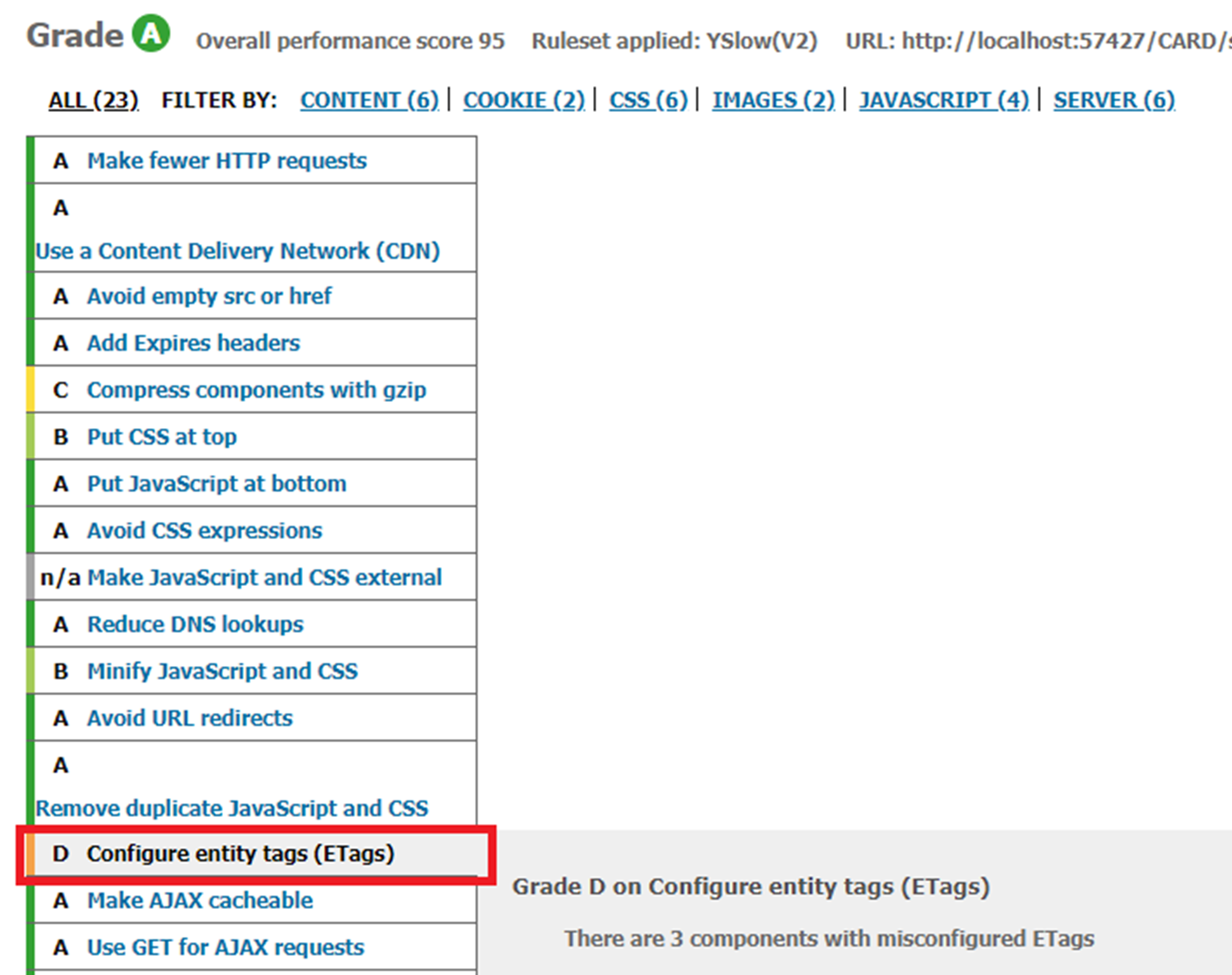
最近重新用Yahoo YSlow和Google PageSpeed Insights檢測網站前端的效能,其中在YSlow工具上,自己負責的專案被打了兩個Grade D,一個是Configure entity tags,另一個是Use cookie-free domains,今天先來解決ETAG。

成績被打D的其中一項,Configure entity tags

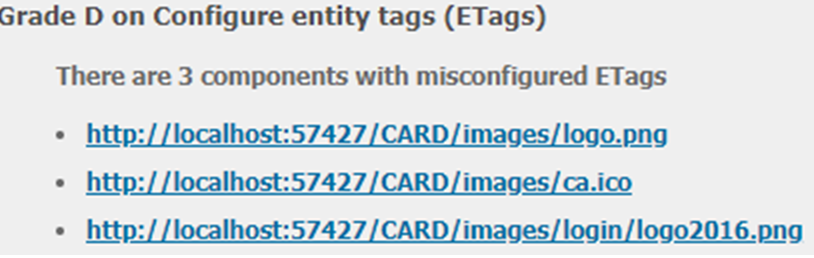
YSlow檢測出的問題,有3個static file缺少設定ETags

什麼是ETags
ETags是網站內資源的識別碼,是瀏覽器保存網站的緩存資源後,決定是否需要再更新的驗證機制,通常是使用網站資源的最近修改時間戳記作雜湊產生的值。
透過瀏覽器緩存以及ETag的機制,可以幫助減少瀏覽器與網站伺服器的往返。不過,使用ETag也是有無法作用的時候,當使用多台網站伺服器提供網站服務時,每台回傳的ETag值將不會相同,因此取得網站資源時,就不會回傳HTTP 304(已讀取過,改從瀏覽器快取),而是回傳HTTP 200 (OK)。
問題追蹤
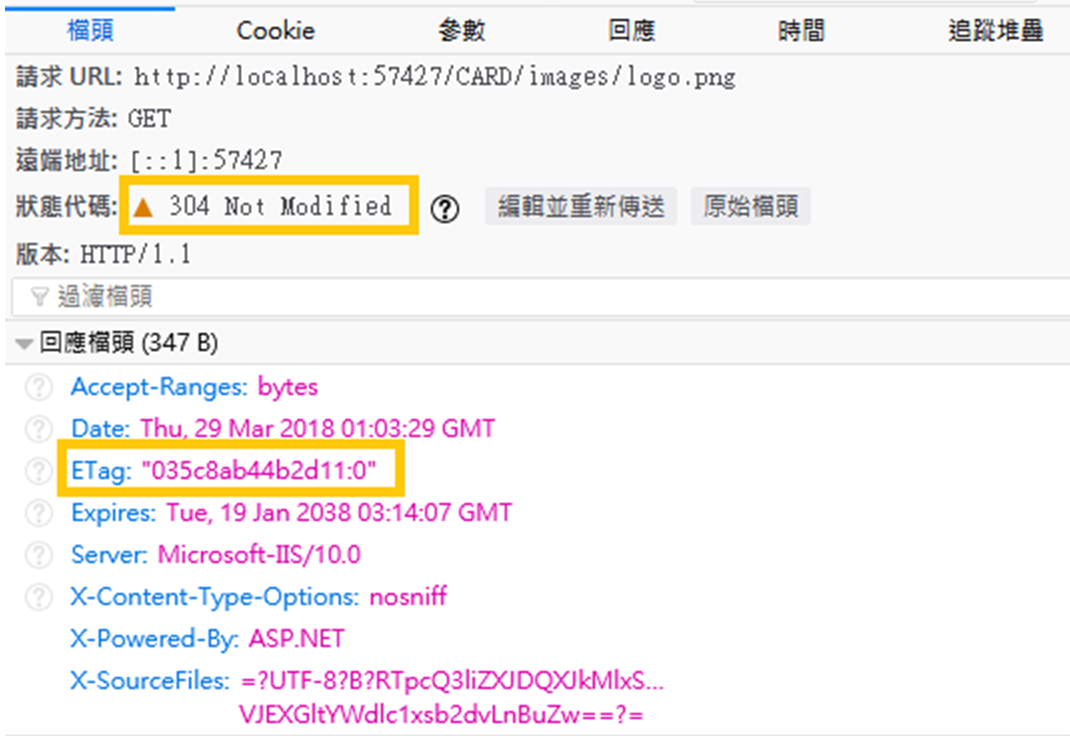
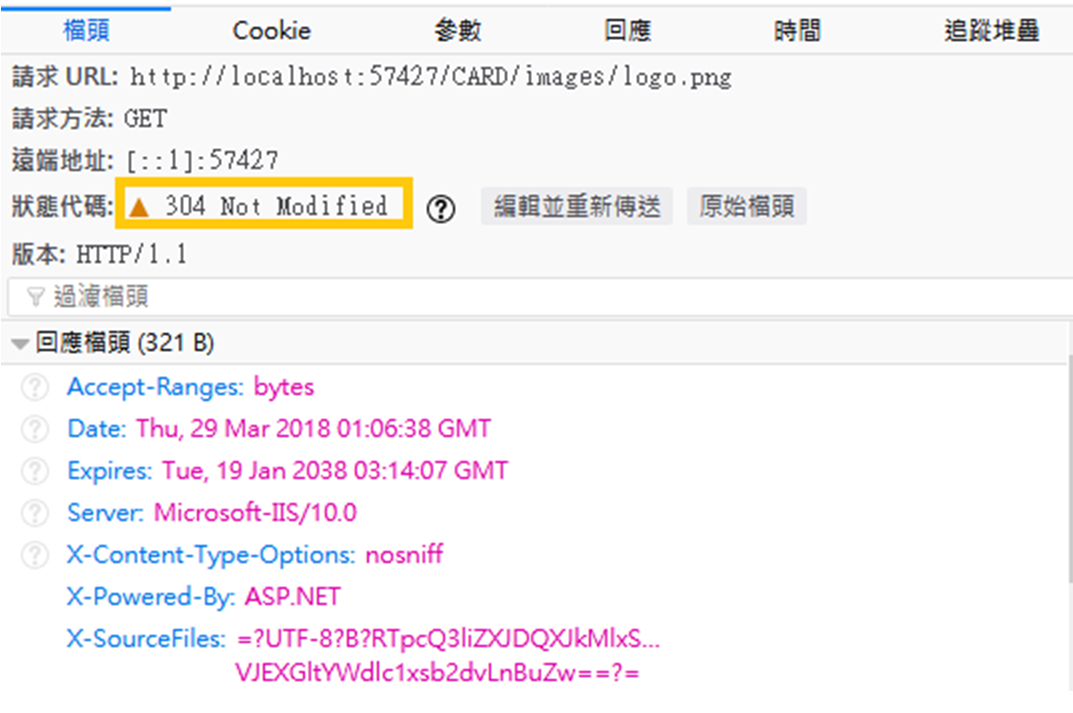
好,回到我們網站的問題,從firefox F12開發者工具觀察,實際上這些靜態檔案(圖片)是有設定ETags的!

取得圖片時,也是回傳Http 304(已讀取過,改從瀏覽器快取),但究竟是為何被YSlow判定未設定Etag?
解決問題
瞬間有種和checkmarx或是fortify交手的感覺,那如果我們不設定ETAG?是否能躲過盤查?
步驟:
1.因為我們網站有設定靜態檔案快取,所以直接修改Web.config
加上setEtag=”false”的屬性
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseExpires" httpExpires="Tue, 19 Jan 2038 03:14:07 GMT" setEtag="false" />
</staticContent>
</system.webServer>
2.清除瀏覽器快取: 在瀏覽器按Ctrl + F5清除快取
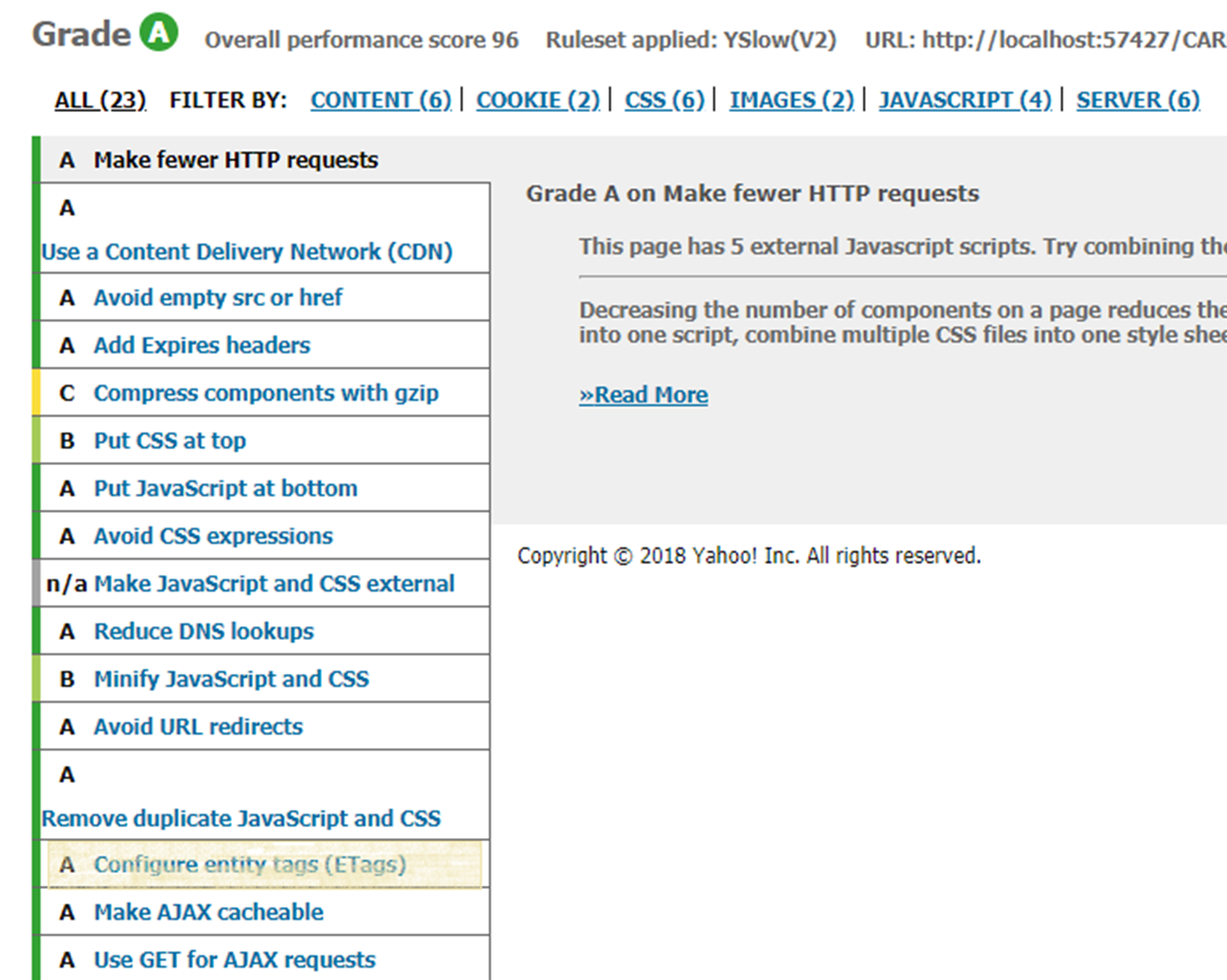
3.重新用YSlow評分
整體總分從95進步到96分,Etag那一項從Grade D變成Grade A,自己瞬間有種作弊拿A的感覺,不自在。

不過,從request觀察,雖然圖片的response header沒有ETag,但取得圖片時,還是能回傳HTTP 304(已讀取過,從瀏覽器快取)

進步1分,感覺差別不大。
一分也有差別的運動比賽

金州勇士主場-甲骨文體育館(2018.02)
參考:
How to Improve Your YSlow Score