同事在新客戶端佈署測試網站,部分電腦連線時發現網站外觀與預期不同(破版),肉眼可見的功能表消失、位置跑掉等問題油然而生,但透過網站本機或是其它伺服器端開啟網站卻很正常。客戶IT人員很有經驗的說明是瀏覽器與網站間的相容性模式所造成,由於客戶端還有許多舊版IE才能瀏覽的網站,因此ie瀏覽器預設的相容性模式是開啟的。
除了在Client端將網站新增到相容性檢視清單 或 取消[在相容性檢視下顯示內部網路網站]的勾選(因為user多),來試試從IIS網站(伺服器端)來解決問題。
透過Http Resonse Header告訴瀏覽器要使用目前IE最新的正常模式去瀏覽~
1.在網頁的Header區塊(<head>)加上EdgeHTML mode meta
<meta http-equiv="X-UA-Compatible" content="IE=edge">
或是
2. IIS端透過回應標頭(Response Header)設定來解決。
既然只是標頭,而且可能有些數量的網頁要改,那這次選擇用iis的設定方式來解決。
IIS回應標頭(Response Header)設定
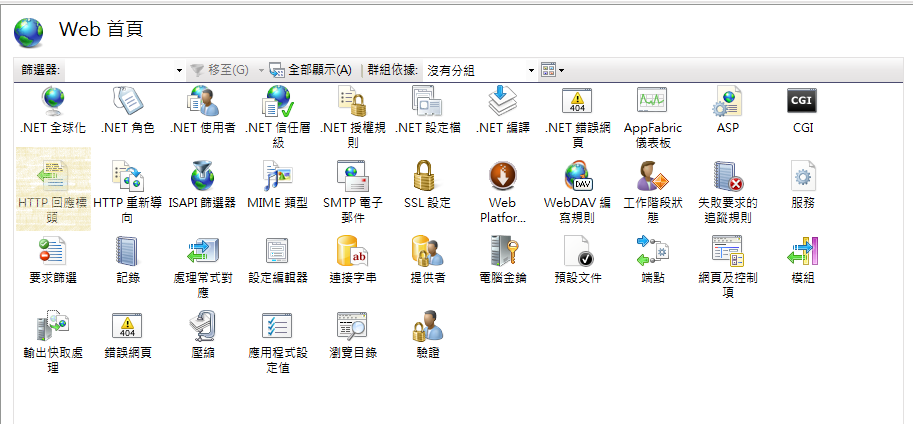
1.打開IIS
Windows鍵 + R 輸入inetmgr 打開IIS管理員
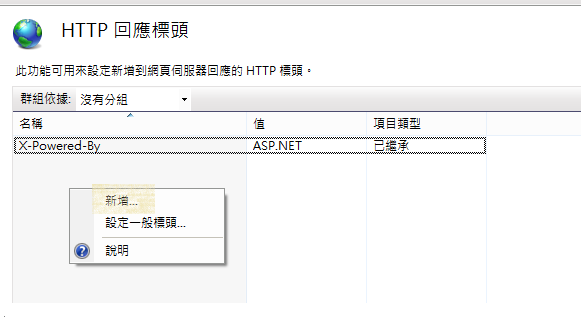
2.打開網站,右方的HTTP回應標頭

3.右鍵新增回應標頭

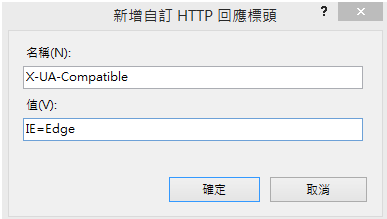
針對站台的HTTP 回應標頭新增 HTTP Header為 X-UA-Compatible,並且將值設為 IE=Edge。設定完成後,按下確定

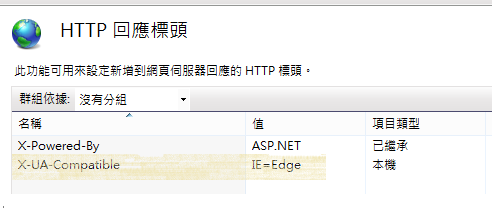
設定完成

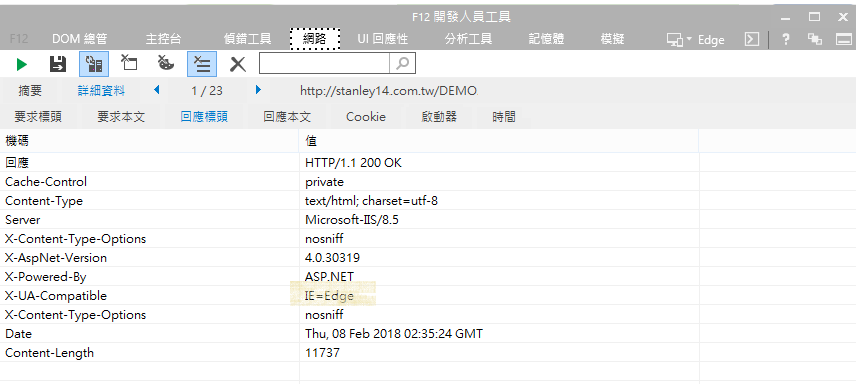
重新打開網頁,並利用F12開發人員工具觀察"回應標頭",出現IE=Edge

網站版型恢復正常,結案。
其實IE很漂亮啊!
 Inori Aizawa
Inori Aizawa
參考
KingKong Bruce記事 為什麼用 MICROSOFT EDGE / INTERNET EXPLORER 11 就是破破破版?
Specifying legacy document modes
https://msdn.microsoft.com/en-us/library/jj676915(v=vs.85).aspx
Alan Tsai 的隨手筆記 IE 相容模式 - 魔鬼還是天使 - 頁面又壞掉了
https://dotblogs.com.tw/alantsai/2013/06/05/105319