ASP.NET Friendly URLs(易記Urls)
上一篇透過MapPageRoute把網址列更友善了一些,但缺點是必須每個頁面網址都必須設定,
如果單純想去除.aspx 或.ashx副檔名,ASP.NET Friendly URLs是一個很好的選擇,筆記之前導入時的步驟。
1.在web application專案中新增一個web form項目
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm.aspx.cs" Inherits="WebApplication1.WebForm" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
測試易記URL
</div>
</form>
</body>
</html>
2.對照組: 執行網頁(Ctrl + Shift + W),一如往常,網址列顯示WebForm.aspx

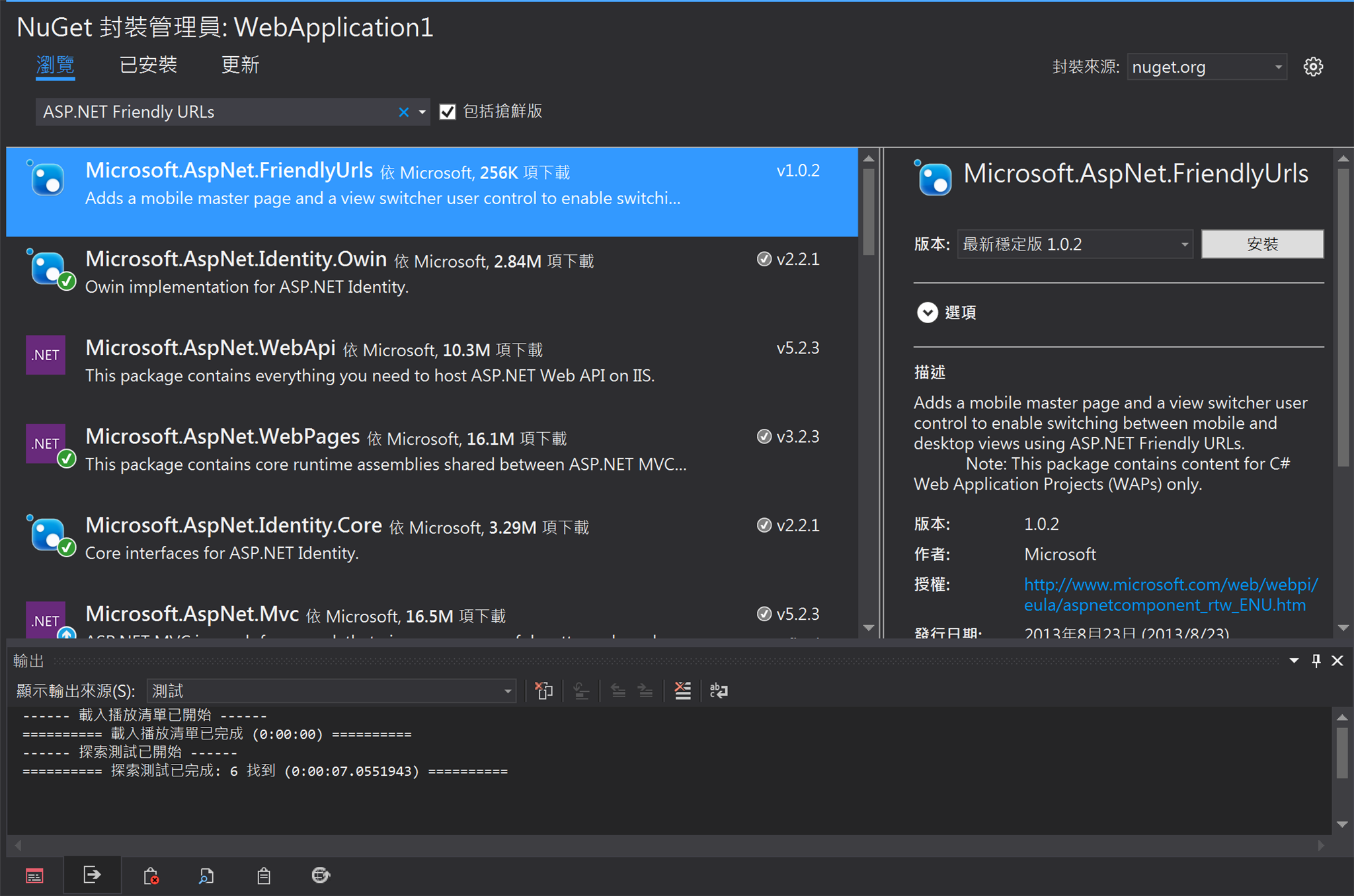
3.實驗組準備: 首先到Nuget套件管理員安裝
輸入關鍵字Friendly URLs

安裝後會自動更新RouteConfig.cs如下
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Routing;
using Microsoft.AspNet.FriendlyUrls;
namespace WebApplication1
{
public static class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
var settings = new FriendlyUrlSettings();
settings.AutoRedirectMode = RedirectMode.Permanent;
routes.EnableFriendlyUrls(settings);
}
}
}
4.實驗組測試
(web form副檔名消失了)

小結:
- 偶然在處理行動裝置網頁時發現的功能,掛上去後馬上讓幾百個網頁少了.aspx。
- License Type:MS-EULA
參考:
http://vmiv.blogspot.tw/2014/02/aspnet-web-sitefriendly-url.html
http://stackoverflow.com/questions/45340/friendly-urls-for-asp-net