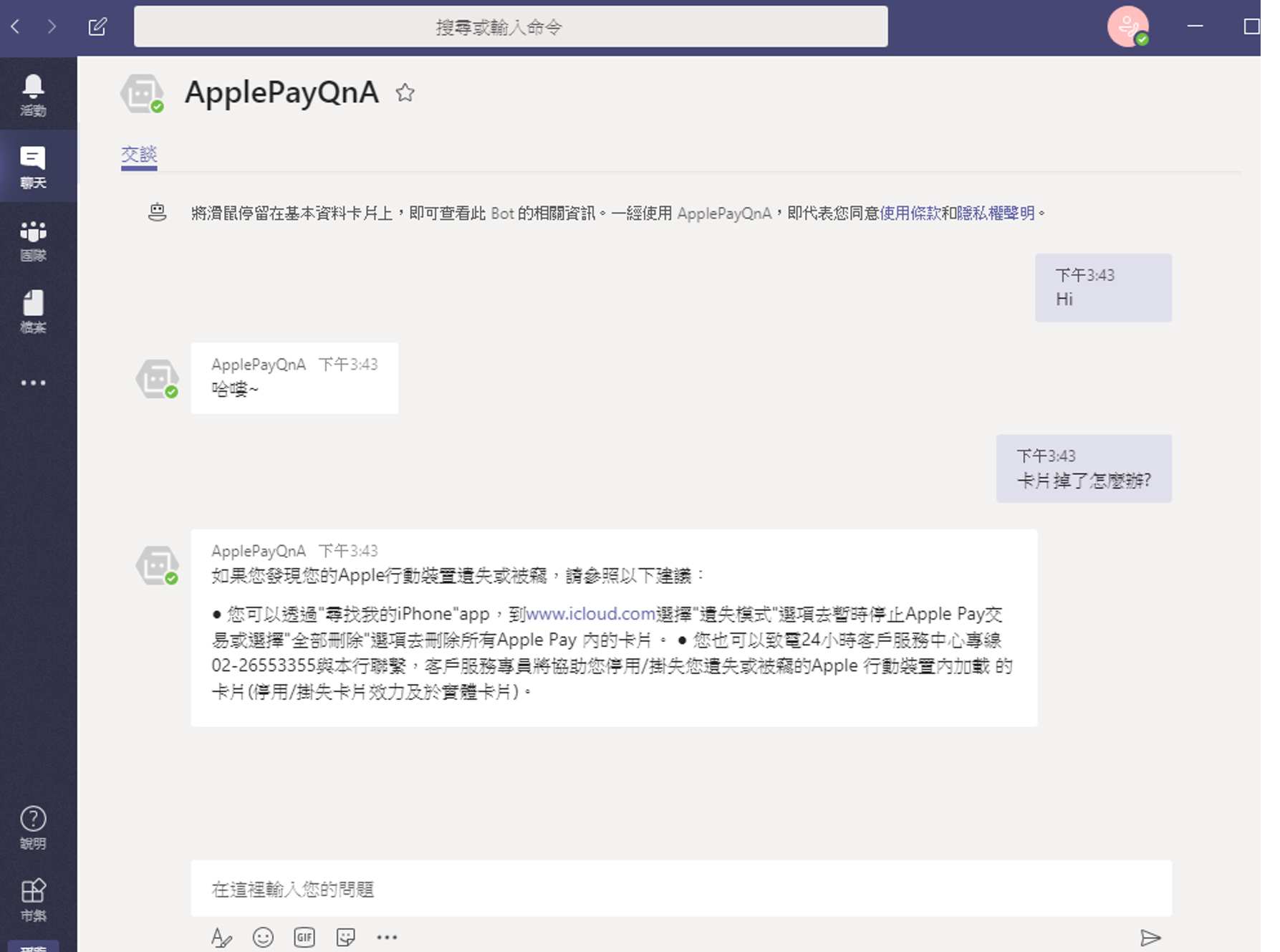
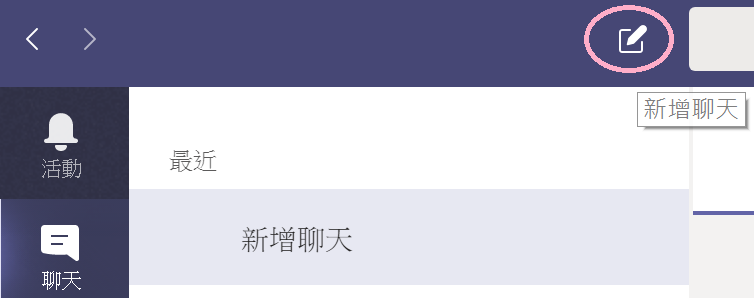
網頁導過來之後,會自動新增聊天,我們就可以和她聊天作問答了~

Teams版也上工了~
*如果想要直接從Teams加入機器人聊天,也可以輸入從APP SERVICE 設定下的應用程式設定中取得MicrosoftAppId後,直接從Teams新增聊天的介面加入。

小結
- QnA Maker可以直接透過我們現有常見問答的文字內容(FAQs)就可以來構建問答機器人。
- QnA Maker能以自然的方式聽懂客戶問題,若是符合門檻值(scoreThreshold),機器人就會回答我們事前設計好的回覆文字。
- QnA Maker每個knowledge base上限是20MB
- Azure Bot Service 還有基本型、種類型、語言理解型和自發型..
- Teams整合好方便!
 女兒最喜歡的機器人,安寶~
女兒最喜歡的機器人,安寶~
參考
Maduka技術日記 [Cognitive] 使用Microsoft Cognitive QnA Maker Service,快速建立線上客服問答服務
Create a QnA Bot with Azure Bot Service
Explore Language Understanding scenarios