用過webessentials就知道Visual Cue的好,編輯前端CSS、Font及Image的智慧小圖提示真是太給力了;
但調整到Icon(Font)時,就得翻字典般的開啟Bootstrap Glyphicons或是icon awesome 的範例網頁檢索,
最近和同學討論發現了一個好物:Glyphfriend,快來筆記。
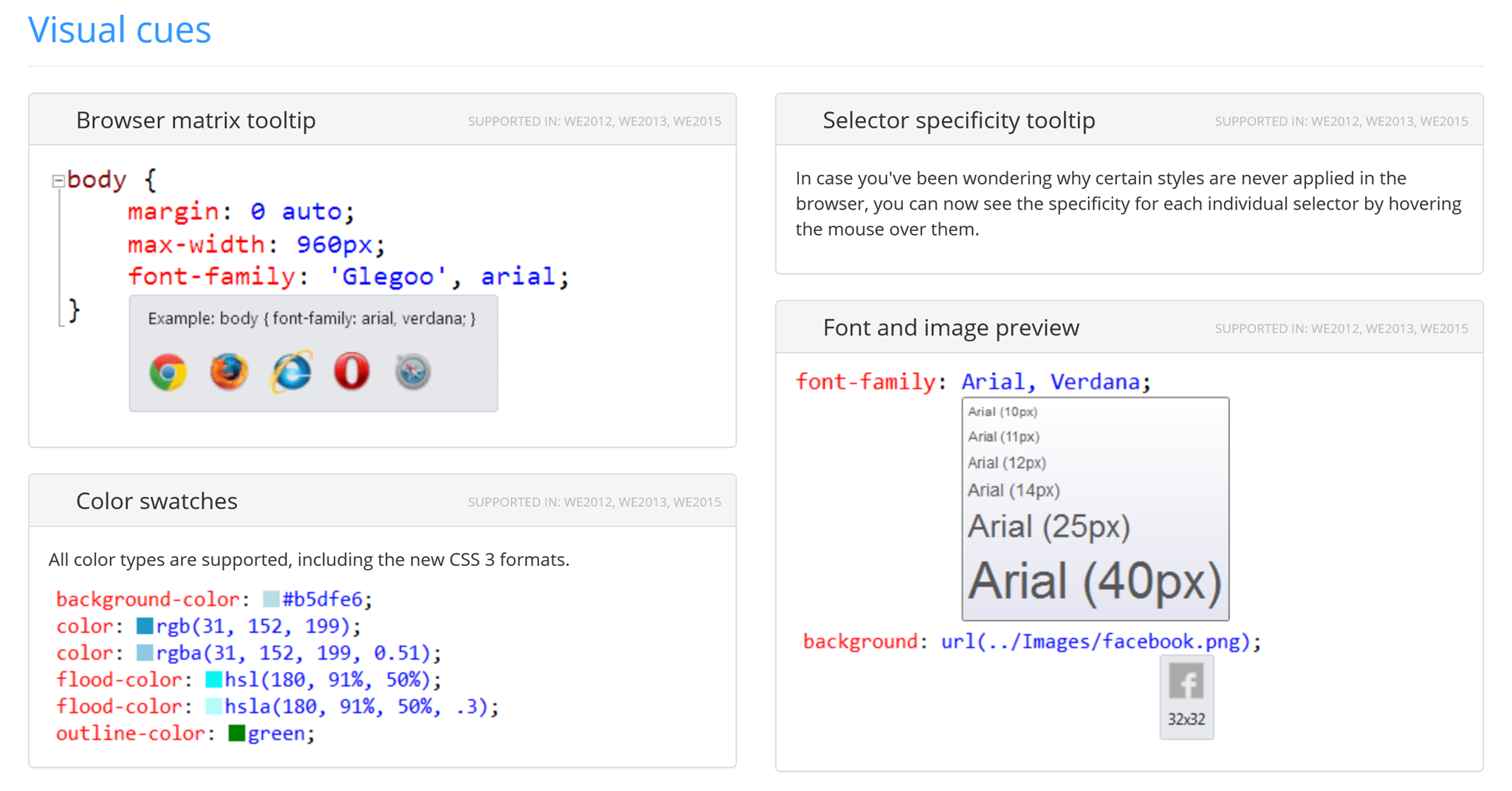
先從Webessentials介紹網頁複習Visual Cue
http://vswebessentials.com/features/stylesheets#swatches

小圖是不是很貼心,所見即所得,接著筆記Glyphfriend

1.下載並安裝
下載網址:
https://visualstudiogallery.msdn.microsoft.com/5fd24afb-b3b2-4cec-9b03-1cfcec6123aa
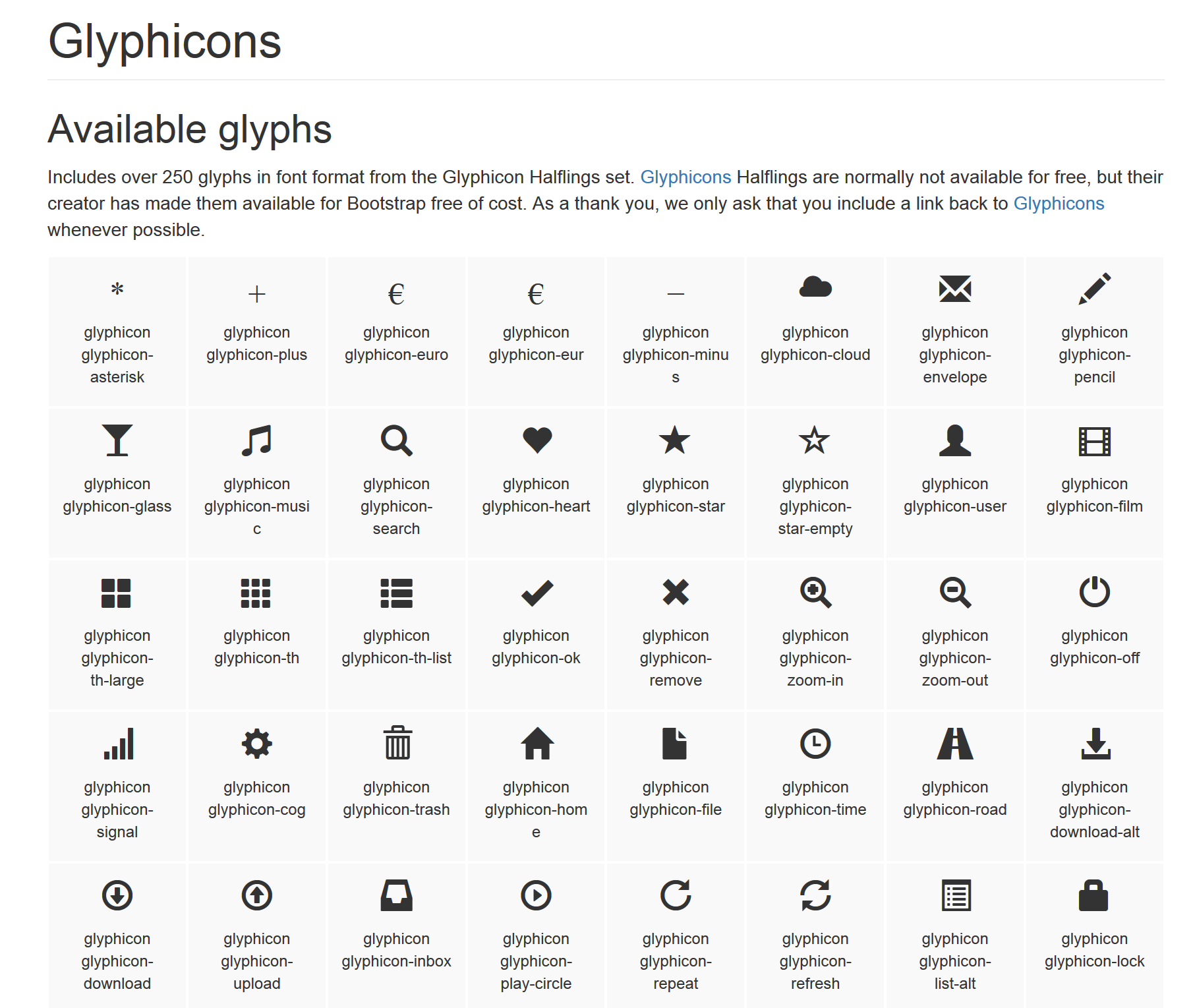
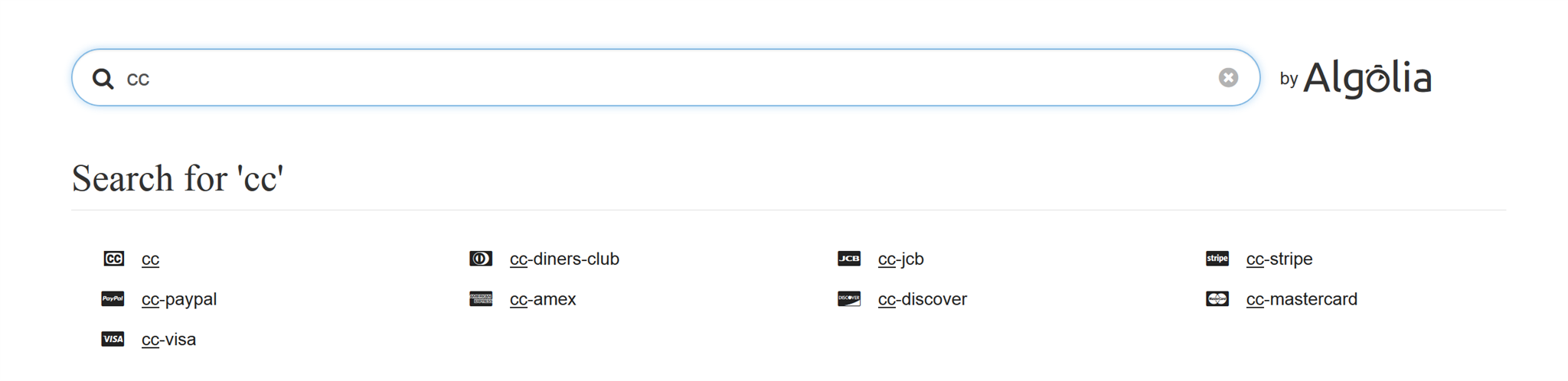
2.每次要選icon,這兩個網址經常用到:

A.http://getbootstrap.com/components/
(Nuget安裝Bootstrap css)

B.http://fontawesome.io/icons/

(Nuget安裝 font-awesome)
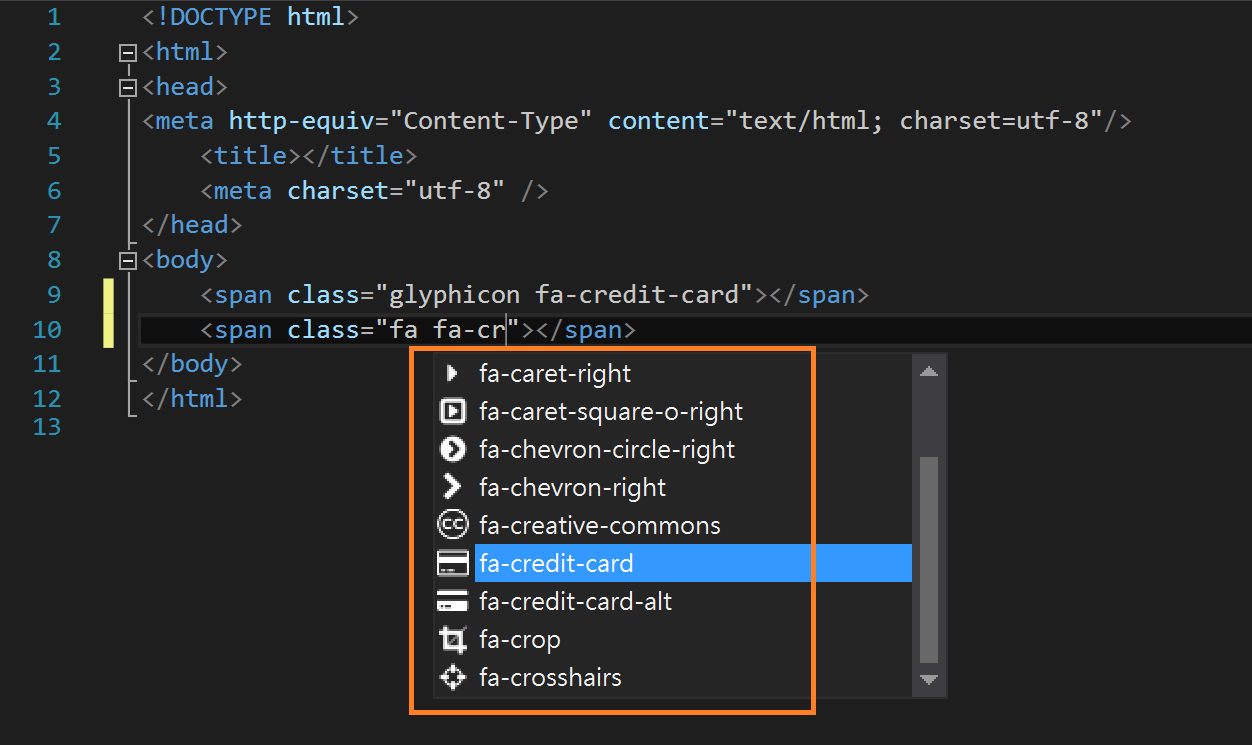
3.開一個html基本網頁試試看:
小圖提示出現了!! 。

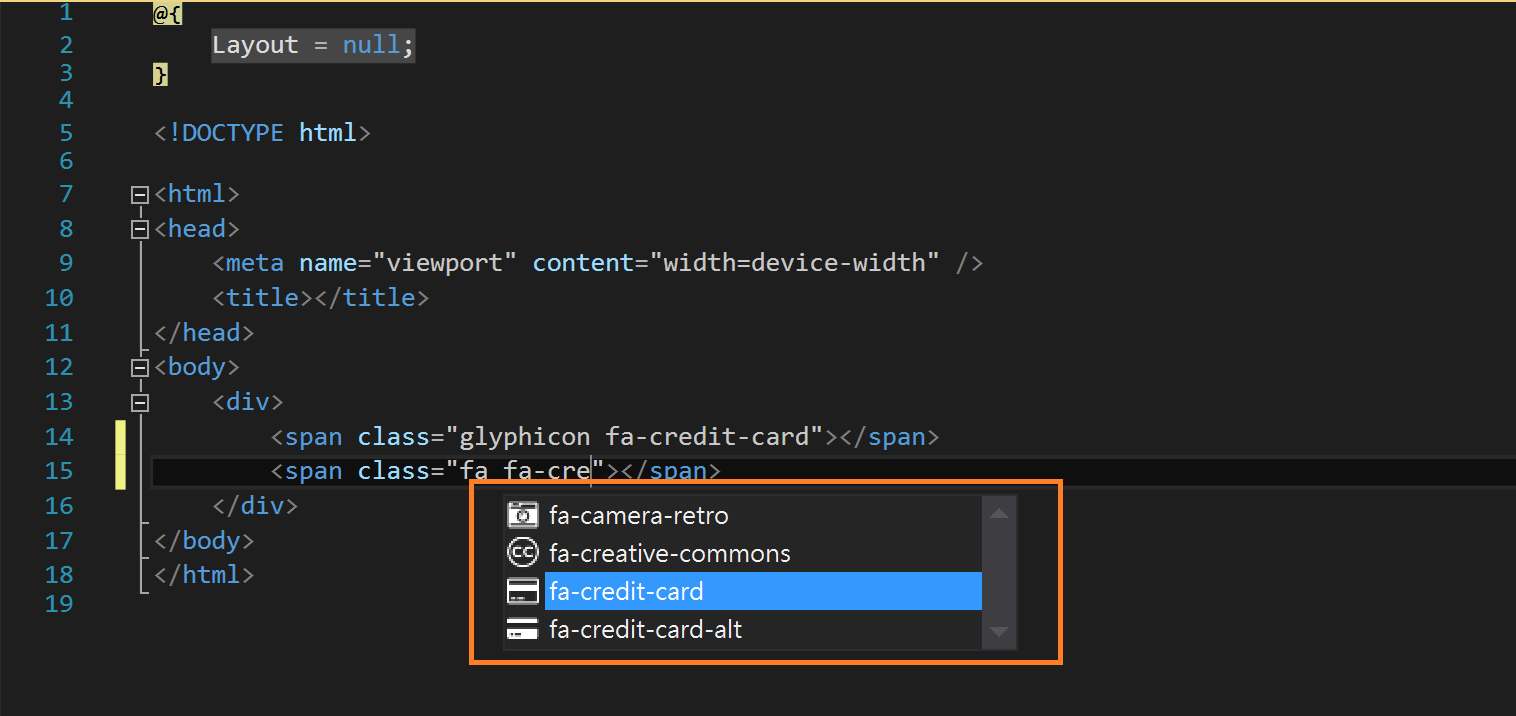
4.接著試ASP.NET MVC(cshtml)

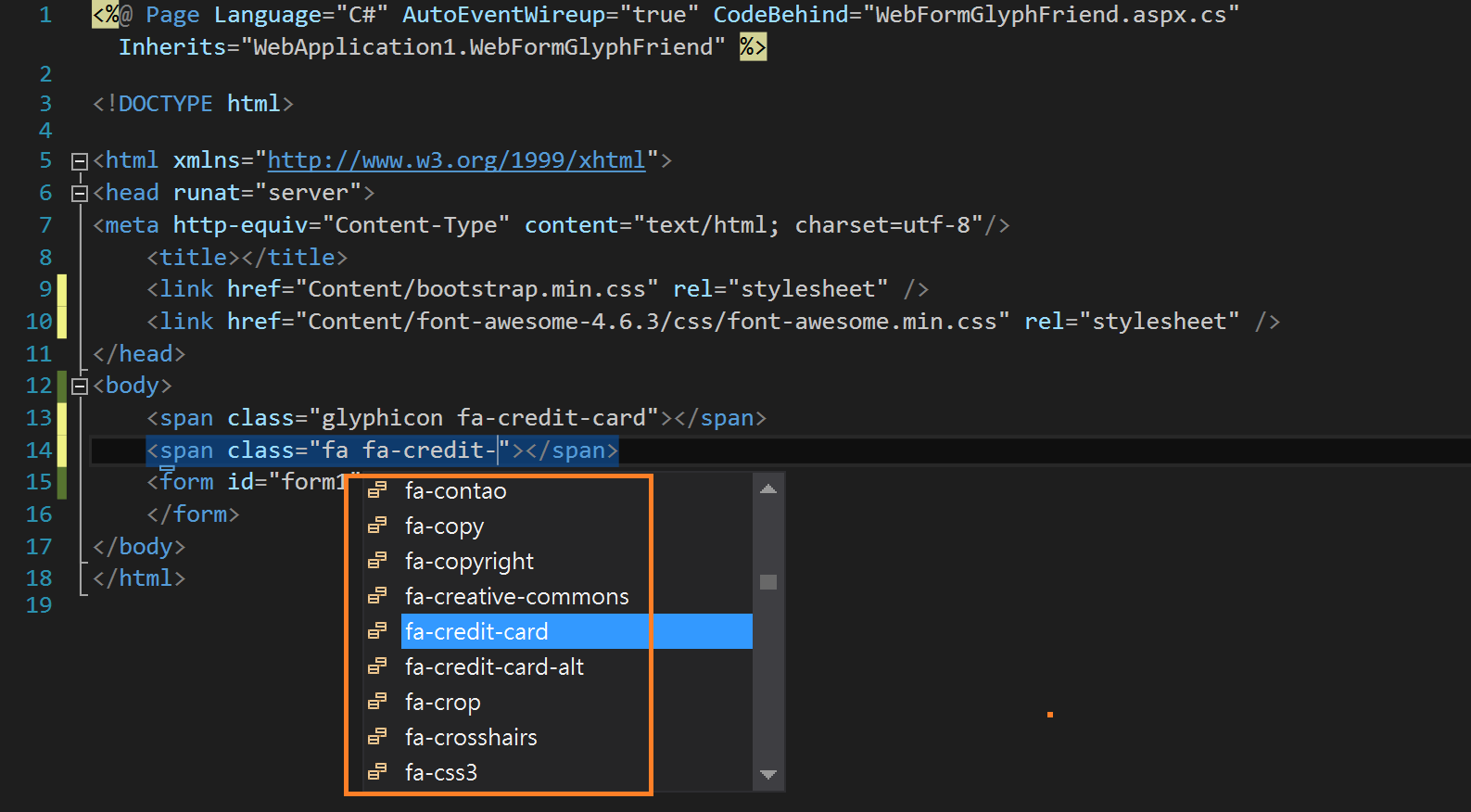
5.最後web form(.aspx)
有智慧提示但沒圖...

作者有提到.aspx的編輯器與html不同,處理起來比較麻煩,暫時還沒辦法支援,
寫ASP.NET web form為主的我們就再等等了。
參考: