接續前一篇傳遞多個Model到前端的檢視(View)上,上一篇使用MVC 常用的資料容器,這一篇則使用View Result下的Model來傳遞;由於Model是object 型別,試著變形: return View(TupleModel)、return View(ExpandoObject)、return View(viewmodel)。
三部曲之續集:
- (一)ViewBag、ViewData、TempData
- (二)ExpandoObject、Tuple、View Model
- (三)Partial View、AJAX
Tuple
以Tuple的方式將多個Model放入項目序列的資料結構中,如果用上了C#7.0就可以取代tuple元素預設的Item1、Item2,可以有更好的敘述名稱,更佳!這邊先回到C# 6.0。
1.打開上一篇的F1Controller.cst程式,編寫新增以下程式碼
public ActionResult TupleIndex()
{
var TupleModel = new Tuple<List<F1Team>, List<F1Driver>>(repository.GetTeams(), repository.GetDrivers());
return View(TupleModel);
}
2.新增檢視TupleIndex.cshtml
@using MultiModel.Models;
@model Tuple<List<F1Team>, List<F1Driver>>
<html>
<body>
<h2>Tuple</h2>
<h3>車隊</h3>
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車隊名稱</td>
<td>年度世界冠軍次數</td>
<td>國籍</td>
</tr>
</thead>
<tbody>
@foreach (F1Team items in Model.Item1)
{
<tr>
<td>@items.Name</td>
<td>@items.ChampionshipTitles</td>
<td>@items.Country</td>
</tr>
}
</tbody>
</table>
<h3>車手</h3>
<table id="Driverlist" class="table table-hover">
<thead>
<tr>
<td>車手姓名</td>
<td>車隊</td>
<td>國籍</td>
<td>年度世界冠軍次數</td>
</tr>
</thead>
<tbody>
@foreach (F1Driver items in Model.Item2)
{
<tr>
<td>@items.Name</td>
<td>@items.Team</td>
<td>@items.Country</td>
<td>@items.WDCs</td>
</tr>
}
</tbody>
</table>
</body>
</html>
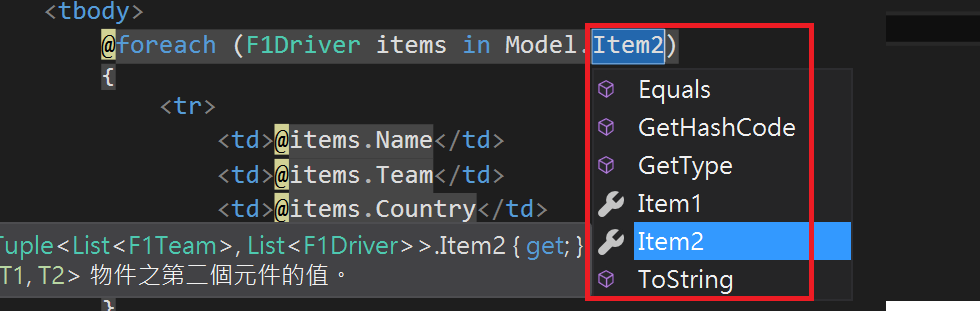
Intellisense
也是從Model那一層就出現,不過因為是Tuple,在C#7之前,還是Item1、Item2...

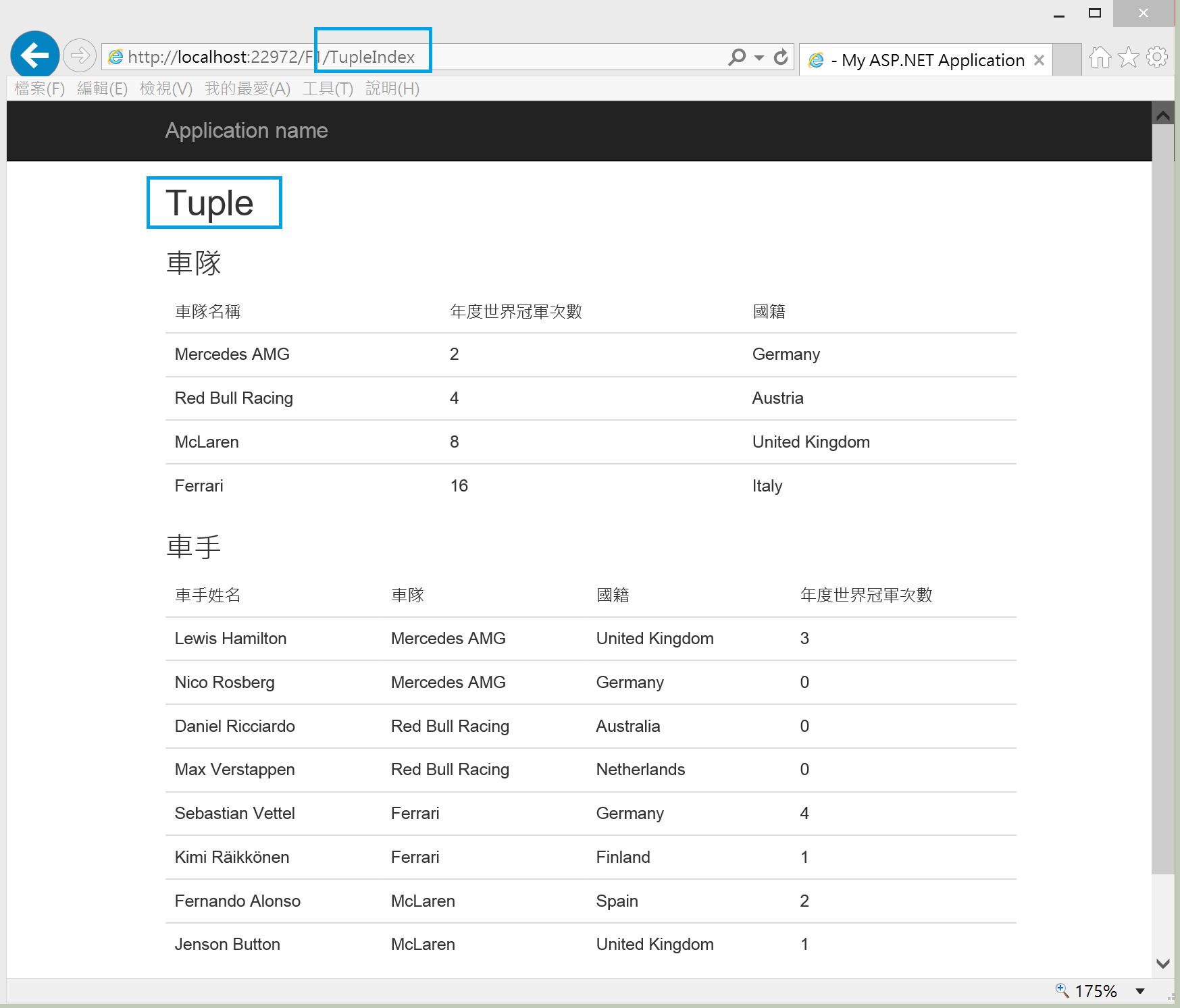
測試結果:傳遞成功!

ExpandoObject
以屬性的方式將多個Model合併到一個Dynamic(ExpandoObject)中
1.打開F1Controller.cst程式,編寫新增以下程式碼
public ActionResult DynamicIndex()
{
dynamic d = new ExpandoObject();
d.F1Teams = repository.GetTeams();
d.F1Drivers = repository.GetDrivers();
return View(d);
}
2.新增檢視DynamicIndex.cshtml
@using MultiModel.Models;
@model dynamic
<html>
<body>
<h2>Dynamic(ExpandoObject)</h2>
<h3>車隊</h3>
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車隊名稱</td>
<td>年度世界冠軍次數</td>
<td>國籍</td>
</tr>
</thead>
<tbody>
@foreach (F1Team items in Model.F1Teams)
{
<tr>
<td>@items.Name</td>
<td>@items.ChampionshipTitles</td>
<td>@items.Country</td>
</tr>
}
</tbody>
</table>
<h3>車手</h3>
<table id="Driverlist" class="table table-hover">
<thead>
<tr>
<td>車手姓名</td>
<td>車隊</td>
<td>國籍</td>
<td>年度世界冠軍次數</td>
</tr>
</thead>
<tbody>
@foreach (F1Driver items in Model.F1Drivers)
{
<tr>
<td>@items.Name</td>
<td>@items.Team</td>
<td>@items.Country</td>
<td>@items.WDCs</td>
</tr>
}
</tbody>
</table>
</body>
</html>
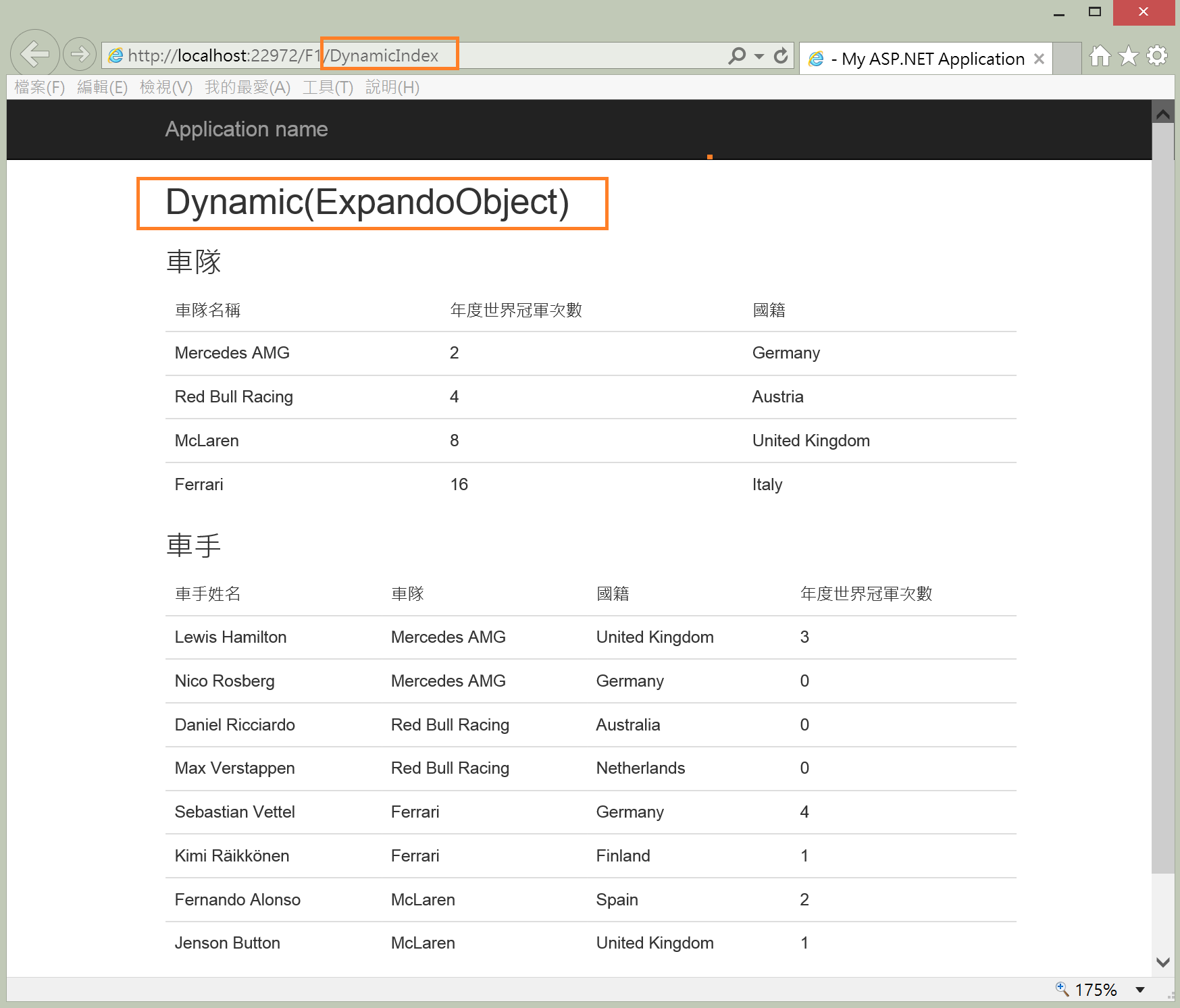
測試結果:傳遞成功!

View Model
以屬性的方式將多個Model合併到一個View Model中,好處是Intellisense、強型別及安全性,這也是老師和同學都推薦的作法!
1.Model資料夾新增一個F1VM的Model

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MultiModel.Models
{
public class F1VM
{
public IEnumerable<F1Team> F1Teams { get; set; }
public IEnumerable<F1Driver> F1Drivers { get; set; }
}
}
2.打開F1Controller.cst程式,編寫新增以下程式碼
public ActionResult ViewModelIndex()
{
F1VM viewmodel = new F1VM();
viewmodel.F1Teams = repository.GetTeams();
viewmodel.F1Drivers = repository.GetDrivers();
return View(viewmodel);
}
3.新增檢視ViewModelIndex.cshtml
@using MultiModel.Models;
@model F1VM
<html>
<body>
<h2>ViewModel</h2>
<h3>車隊</h3>
<table id="Teamlist" class="table table-hover">
<thead>
<tr>
<td>車隊名稱</td>
<td>年度世界冠軍次數</td>
<td>國籍</td>
</tr>
</thead>
<tbody>
@foreach (F1Team items in Model.F1Teams)
{
<tr>
<td>@items.Name</td>
<td>@items.ChampionshipTitles</td>
<td>@items.Country</td>
</tr>
}
</tbody>
</table>
<h3>車手</h3>
<table id="Driverlist" class="table table-hover">
<thead>
<tr>
<td>車手姓名</td>
<td>車隊</td>
<td>國籍</td>
<td>年度世界冠軍次數</td>
</tr>
</thead>
<tbody>
@foreach (F1Driver items in Model.F1Drivers)
{
<tr>
<td>@items.Name</td>
<td>@items.Team</td>
<td>@items.Country</td>
<td>@items.WDCs</td>
</tr>
}
</tbody>
</table>
</body>
</html>
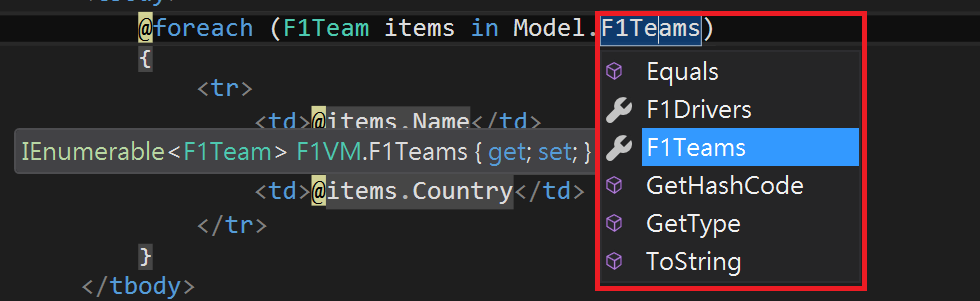
Intellisense
從Model那一層就出現!

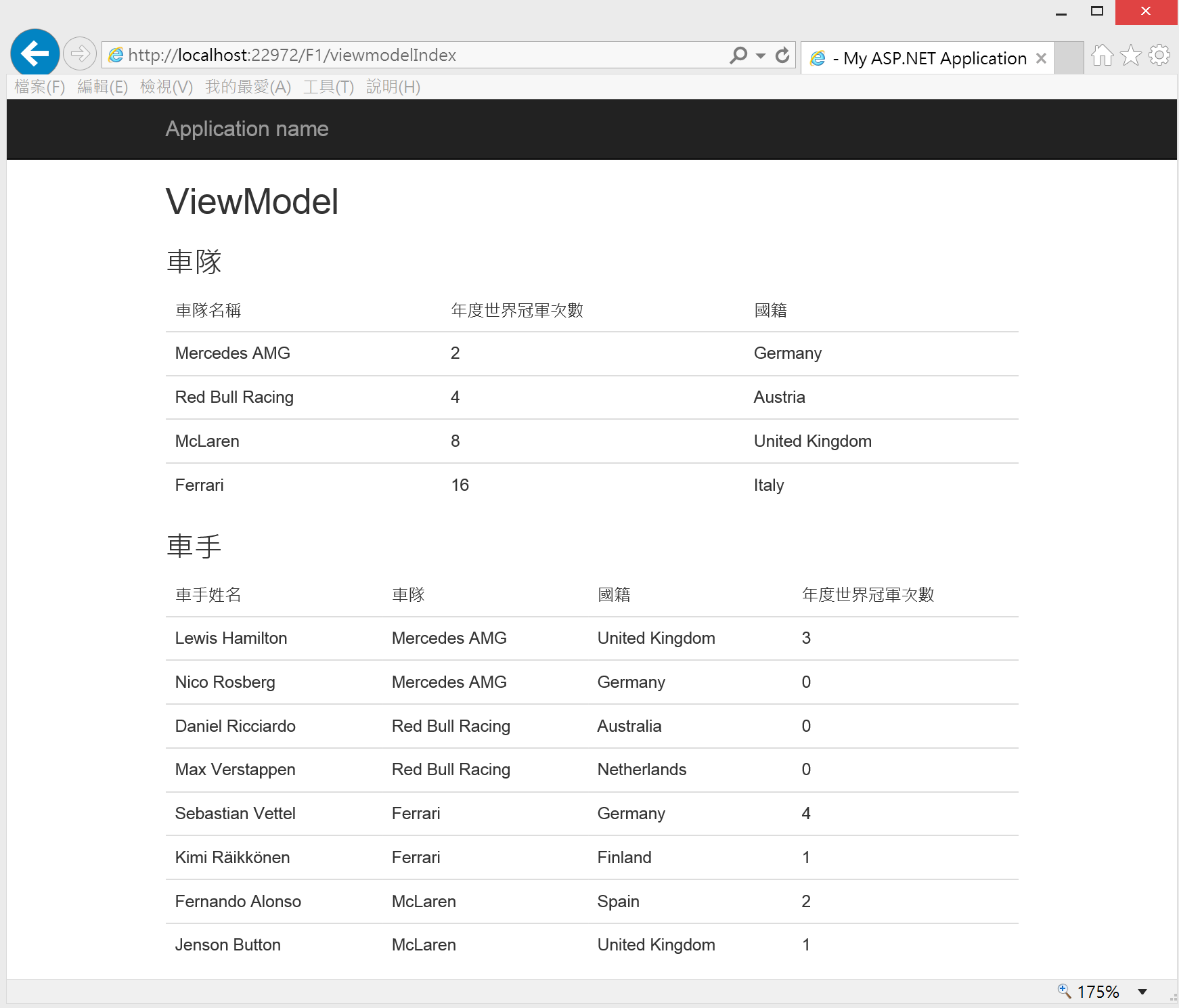
測試結果:傳遞成功!

參考:
Multiple Models in Single View in MVC