前兩篇使用了ASP.NET MVC 內常用的資料容器,這一篇改變方向,不變動後端太多,改從前端這邊下手,(1)組合Partial View (2)使用Jquery AJAX分次呼叫組合。
三部曲之The End:
- (一)ViewBag、ViewData、TempData
- (二)ExpandoObject、Tuple、View Model
- (三)Partial View、AJAX
Partial View
1.首先在F1Controller.cs新增一個Action PartialViewIndex
public ActionResult PartialViewIndex()
{
return View();
}
2.繼續在F1Controller.cs中新增兩個PartialView Action(RenderTeam及RenderDriver)
public PartialViewResult RenderTeam()
{
return PartialView(repository.GetTeams());
}
public PartialViewResult RenderDriver()
{
return PartialView(repository.GetDrivers());
}
3.新增兩個Partial View檢視 及一個PartialViewIndex檢視(使用Html.RenderAction分別取得前兩個View內容)

RenderTeam.cshtml
@using MultiModel.Models;
@model IEnumerable<F1Team>
<h3>車隊</h3>
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車隊名稱</td>
<td>年度世界冠軍次數</td>
<td>國籍</td>
</tr>
</thead>
<tbody>
@foreach (F1Team items in Model)
{
<tr>
<td>@items.Name</td>
<td>@items.ChampionshipTitles</td>
<td>@items.Country</td>
</tr>
}
</tbody>
</table>
RenderDriver.cshtml
@using MultiModel.Models;
@model IEnumerable<F1Driver>
<h3>車手</h3>
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車手姓名</td>
<td>車隊</td>
<td>國籍</td>
<td>年度世界冠軍次數</td>
</tr>
</thead>
<tbody>
@foreach (F1Driver items in Model)
{
<tr>
<td>@items.Name</td>
<td>@items.Team</td>
<td>@items.Country</td>
<td>@items.WDCs</td>
</tr>
}
</tbody>
</table>
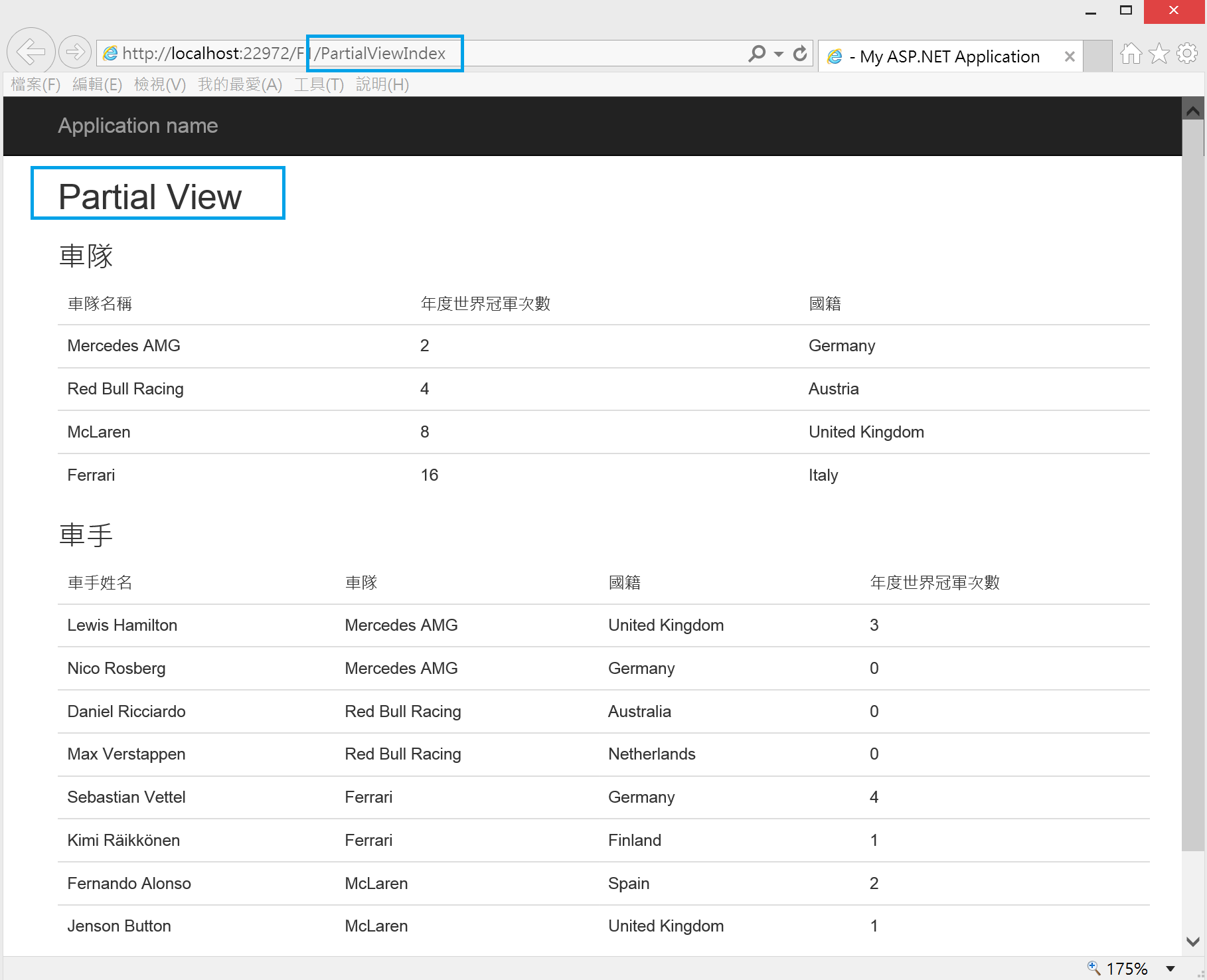
PartialViewIndex.cshtml
<h2>Partial View</h2>
<div>
@{
Html.RenderAction("RenderTeam");
Html.RenderAction("RenderDriver");
}
</div>
測試結果:傳遞成功!

AJAX
1.首先在F1Controller.cs新增一個Action AjaxIndex
public ActionResult AjaxIndex()
{
return View();
}
2.繼續在F1Controller.cs程式中準備兩個Json result回傳(給前端call)
public JsonResult AjaxGetTeams()
{
return Json(repository.GetTeams(), JsonRequestBehavior.AllowGet);
}
public JsonResult AjaxGetDrivers()
{
return Json(repository.GetDrivers(), JsonRequestBehavior.AllowGet);
}
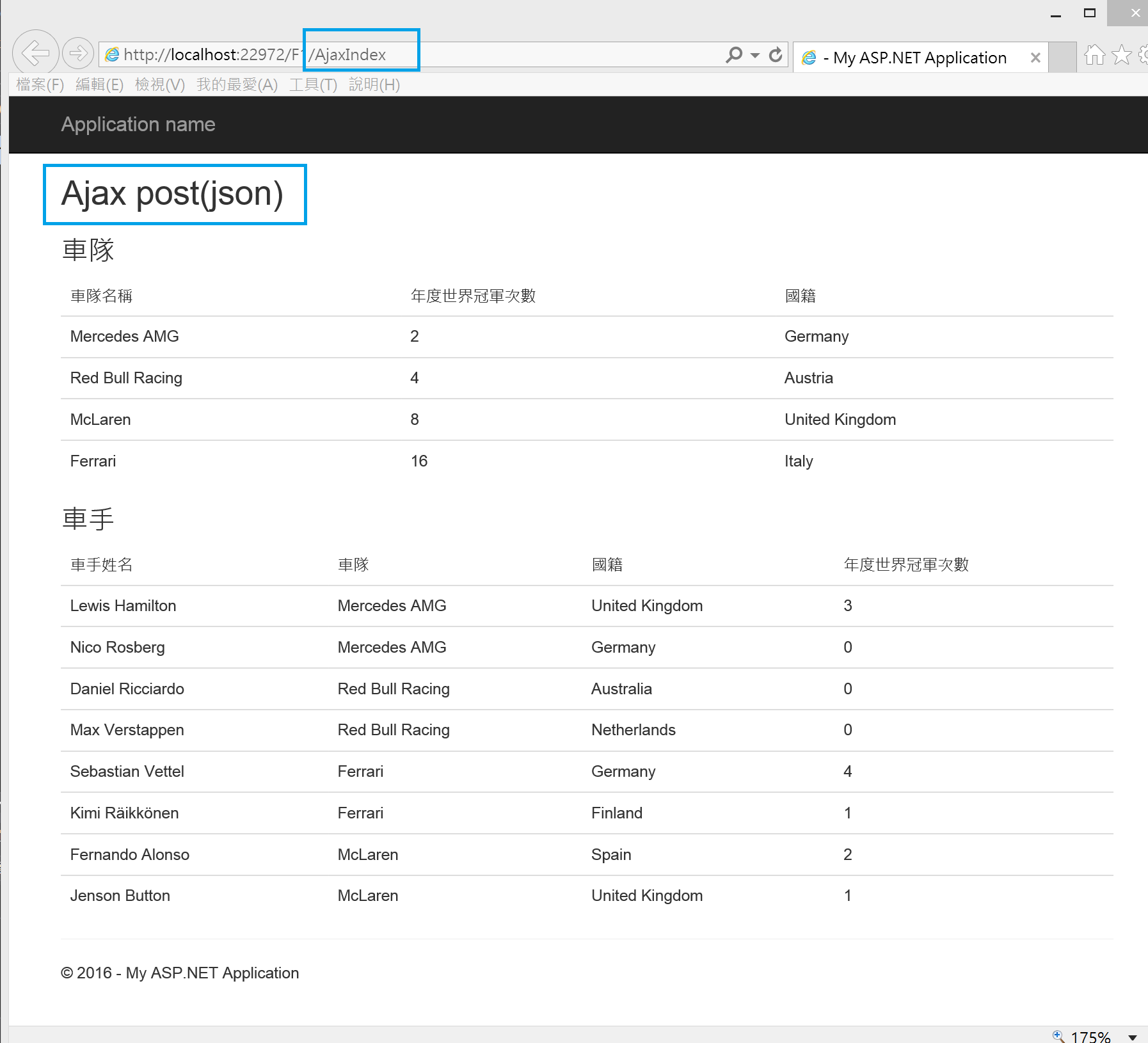
3.新增一個檢視ajaxIndex.cshtml
程式碼利用jquery ajax call Controller取得剛剛兩個json result(teams + drivers),然後迴圈把資料組成tbody輸出。
@using MultiModel.Models;
@model dynamic
<html>
<head>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
getTeams();
getDrives();
});
function getTeams() {
$.ajax({
type: 'POST',
url: '/F1/AjaxGetTeams',
success: function (data) {
for (var j = 0; j < data.length; j++) {
$("#tbTeams").append("<tr>"
+ "<td>" + data[j].Name + "</td>"
+ "<td>" + data[j].ChampionshipTitles + "</td>"
+ "<td>" + data[j].Country + "</td>"
+ "</tr>");
}
}
})
};
function getDrives() {
$.ajax({
type: 'POST',
url: '/F1/AjaxGetDrivers',
success: function (data) {
for (var j = 0; j < data.length; j++) {
$("#tbDrivers").append("<tr>"
+ "<td>" + data[j].Name + "</td>"
+ "<td>" + data[j].Team + "</td>"
+ "<td>" + data[j].Country + "</td>"
+ "<td>" + data[j].WDCs + "</td>"
+ "</tr>");
}
}
})
};
</script>
</head>
<body>
<h2>Ajax post(json)</h2>
<h3>車隊</h3>
<input type="hidden" id="hTeams" value="" />
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車隊名稱</td>
<td>年度世界冠軍次數</td>
<td>國籍</td>
</tr>
</thead>
<tbody id="tbTeams">
</tbody>
</table>
<h3>車手</h3>
<table id="Driverlist" class="table table-hover">
<thead>
<tr>
<td>車手姓名</td>
<td>車隊</td>
<td>國籍</td>
<td>年度世界冠軍次數</td>
</tr>
</thead>
<tbody id="tbDrivers">
</tbody>
</table>
</body>
</html>
測試結果:傳遞成功!

寫完8種範例的感想:
- 平常model的屬性都是超多的,編輯檢視時,如果model層以下有強型別、有intellisense幫助很大!!!
- 效能、安全性、可維護性: 慢慢透過團隊共識取得平衡,團隊技能成長過程中也找到適合自己的type!
- 前後端人員的人數比例(呼~我們團隊是0:20,希望從棒球比數 -> 足球筆數)。
*妹妹老公也提供他們的經驗: 沒F2E前,用Viewbag;有F2E後用Angular Call web api(和最後一種相同,但前端套件不同)。
*也再次感謝Demo的教學及經驗分享! viewbag的耗效能以及混淆視聽也需要考慮。
11/27就是2016年F1最終站!


(2016/11/20@台南台糖長榮酒店1211,一定要紀念這個半整層又厲害的房型)
參考:
Multiple Models in Single View in MVC
ASP.NET MVC Multiple ViewModel 的正確使用方式