最近測試了AjaxControlToolkit v7.725版,發現網頁程式已經設置了ClearMaskOnLostFoucs=True(預設),但Mask在onblur後沒有消失,最後postback影響Server side程式判讀。
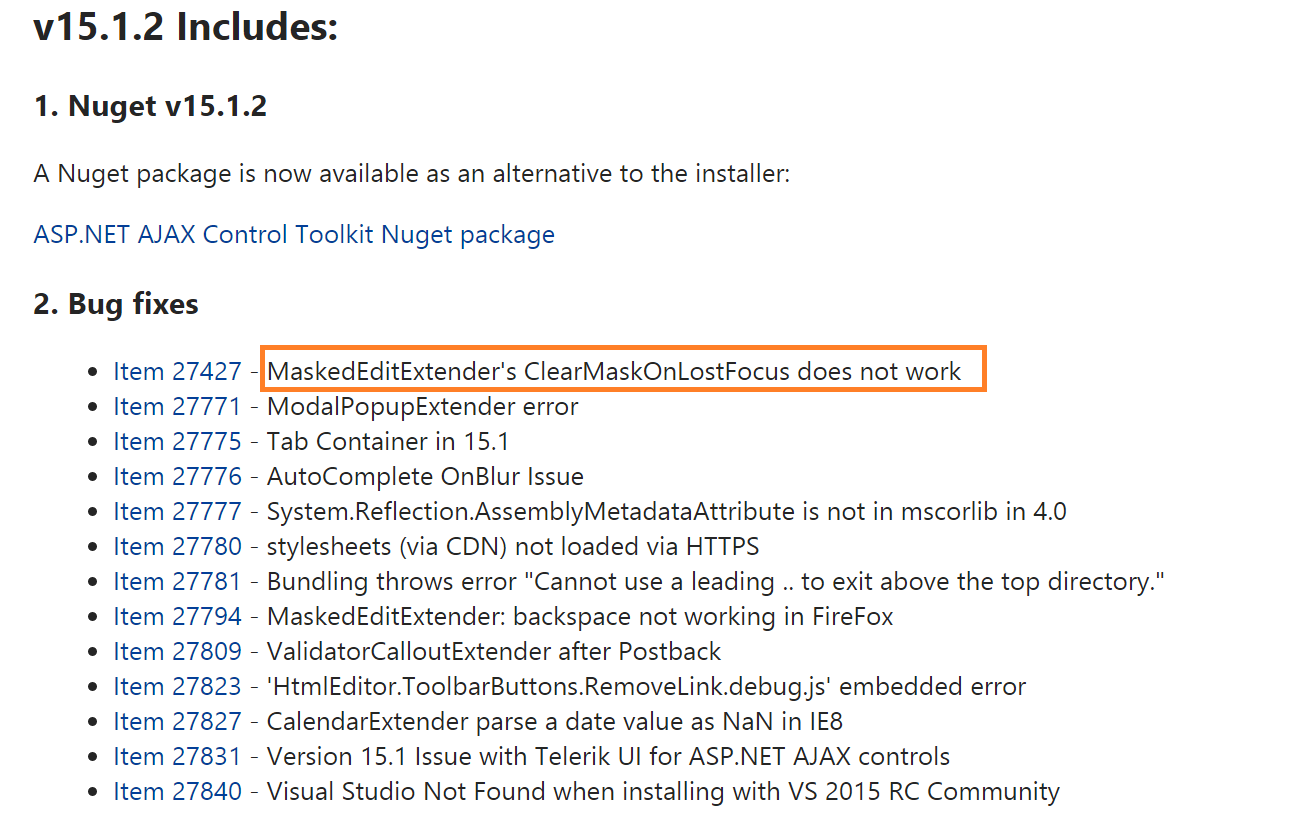
為了解決AjaxControlToolkit MaskedEdit onblur事件無法被觸發的問題,從v15.1.2 Release note發現有解藥,因此將Library從7.725(2013年)升級到15.1.2(2015年),服用後發現使用MaskedEditValidator且MaskedEditExtender MaskType=Date的畫面跳出以下的javascript runtime error。
這次藥物的副作用(side effects):
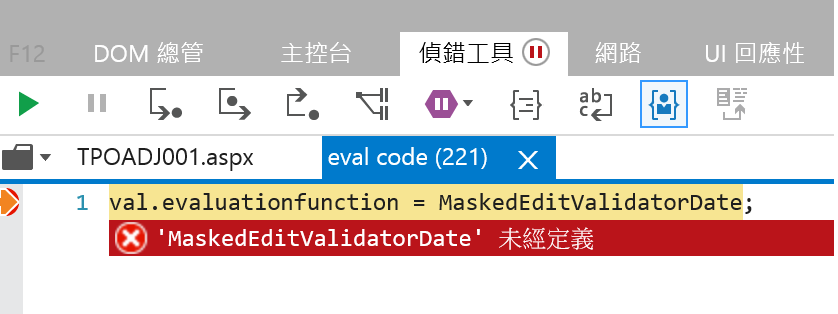
javascript runtime error: MaskedEditValidatorDate is undefined / MaskedEditValidatorDate 未經定義

因為看到AjaxControlToolkit V15.1.2 Release Note可以根治ClearMaskOnLostFocus(onblur)失效問題,所以想服用。

可能是新藥,遍尋Google大神只找到提問但還沒有解決的辦法!
想到由於新版的Library好像少了MaskedEditValidatorDate 方法!於是幫他從CodePlex MaskedEditValidator.js中找到這一段MaskedEditValidatorDate,然後新增原本網站會載入javascript程式碼中!
function MaskedEditValidatorDate(value) {
MaskedEditSetMessage(value, "", "");
MaskedEditSetCssClass(value, "");
MaskedEditMessageShow(value, true);
if(value.IsMaskedEdit == "false")
return true;
var target = $get(value.TargetValidator);
if(value.ValidEmpty == "false") {
if(Sys.Extended.UI.TextBoxWrapper.get_Wrapper(target).get_Value() == value.InitialValue) {
MaskedEditSetMessage(value, value.EmptyValueMessage, value.EmptyValueText);
MaskedEditSetCssClass(value, value.InvalidValueCssClass);
MaskedEditMessageShow(value, false);
return false;
}
}
if(Sys.Extended.UI.TextBoxWrapper.get_Wrapper(target).get_Value() == "")
return true;
var ret = true,
mask = Sys.Extended.UI.TextBoxWrapper.get_Wrapper(target).get_Value();
// regular Exp
if (value.ValidationExpression != "") {
var rx = new RegExp(value.ValidationExpression),
matches = rx.exec(mask);
ret = (matches != null && mask == matches[0]);
if (!ret) {
MaskedEditSetMessage(value, value.InvalidValueMessage, value.InvalidValueText);
MaskedEditSetCssClass(value, value.InvalidValueCssClass);
MaskedEditMessageShow(value, false);
return false;
}
}
ret = MaskedEditValidatorPartDate(value, mask, value.MinimumValue, value.MaximumValue);
if (ret && value.ClientValidationFunction != "") {
var args = { Value: mask, IsValid: true };
eval(value.ClientValidationFunction + "(value, args);");
ret = args.IsValid;
if (!ret) {
MaskedEditSetMessage(value, value.InvalidValueMessage, value.InvalidValueText);
MaskedEditSetCssClass(value, value.InvalidValueCssClass);
}
}
if (!ret)
MaskedEditMessageShow(value, ret);
return ret;
}
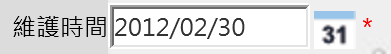
除了網頁正常開啟,測試異常的日期也可以檢核出(有紅色的星)

暫時先這樣解決,筆記!
小結:
- 這個問題目前只發生在IE瀏覽器,只能將線索送交鑑識組。
參考:
http://www.ajaxcontroltoolkit.com/MaskedEdit/MaskedEdit.aspx
ASP.NET AJAX Control Toolkit - v15.1.2 - Nuget, bug fixes, and more